Управление баннерами
текстовая расшифровка видео урока
Платформа Flexcore CMS II предлагает простой и приятный способ управления баннерами для вашего интернет-магазина.
Давайте посмотрим, как устроен раздел «баннерная зона».
Данный раздел состоит из групп баннеров, которые можно выводить в разных частях сайта и управлять ими. Например, баннеры на главную страницу, баннеры в категорию интернет-магазина, или на любую другую страницу вашего сайта.

Каждая группа содержит кнопки настроек.
К таким можно отнести кнопку «редактировать» - она описывает подробности баннерной зоны, среди которых:
- «Название группы» - указывается для внутреннего использования.
- Поле «Маркер» - здесь вводится название маркера на латинском. Используя этот маркер, можно вставить баннеры, например с главной страницы в любую часть сайта. Делается это через внутренний редактор, с помощью кнопки «Добавить элемент».
Другими словами вы можете создавать баннеры и комбинировать их в любой части сайта, просто вставляя созданные маркеры.
Далее задаётся общий размер баннеров входящих в данную группу. Размер задается в пикселях.

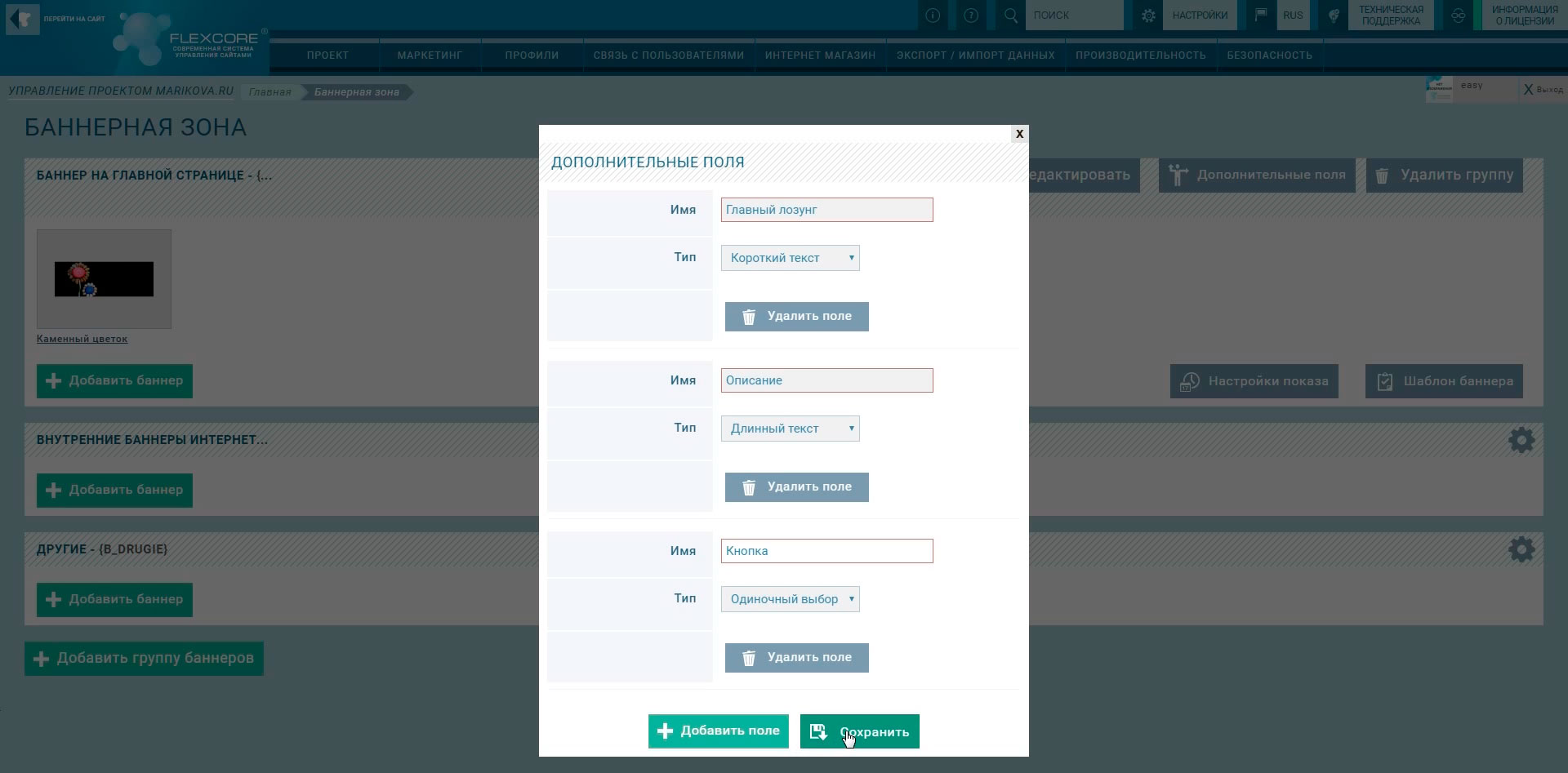
С помощью кнопки «Дополнительные поля» задается состав и тип текстовых полей, которые будут присутствовать на создаваемых баннерах.
Например, создадим поле «Главный лозунг» и присвоим ему тип «Короткий текст».
Так же можно создавать длинный текст или одиночный выбор.
С помощью одиночного выбора вы можете задать один из вариантов размещения и оформления текста на баннере, а также других элементов, например кнопки.

Все созданные поля теперь необходимо настроить через шаблон.
Делается это с помощью простой вставки созданных меток в верстку баннера.

После того, как баннерная зона настроена, пользователь может управлять баннерами самостоятельно.
Для этого необходимо нажать на кнопку «Добавить баннер» и перед вами откроется окно редактирования баннера.
Здесь необходимо выбрать файл картинки. Обратите внимание, что размер картинки должен соответствовать общему размеру баннеров данной группы.
Этот размер указан в параметрах редактирования.
Далее указывается внутреннее название баннера и ссылка, куда он будет вести при клике.
Так же можно указать, чтобы ссылка открывалась в новом окне.
После этого заполняются дополнительные поля, которые были сконструированы ранее.
Нажимаем кнопку «Сохранить» и баннер готов.

Вы можете настроить порядок показа баннеров простым перетаскиванием мыши.

С помощью кнопки «Настройки показа» вы можете указать по какому расписанию, какие группы баннеров хотите показывать посетителям сайта.

Добавляйте новые группы баннеров и управляйте ими с удовольствием!
Видео урок: управление баннерами




