Интеграция шаблонов корзины
текстовая расшифровка видео урока
Мы уже произвели интеграцию практически всех шаблонов ювелирного интернет-магазина с функционалом платформы Flexcore CMS II.
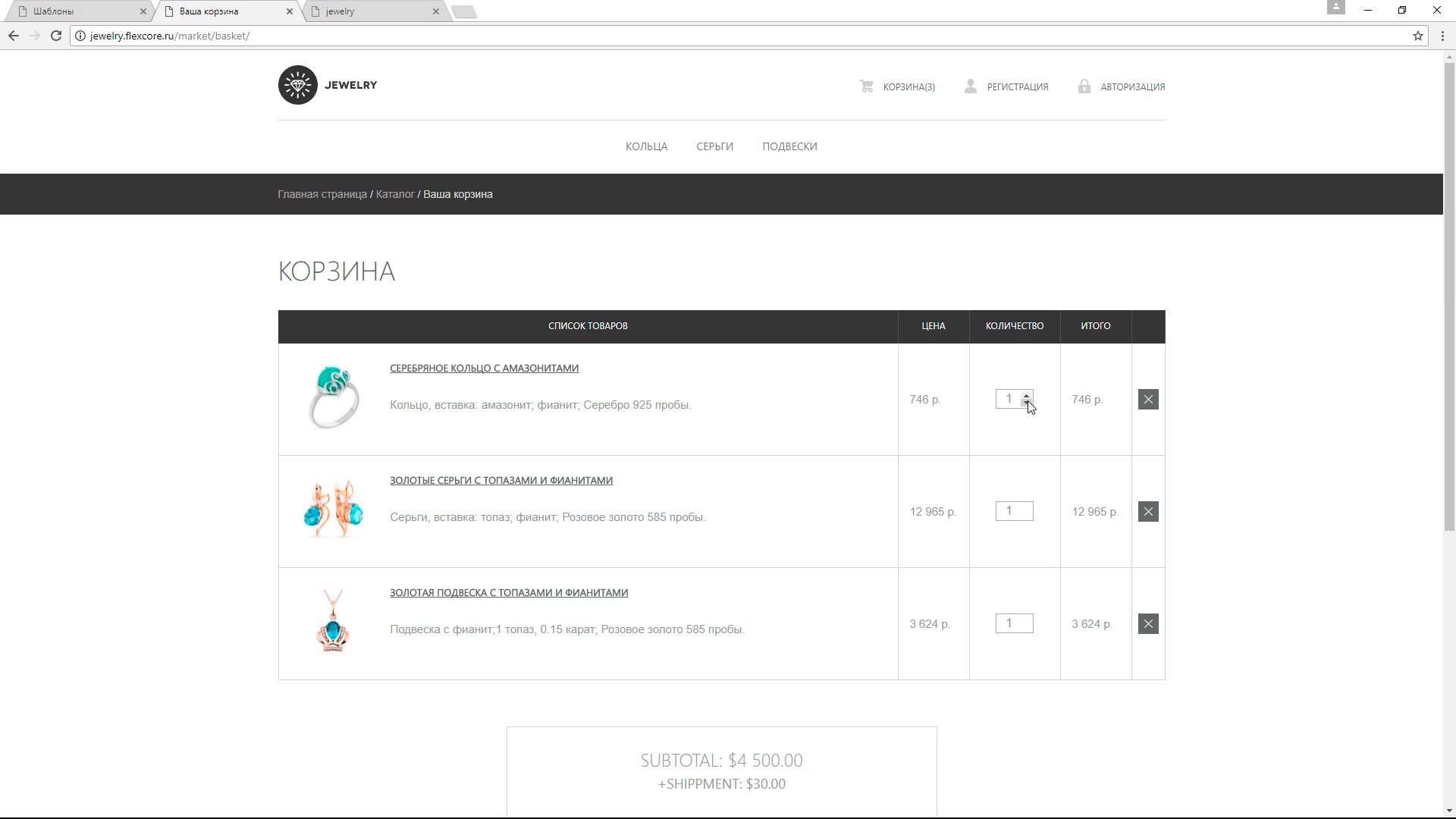
На текущем этапе мы находимся в корзине покупок.
Для оформления этой страницы есть шаблон файла донора.
Давайте его интегрируем с функционалом движка.
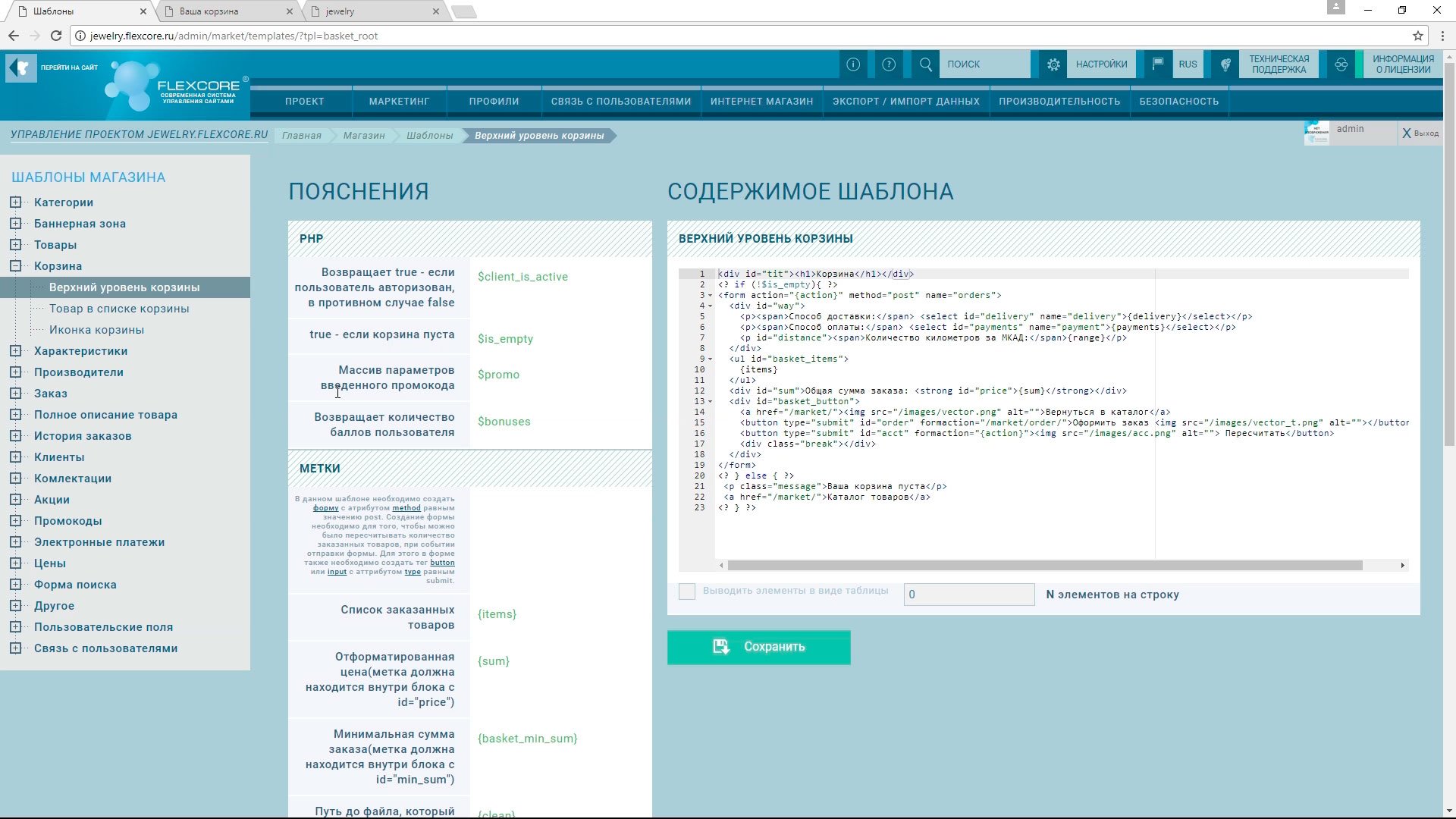
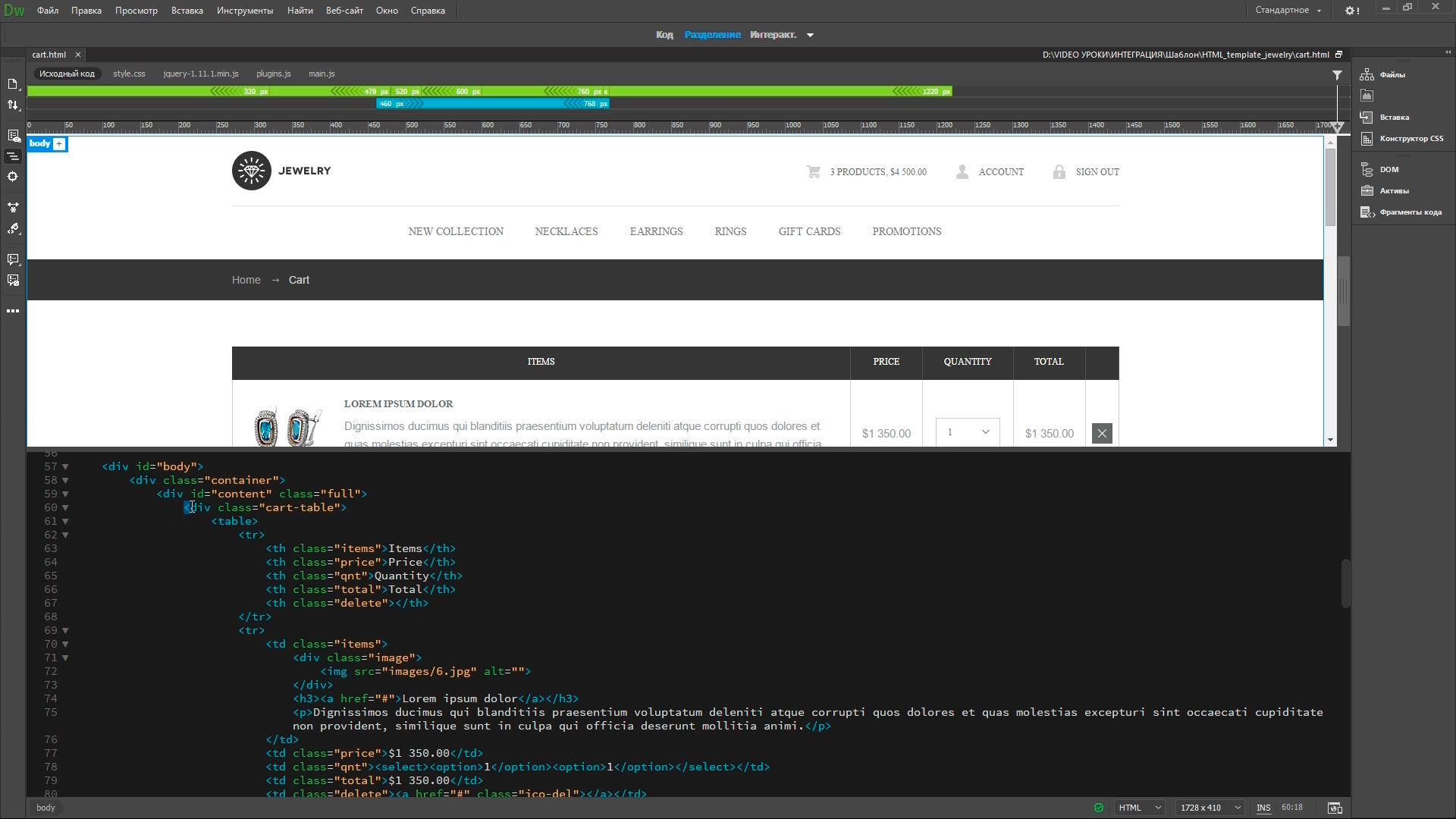
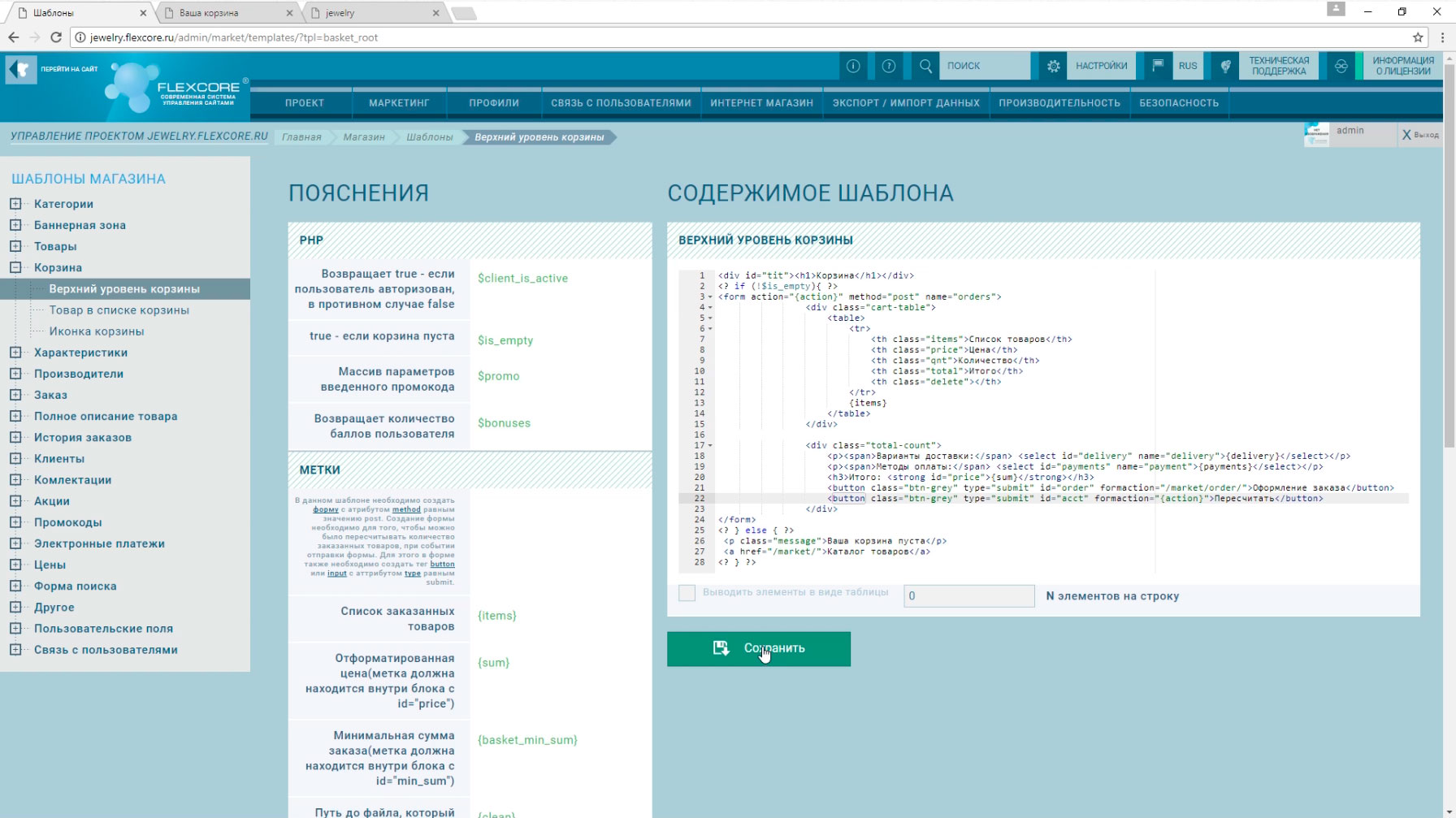
Перейдем к шаблону «Верхний уровень корзины», и откроем верстку файла донора в редакторе.


Выделим верстку блока со списком товаров и блока с итоговой информацией о заказе.
Копируем ее и переносим в верхний уровень шаблона корзины.
Разместим верстку под имеющейся в шаблоне конструкцией.
Теперь давайте изучим верхний образец.
Мы знаем что корзина у нас может иметь два состояния, быть пустой или содержать товары.
Поэтому данный шаблон содержит условные операторы php «if и else».
Соответственно, если корзина пуста is_empty, то выводится верстка под оператором else.
Если корзина содержит товары, то выводится форма первого шага оформления заказа, т.е. форма интегрируемого нами шаблона.
Давайте в данную форму перенесем верстку донора.
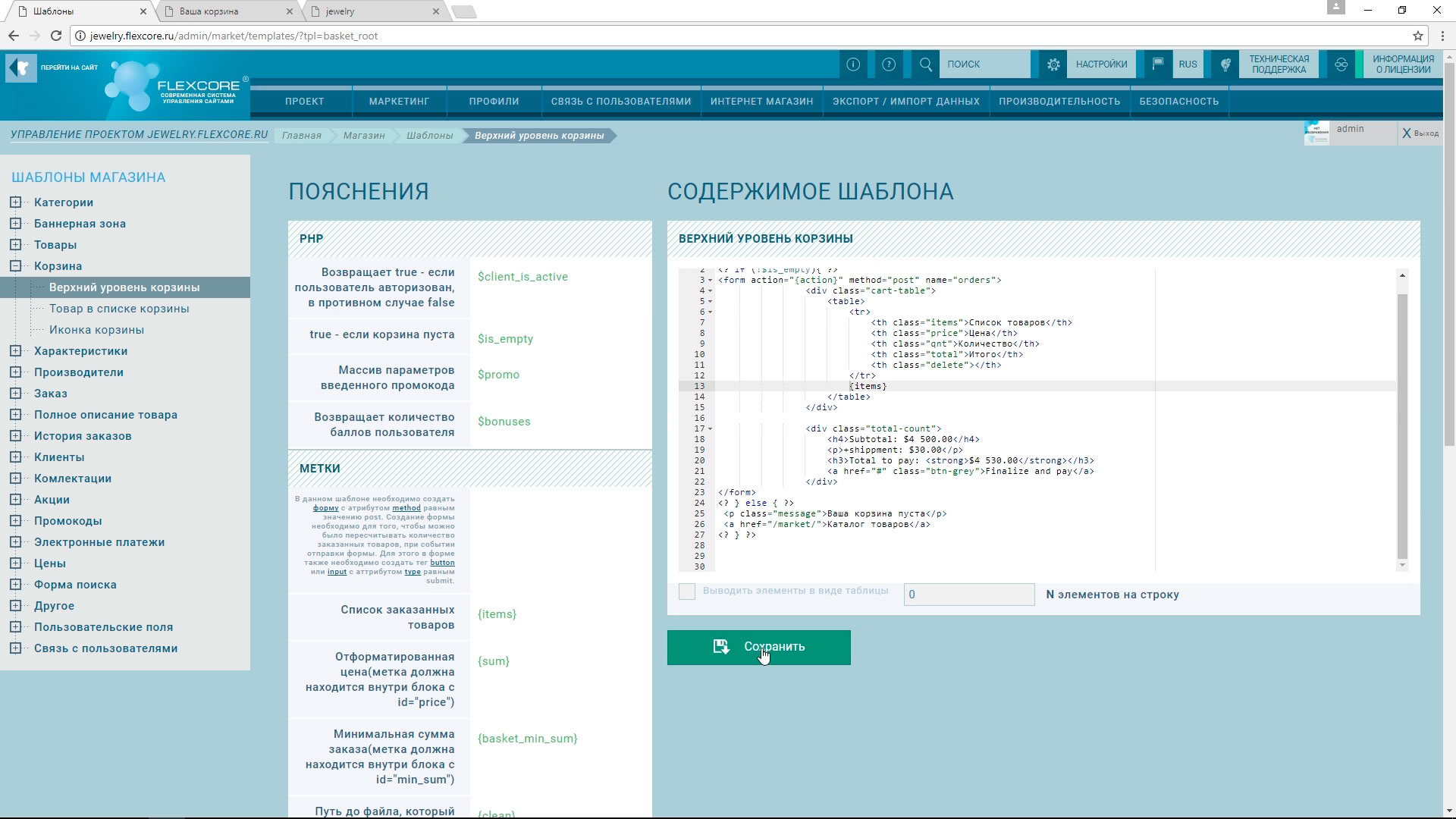
Присвоим актуальные заголовки для таблицы с товарами:
- Список товаров;
- Цена;
- Количество;
- Итого.
Далее по верстке у нас идет непосредственно список заказанных товаров.
Вырежем его.
И на его место вставим метку items.
Жмем сохранить.

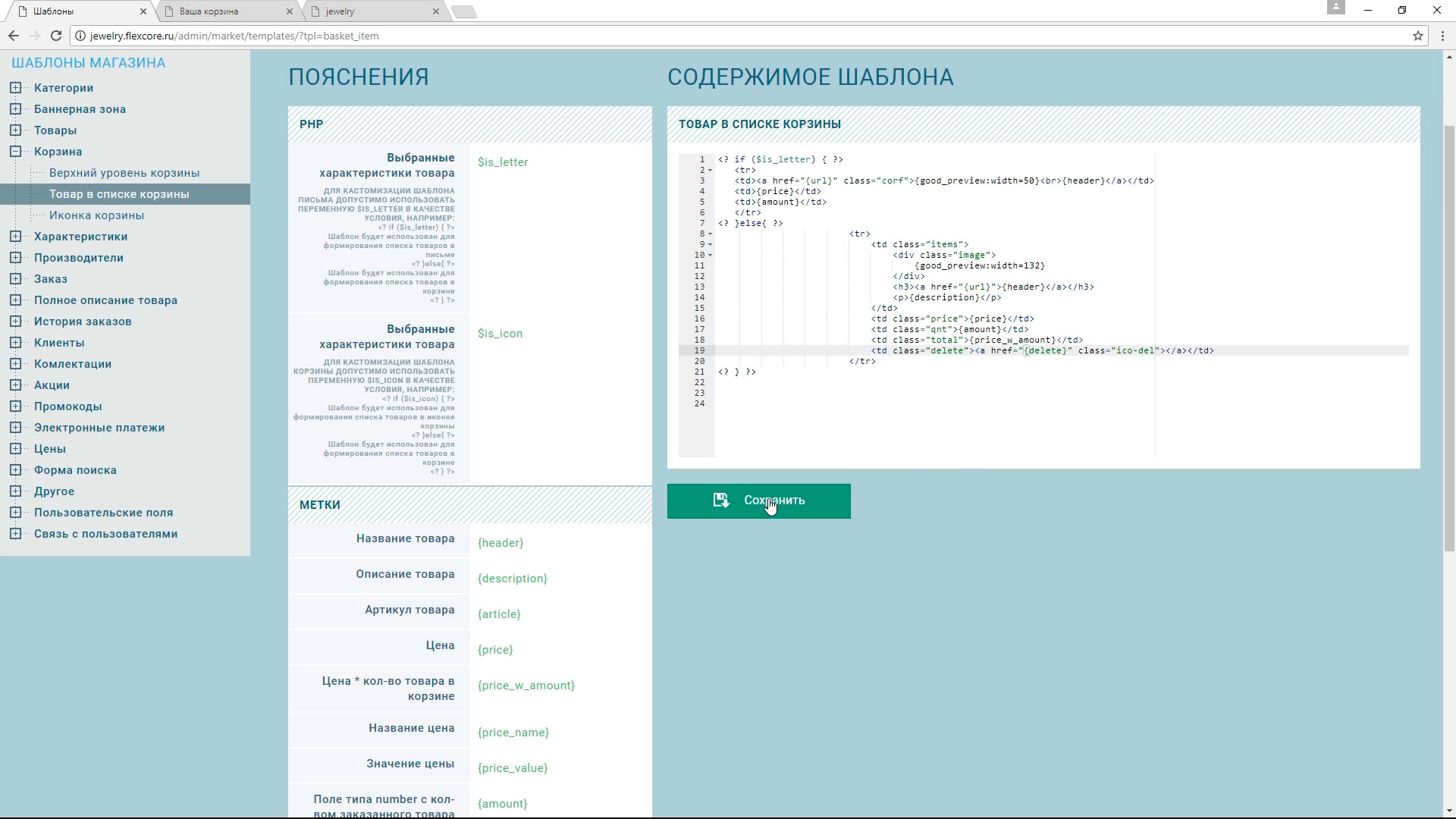
Переходим к шаблону «товар в списке корзины».
Вставляем вырезанную верстку товаров.
Оставляем только один образец, лишние дубли конструкции удаляем.
В данном случае предложенные системой условные операторы позволяют настроить отображение заказанных товаров в письмах, отправляемых клиентам при осуществлении заказа is_letter и настроить отображение товара в корзине при совершении заказа на сайте.
Подробнее об использовании условных операторов описано в пояснениях.
Итак, возьмем наш образец верстки и перенесем его к оператору else.
В данном случае он выводит верстку товара в шаблоне верхнего уровня корзины.
Теперь настроим верстку с использованием меток.
Вместо тега с изображением устанавливаем метку
{good_preview}. С помощью дополнительных параметров ограничим выводимое изображение по ширине.Далее выводим название товара меткой {header}
Добавляем ссылку на товар меткой {url}
С помощью метки выводим описание товара.
Далее цена
Количество
и Сумма
На кнопку удаления товара из корзины устанавливаем метку {delete}.
Устанавливается она в атрибут для ссылки и указывает путь к файлу, который удалит товар из корзины.
Нажимаем сохранить.

Посмотрим, что изменилось в корзине на сайте.
Обновим страницу.
Картинка, название, описание, цена, количество, сумма и кнопка удаления – все это выведено.
Видим, что при нажатии удаление срабатывает.
Визуально немного выбивается поле с количеством.
Подправим его с помощью CSS.
Итак, в этой части у нас порядок.

Перейдем к интеграции нижнего блока с итоговой информацией о заказе.
Для этого возвращаемся к шаблону верхнего уровня корзины.
Уберем строчку с промежуточным итогом, т.к. при подборе способа доставки система автоматически будет пересчитывать цену и выводить пояснения.
Дальше приведем в актуальное состояние тексты.
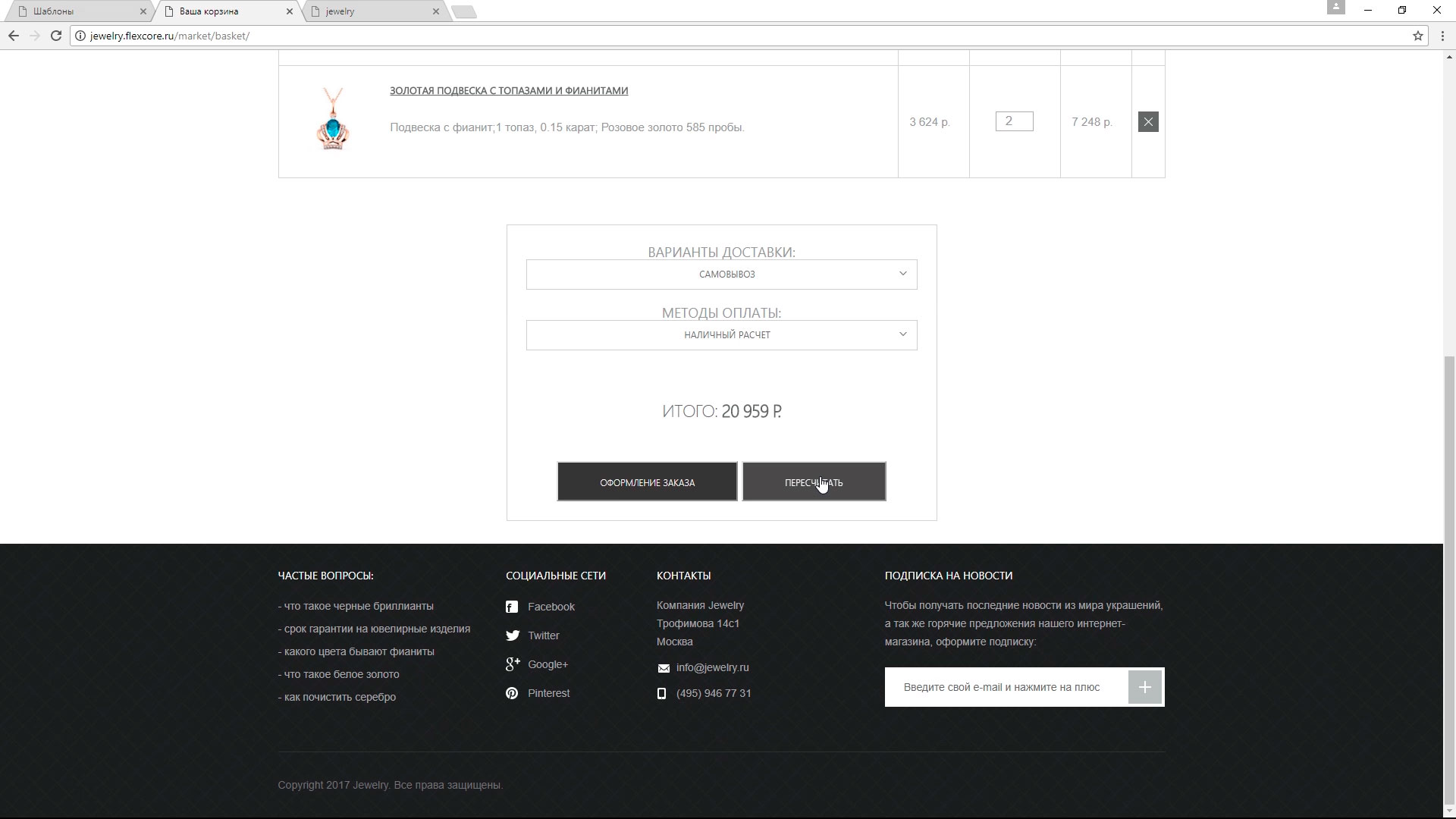
Варианты доставки выводим с помощью метки {delivery}.
Чтобы варианты выводились выпадающим списком, нужно обернуть метку в select.
Так же необходимо установить атрибутам id и name значение “delivery”.
<select id="delivery" name="delivery">{delivery}</select>
Обернем текст в SPAN.
По такому же принципу добавим в шаблон «методы оплаты». Это метка {payments}
В данном случае атрибут id заполняется значением payments, а атрибут name значением payment.
<p><span>Методы оплаты:</span><select id="payments" name="payment">{payments}</select></p>
Стоимость заказа выводим меткой {sum}
Чтобы стоимость автоматически пересчитывалась сразу после выбора варианта доставки, метка {sum} должна находиться в блоке с атрибутом id равном значению ”price”. Добавим его.
Кнопка «Перейти к оформлению заказа» должна быть обернута не тегом для создания ссылок, а кнопкой button, чтобы отправлять результаты заполнения формы дальше.
Вот такая конструкция у нас получилась:
<button class="btn-grey" type="submit" id="order" formaction="/market/order/"> Оформление заказа</button>
Внутри ссылка на шаблон оформления заказа /market/order/ и id должен быть order.
Переназначим класс из тега а в тег button, чтобы сохранить стилистику шаблона кнопки.
На случай, если пользователь магазина захочет внести изменения в заказ при его оформлении, добавим кнопку «Пересчитать». ID у данной кнопки должен быть “acct”. Результаты пересчета должны выводиться на этой же странице, поэтому в атрибут formaction установим метку {action}.
<button class="btn-grey" type="submit" id="acct" formaction="{action}">Пересчитать</button>
Сохраним.

Посмотрим, что получилось.
Варианты доставки, методы оплаты, стоимость заказа, кнопки «оформление заказа» и «пересчитать» – успешно выведены в шаблон.
При этом мы видим, что из-за новых модификаций теперь не все красиво отображается.
Исправим это с помощью CSS.
Обновляем.
Видим, что смена типа доставки изменяет итоговую стоимость заказа.
Так же, если мы изменим количество заказываемого товара и нажмем на кнопку «пересчитать», то в итоговой цене все изменения корректно отобразятся.

Нажимаем на кнопку и переходим к оформлению заказа.
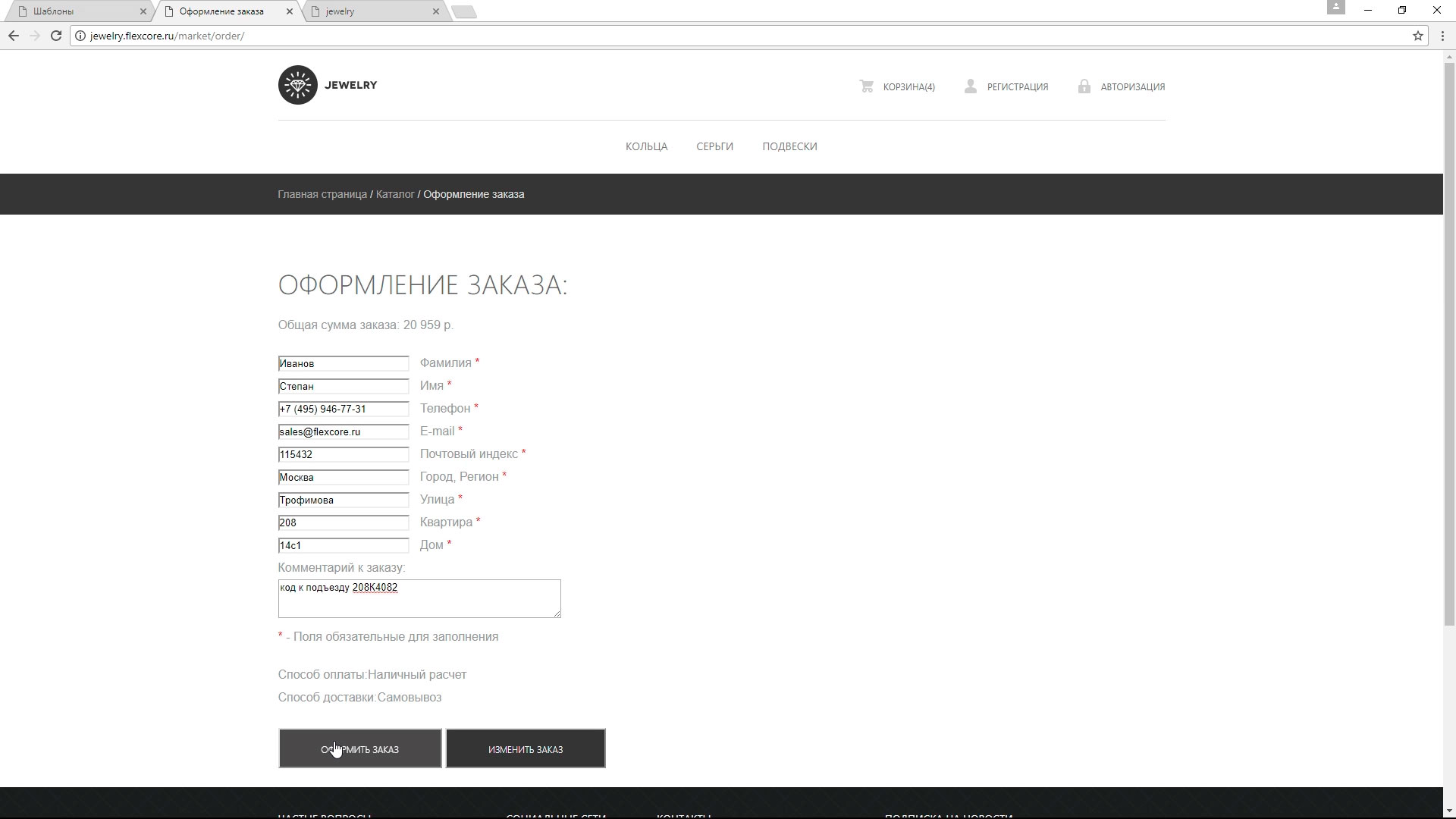
Для этой формы шаблона донора у нас нет, поэтому мы воспользуемся общей стилистикой проекта и настроим под нее заготовку, которая есть в движке.
Перейдем к шаблону «форма заказа».
Отладим верстку и стили цсс.
Теперь заполним форму заказа.
Нажмем кнопку «Оформить».

Следующей, не настроенной формой является форма результата отправки заказа.
Перейдем к данной форме.
Так же настроим верстку, стили и текст.

Таким образом, мы совершили первый заказ на сайте.
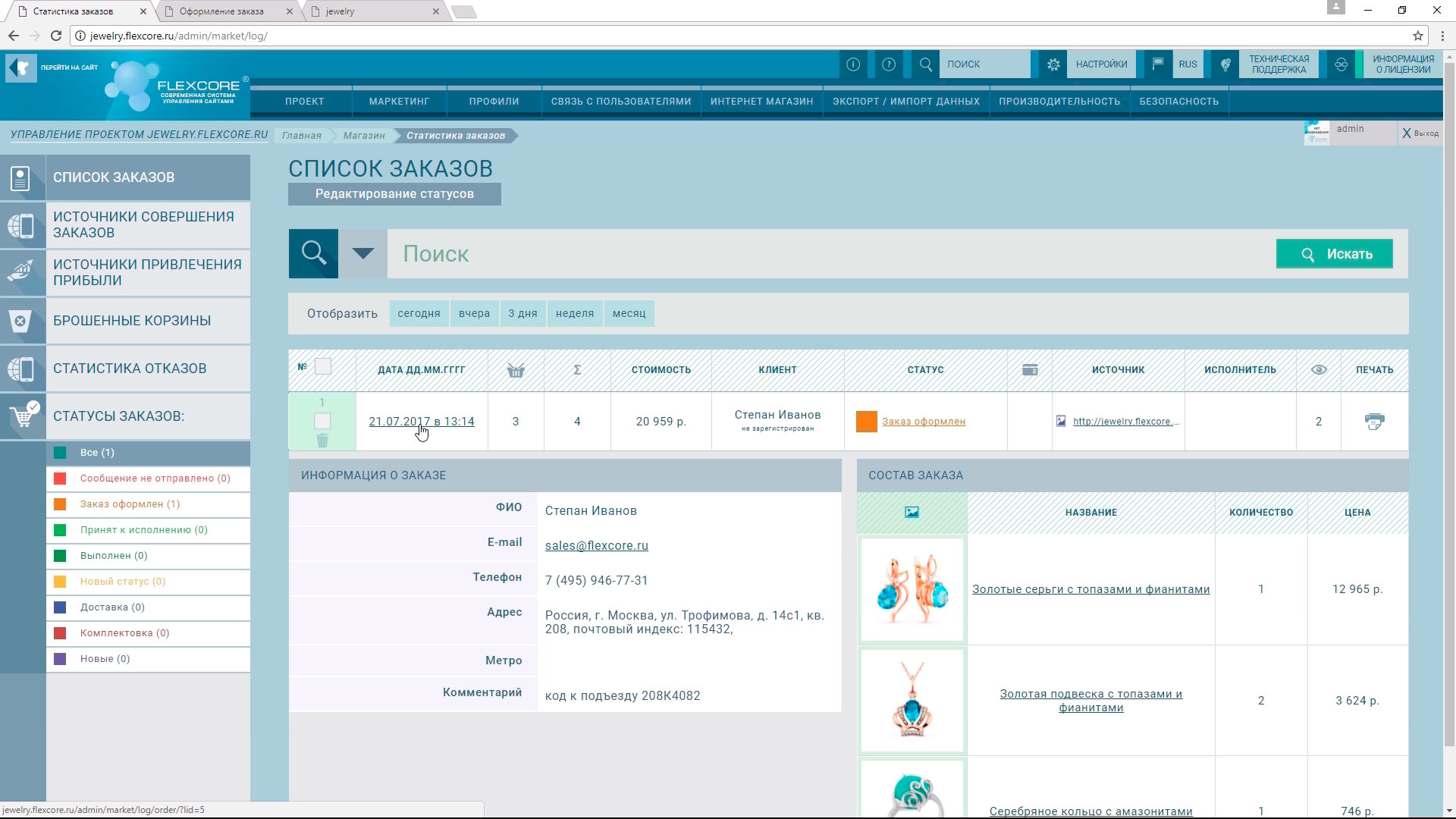
Перейдем к списку заказов в панели администратора и увидим, что заказ появился в статистике.

Видео урок: интеграция шаблонов корзины




