Интеграция: статические страницы, хлебные крошки,
информационные материалы/новости
текстовая расшифровка видео урока
Следующим шагом, произведем интеграцию функционала модуля управления информационными материалами. В зависимости от проекта, этот модуль можно использовать для управления лентами новостей, пресс релизами, разными списками и так далее.
В нашем шаблоне интеграция этого модуля больше всего подойдет для управления информационным блоком с вопросами, который находится в подвале сайта.
Ответы на вопросы, равно как и все статические страницы данного сайта, у нас будут использовать набор блоков шаблонов, которые являются главными в группах.
Ранее мы такой набор блоков уже создавали.

Сейчас у нас есть отличный повод их настроить.
Они нам пригодятся как для решения задачи с блоком вопросов, так и для последующего использования при создании каких-либо страниц сайта.
Итак, в отличии от главной страницы, внутренние страницы сайта содержат не баннеры, а хлебные крошки.
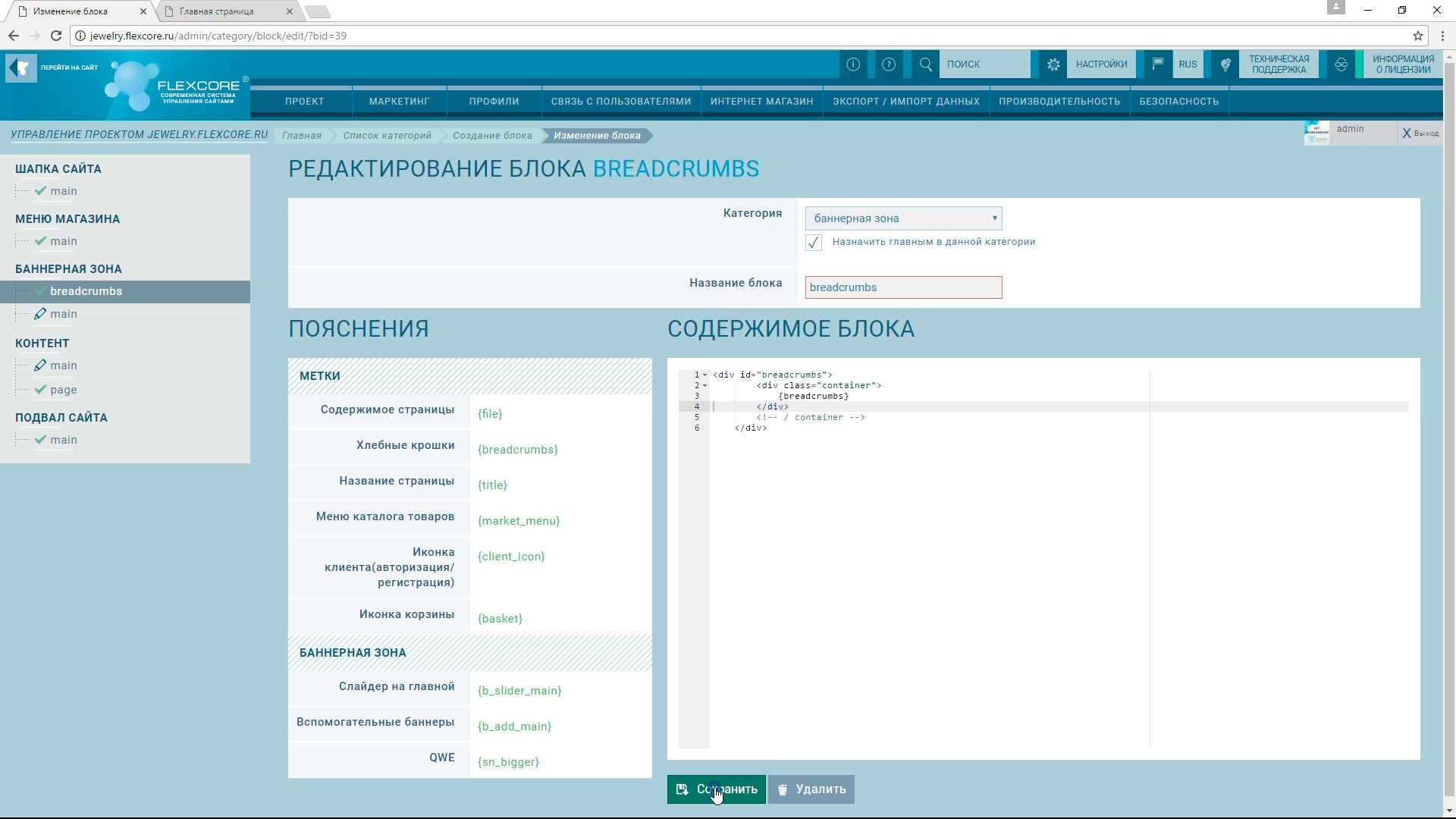
Откроем блок.
Вставим в верстку метку вывода хлебных крошек.
Удалим лишнее и сохраним.

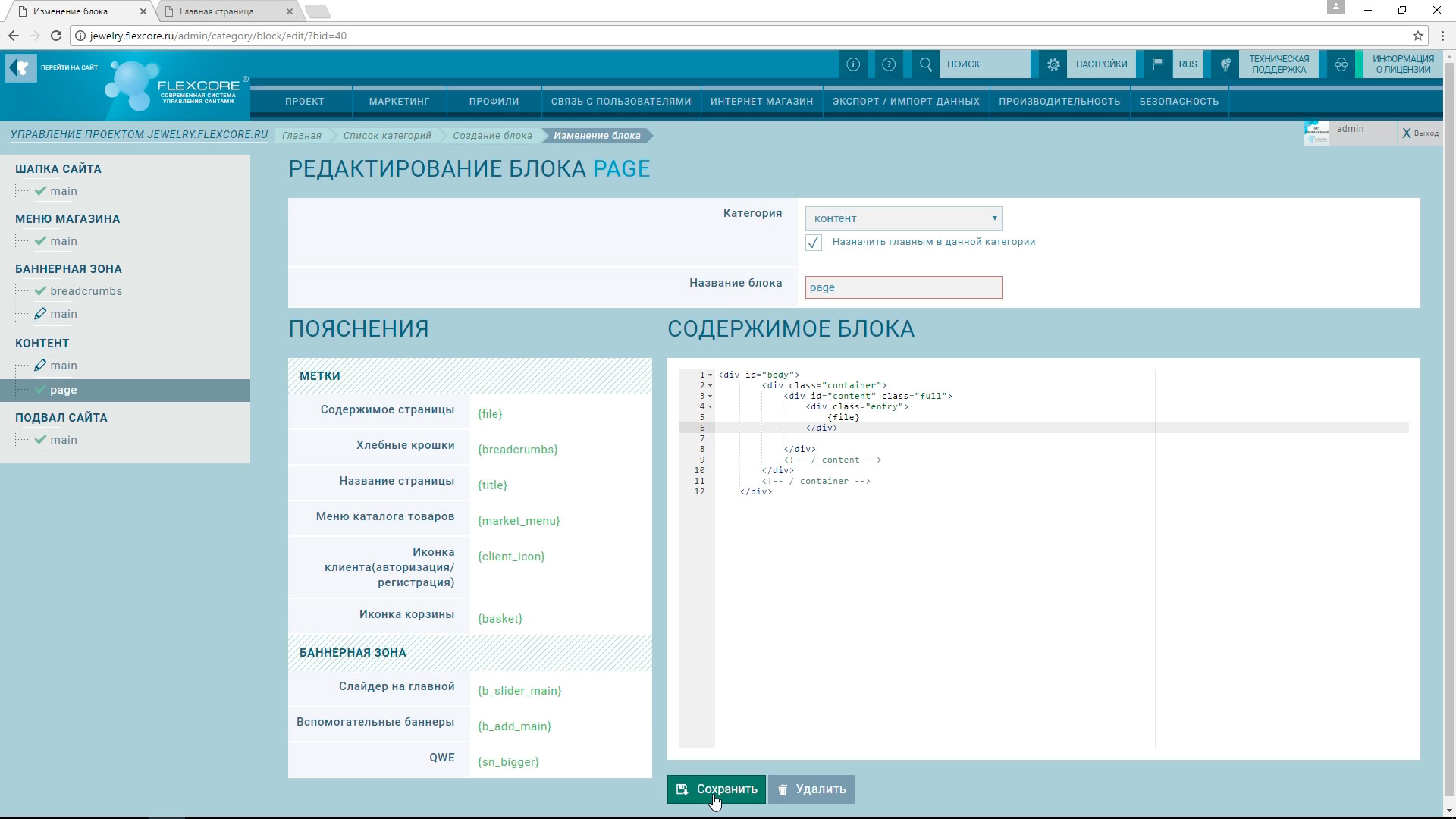
Теперь настроим блок шаблона с контентом, который используется для внутренних страниц и является главным в данной категории.
Берем метку вывода «содержимого страницы» и выбираем для нее подходящее место в верстке.
Видим, что верхняя конструкция содержит подчиненность тегов с классами.
Их мы не трогаем, вставляем метку пониже, прямо перед версткой контента.
Удаляем весь демонстрационный контент шаблона.
Сохраняем.

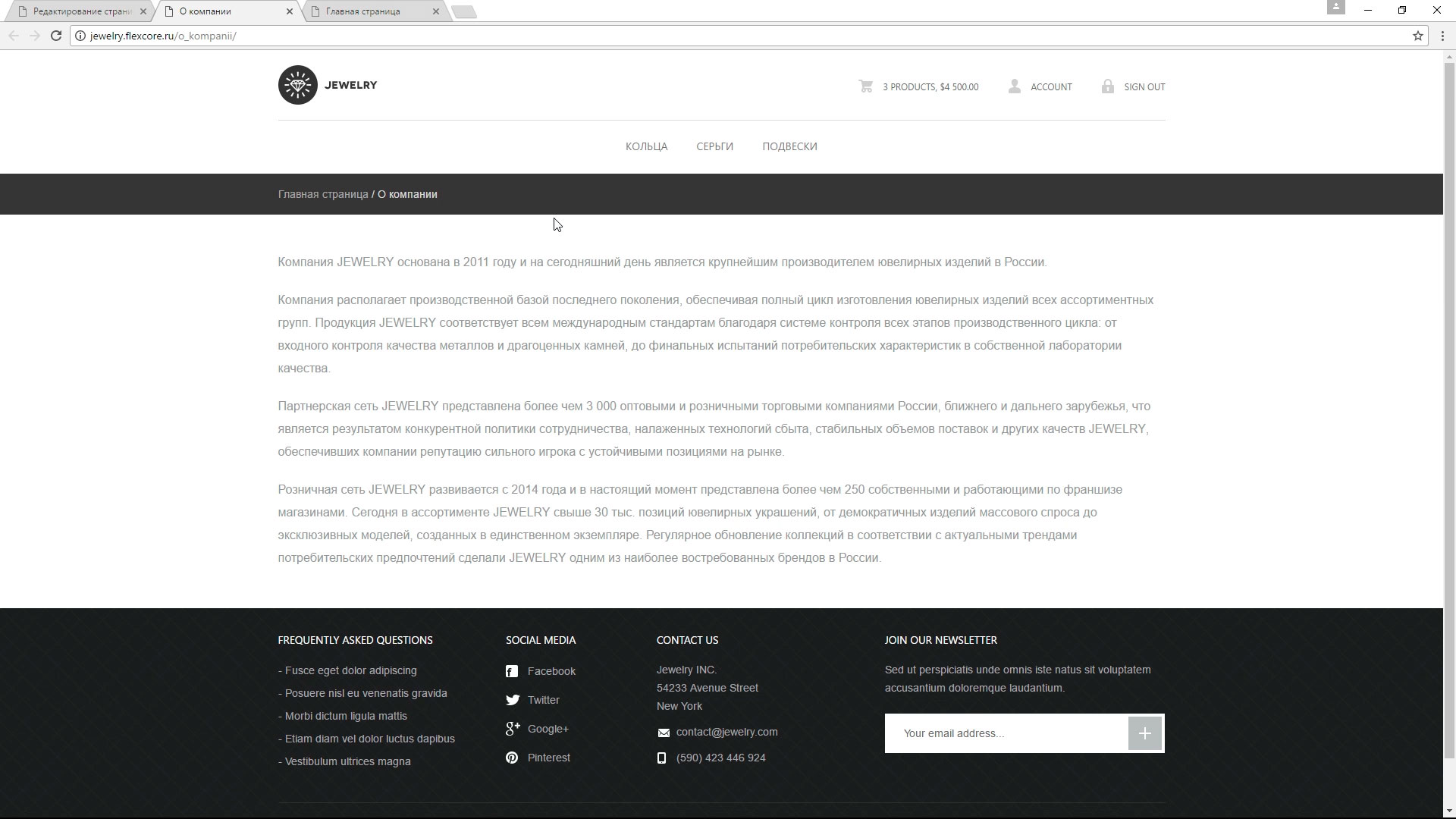
Давайте посмотрим, как выглядит статическая страница, которая использует настроенный набор блоков шаблонов. Ранее мы такую страницу создавали – это страница «О компании».
Добавим описание.
Перейдем по ссылке.
Видим, что хлебные крошки на месте, а зона контента вместо демонстрационного текста содержит добавленное нами описание.

Теперь можно добавлять любые новые страницы сайта и заполнять их нужной информацией с помощью движка.
Эта часть настройки завершена, вернемся к интеграции информационного блока с вопросами.
Перейдем в раздел «Материалы и новости».
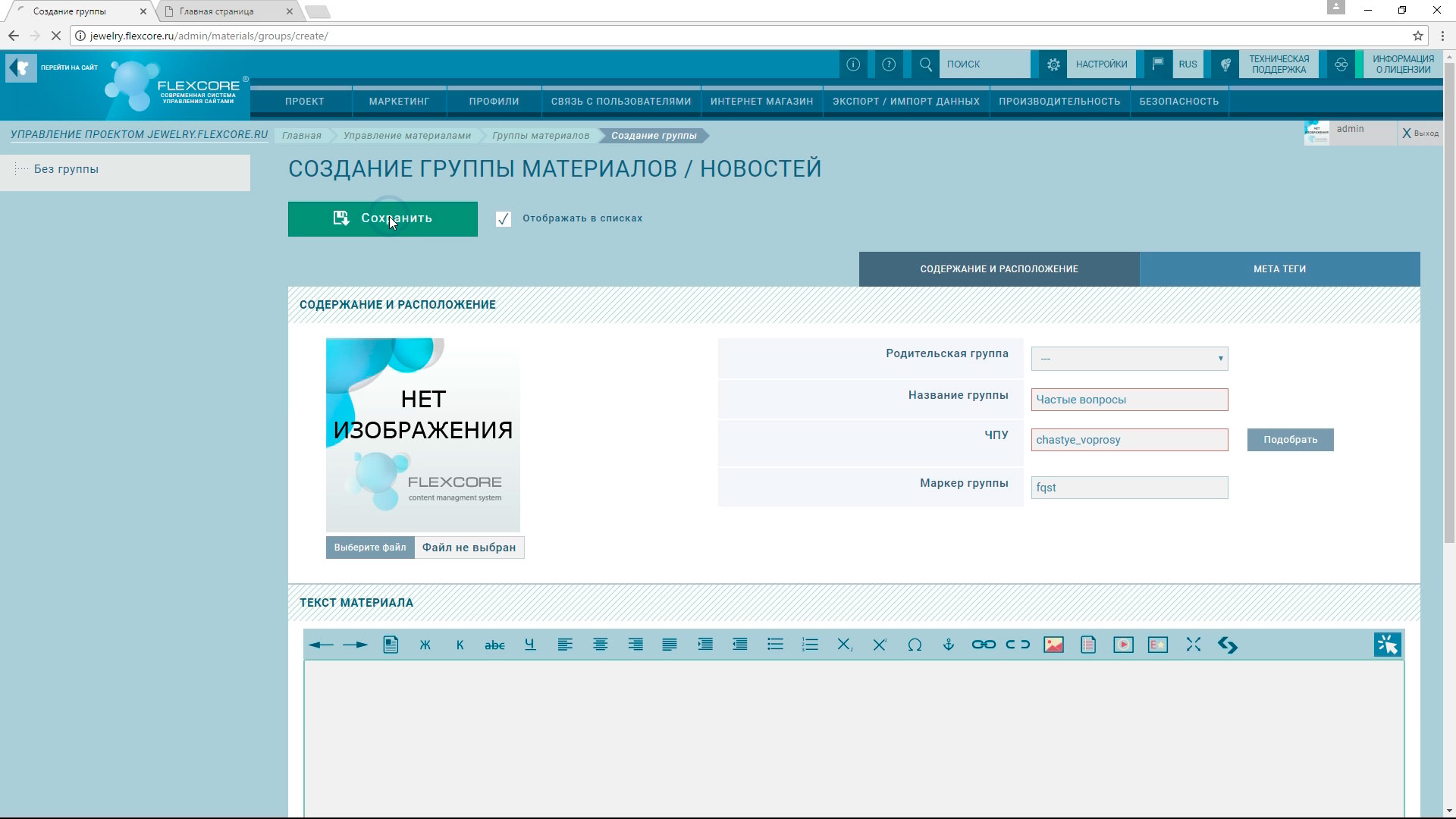
Далее к управлению группами материалов. Добавим новую группу.
Зададим метку вывода данной группы материалов в шаблон.
Сохраним группу.

Добавим в нее первый вопрос.
Воспользуемся заготовкой вопроса с ответом и перенесем текст в материал.
Сохраним.
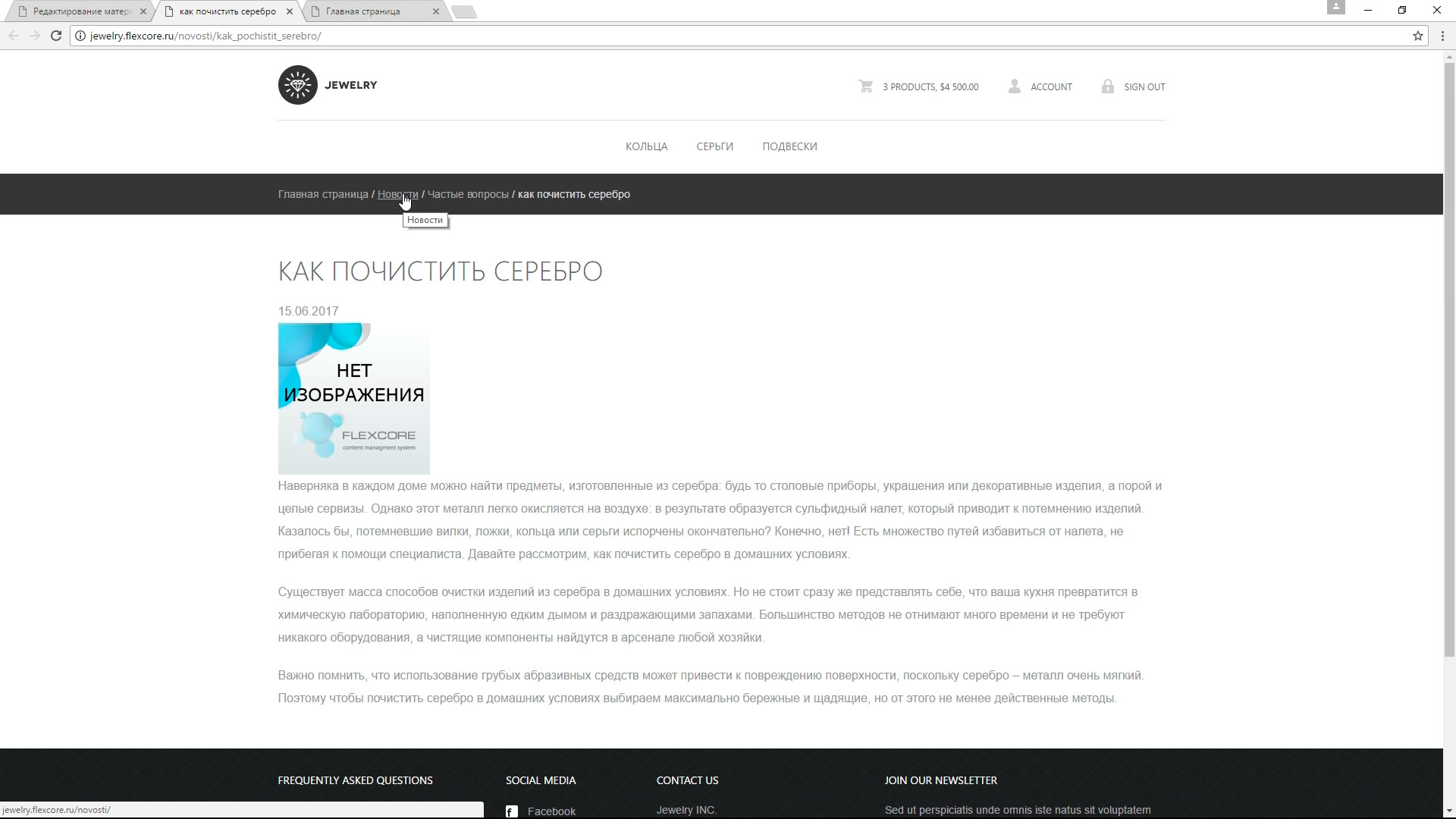
Посмотрим, что получилось.
Наш вопрос и ответ благополучно выведены на страницу, позднее мы подправим состав выводимой информации, а пока обратим внимание на хлебные крошки.
Видно, что построение конструкции начинается от контроллера страницы Новости.
В нашем случае это лишнее звено.

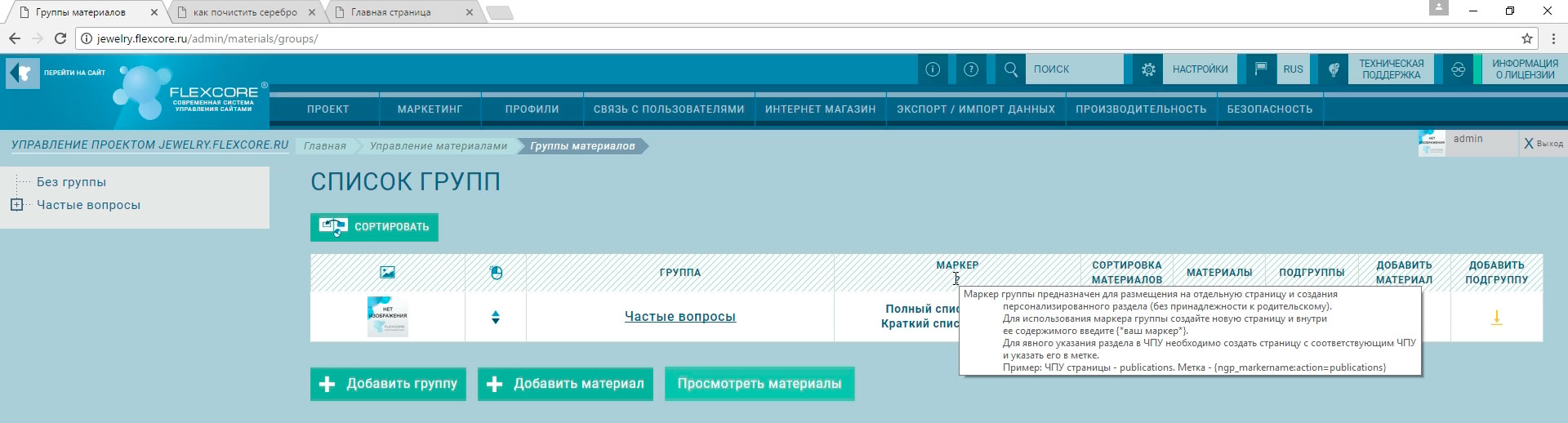
Чтобы построение крошек было от другого контроллера, нужно воспользоваться подсказкой по использованию меток, которая находится в списке групп.

Согласно подсказке копируем метку полного списка и переходим к страницам сайта.
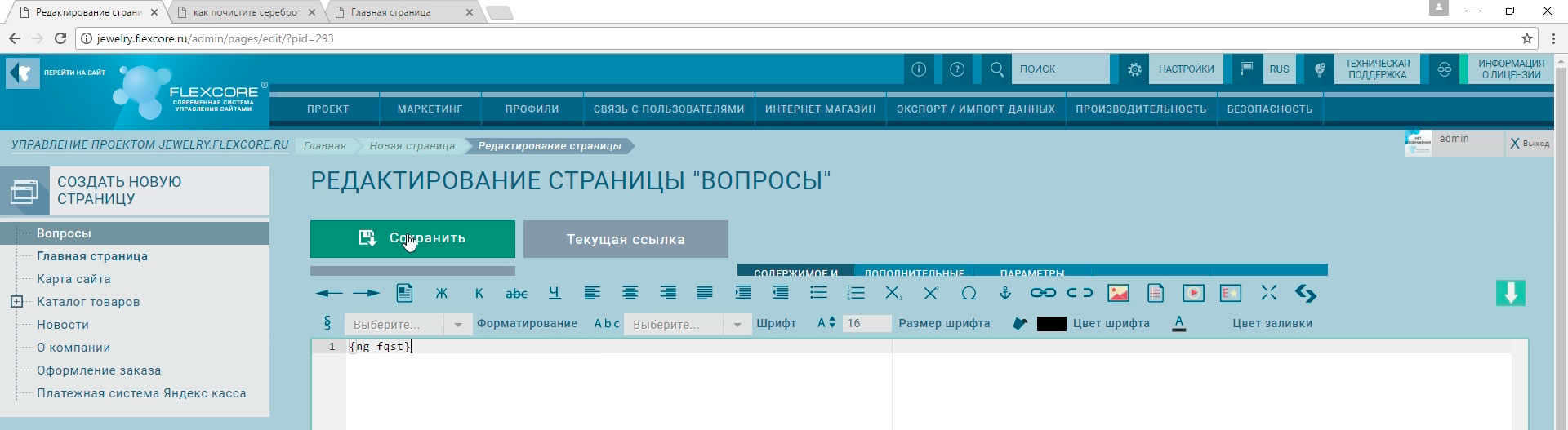
Для нашей задачи уже подготовлена пустая страница под названием Вопросы.
Вставляем метку и сохраняем.

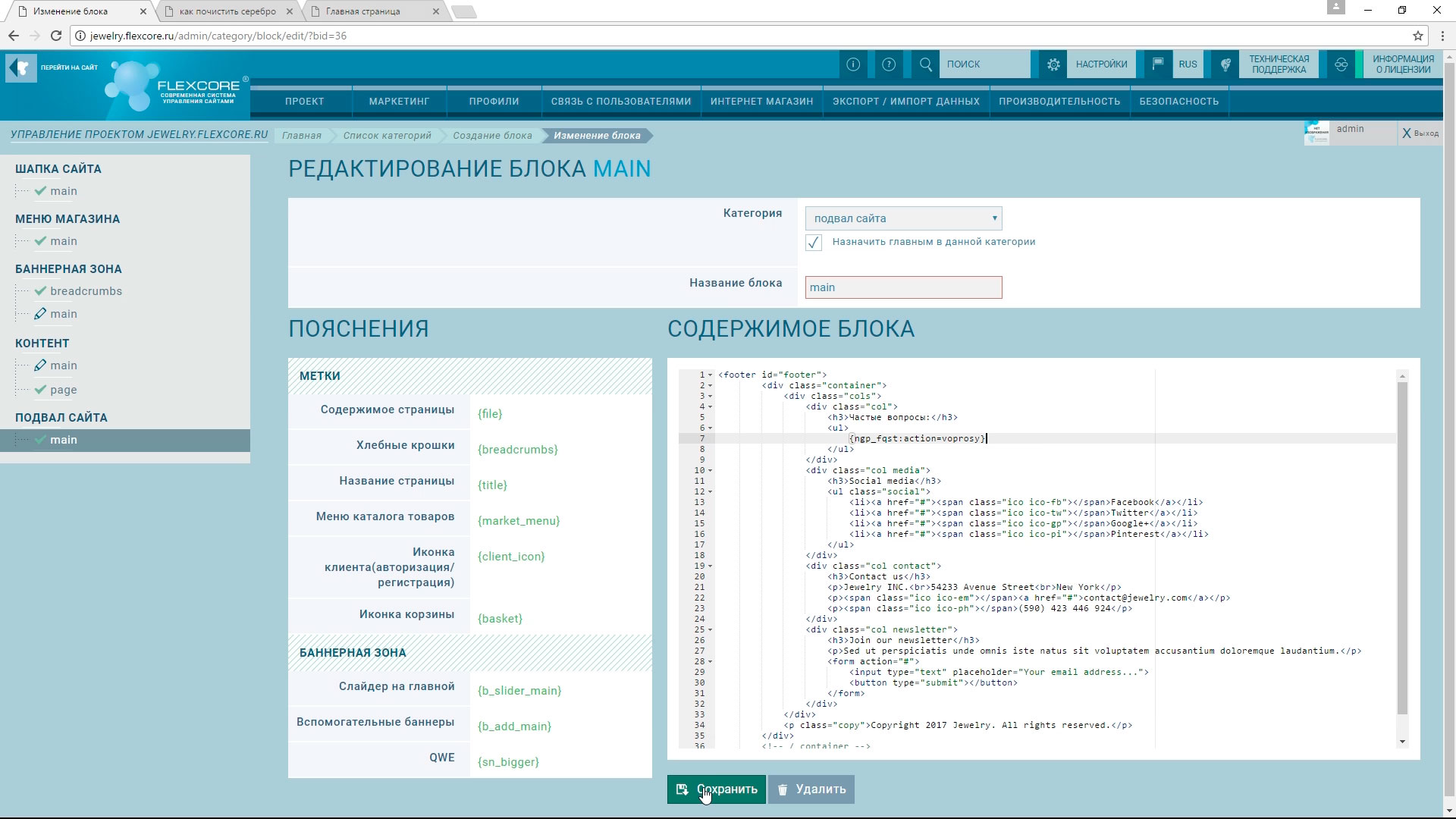
Теперь переходим к шаблонам сайта, к редактированию блока подвала сайта.
Видим, что верстка блока с вопросами организована с помощью элементов списка.
Устанавливаем рядом нашу метку и модифицируем ее согласно подсказке.
Копируем в буфер образец верстки одного элемента списка.
Теперь удаляем его вместе с другими такими же элементами списка li.
Сохраняем.

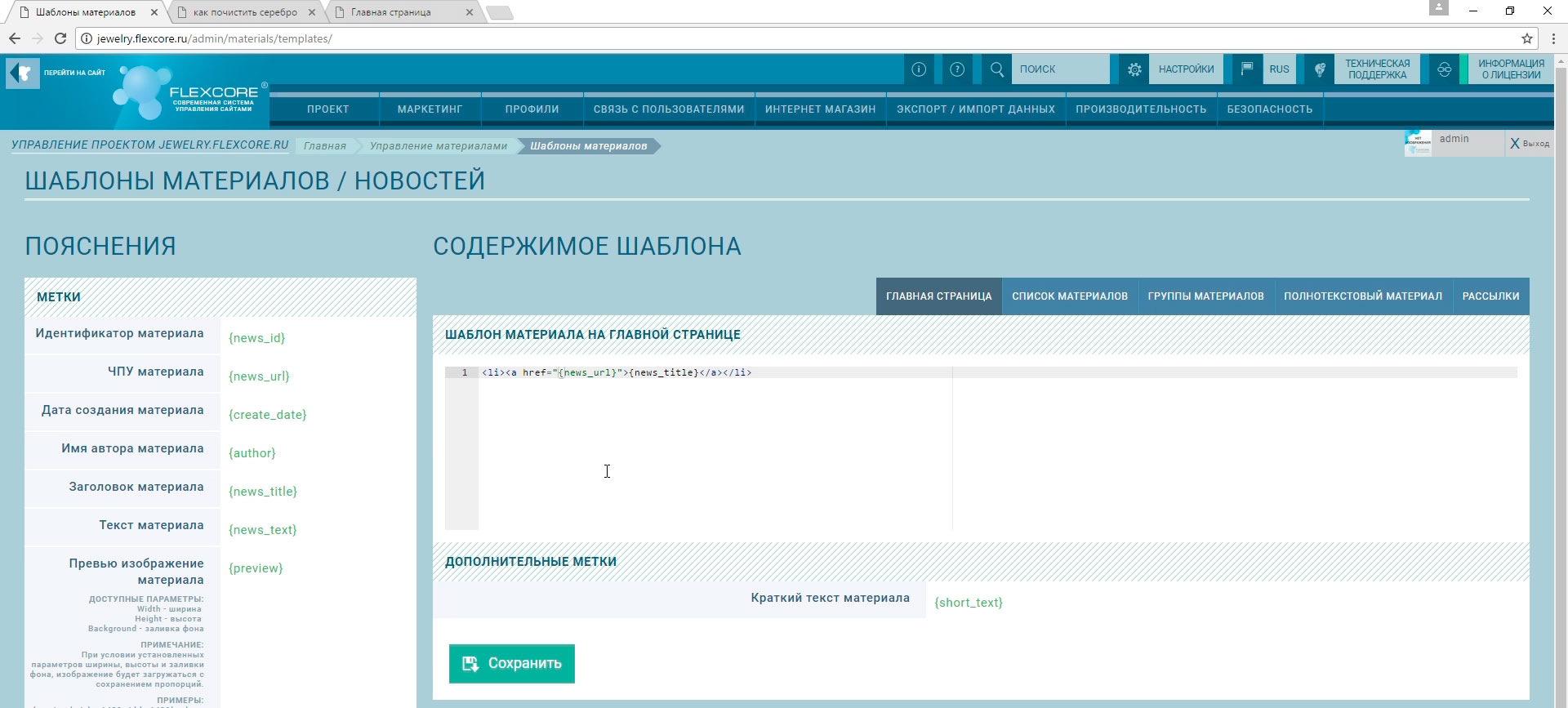
Перейдем к шаблонам материалов и настроим состав выводимой модулем информации.
В открывшейся вкладке настраивается вид элементов списка материалов, который мы будем выводить на главную, а в нашем случае в шаблон подвала сайта.
Удалим стандартную заготовку и вставим наш образец верстки.
Теперь воспользуемся пояснениями и перенесем в наш образец верстки нужные метки.
В ленту с вопросами нам нужно вывести: заголовок материала и ссылку на его полнотекстовую версию. Больше ничего не нужно.

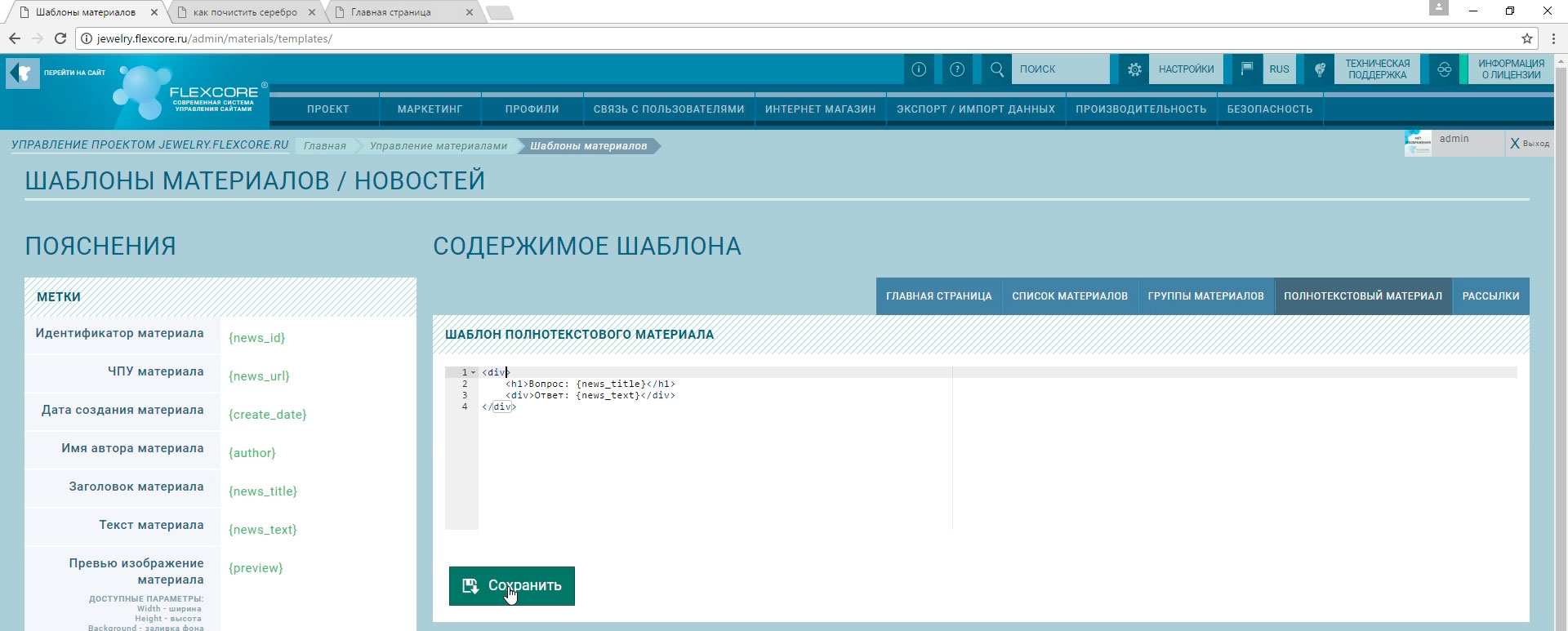
Сохраним, перейдем к настройке шаблона полнотекстового материала.
Здесь нам нужен только заголовок news_title – это наш вопрос.
И текст материала news_text – это наш ответ.
Дату и картинку убираем.
Сохраняем.

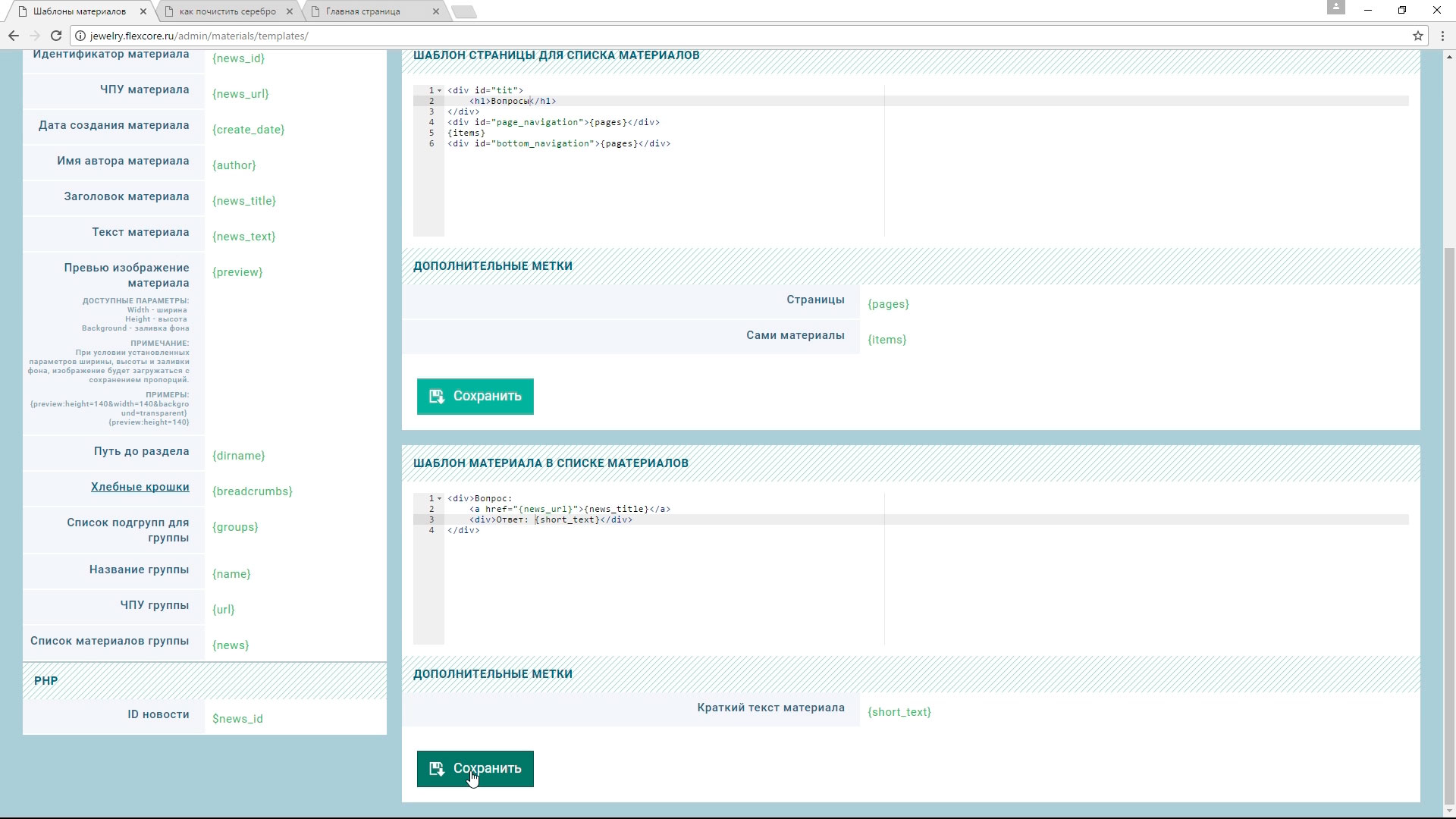
Таким же образом настроим шаблоны во вкладке список материалов.

Зафиксируем прогресс и перейдем на сайт.
Видим, что первый вопрос опубликован в нужном блоке в подвале.
Перейдем внутрь и попадем на текст с ответом. Обратите внимание, что теперь хлебные крошки выстроились от контроллера Вопросы, а Новостей в структуре больше нет.

Кликнем на него и перед нами появится список.
Давайте для наглядности добавим еще несколько вопросов.
Вернемся на сайт и обновим страницу.

Таким образом мы настроили вывод контента для статических страниц, интегрировали модуль управления материалами для блока с вопросами и адаптировали структуру хлебных крошек под задачу данного интернет-проекта.
Интеграция: статические страницы, хлебные крошки, информационные материалы/новости




