Создание блоков шаблонов сайта в платформе Flexcore CMS II.
Перенос HTML-верстки.
текстовая расшифровка видео урока
В предыдущих уроках мы установили платформу Flexcore CMS II на хостинг, подготовили структуру будущего интернет-магазина, выбрали HTML-шаблон и произвели необходимые для начала интеграции работы.
Сейчас перед нами чистый лист главной страницы сайта, с нее мы и начнем.
Давайте перейдем в панель администрирования.
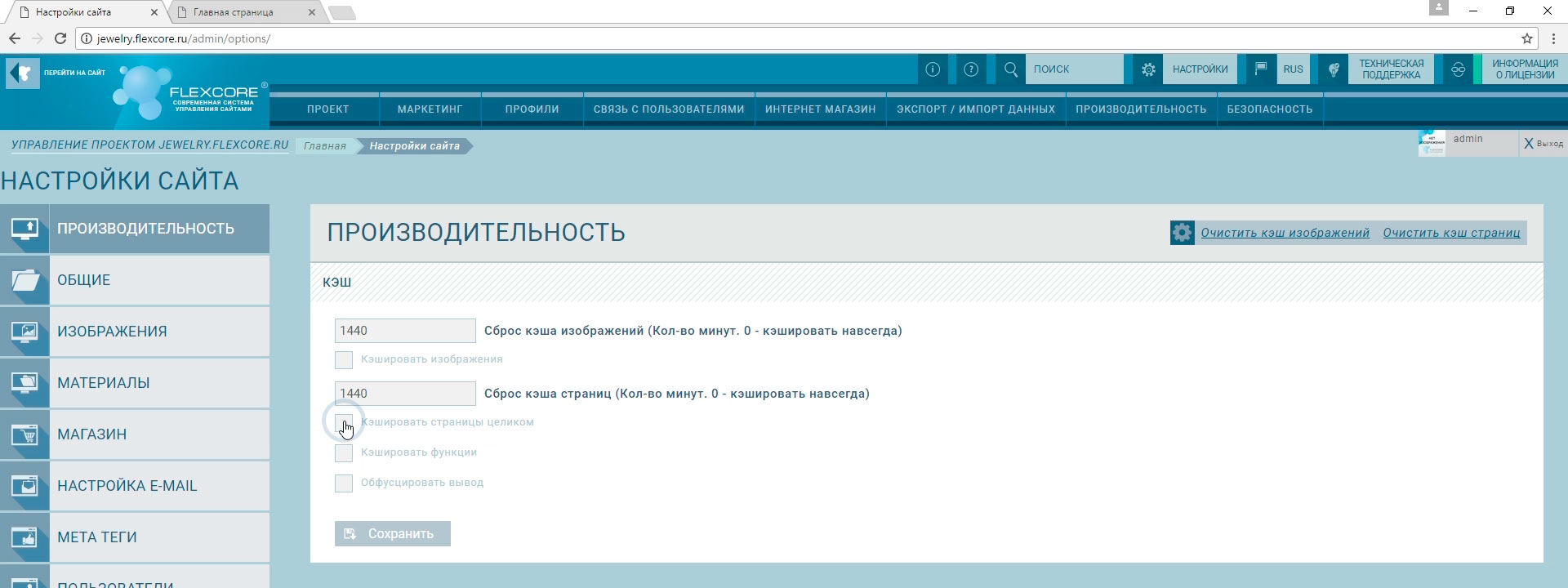
Поскольку в процессе интеграции нам необходимо будет сразу видеть все вносимые изменения в шаблон сайта, отключим в настройках производительности кэширование страниц.

Жмем сохранить.
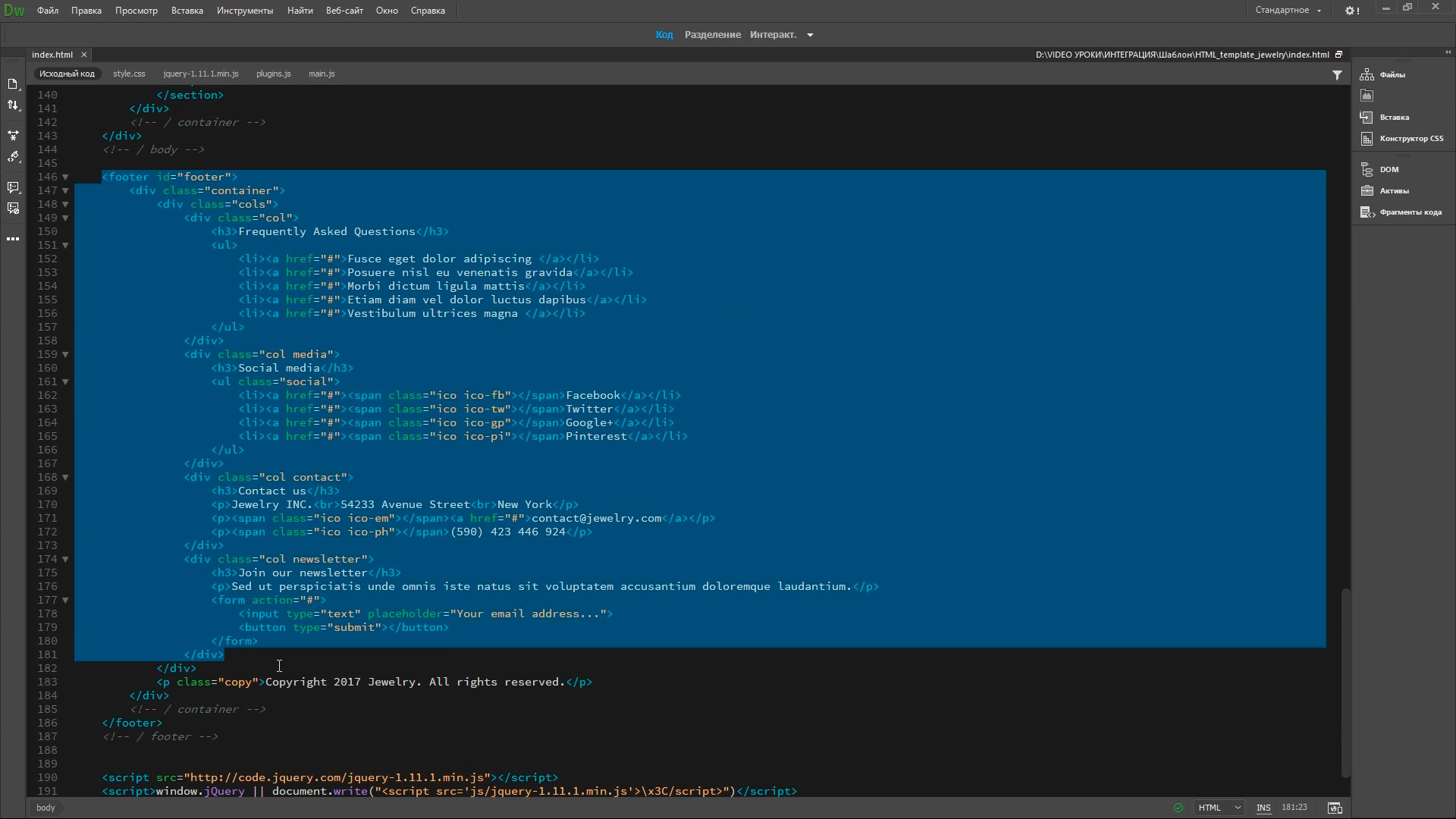
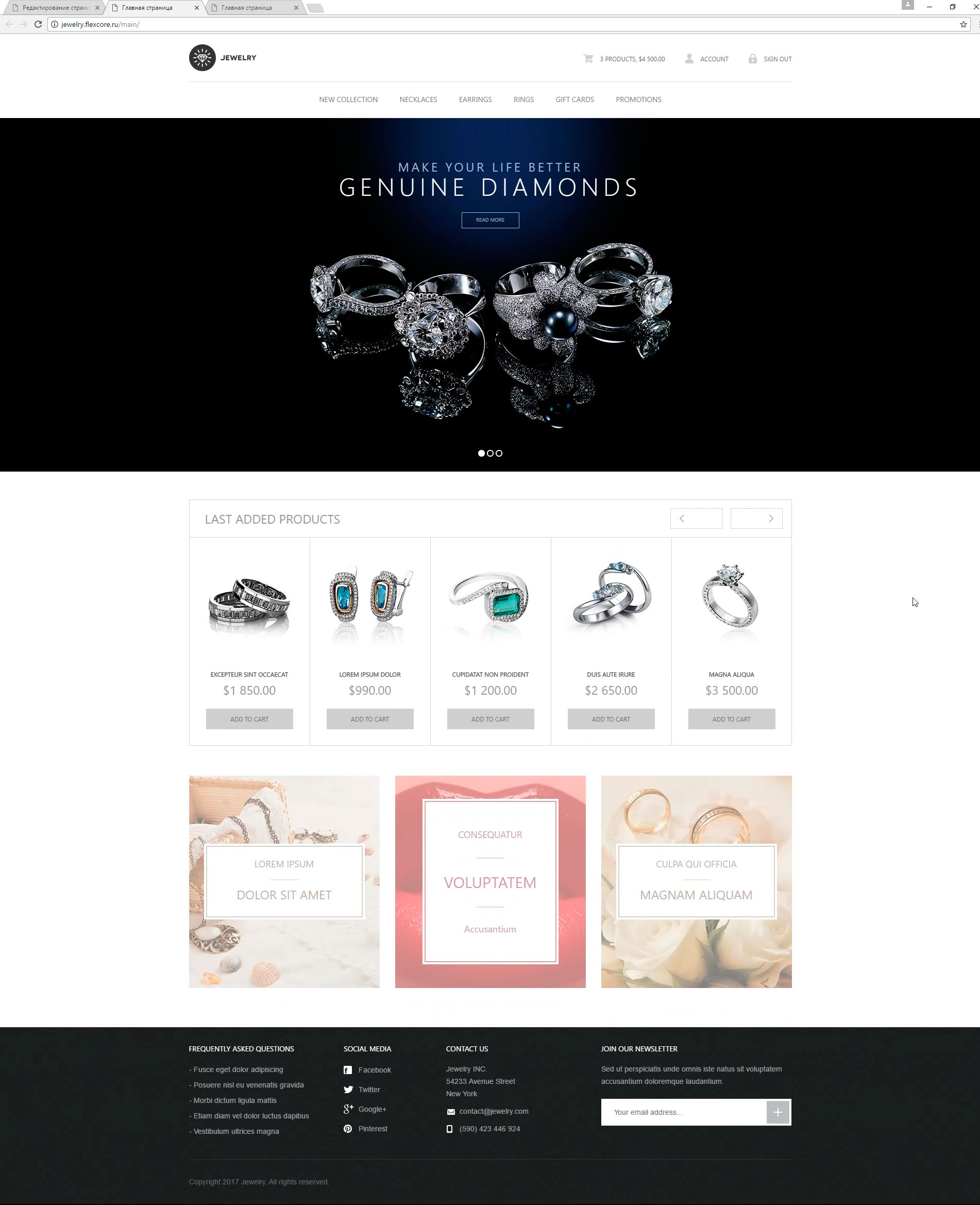
Теперь давайте посмотрим структуру верстки HTML-шаблона главной страницы:
- Header – это «шапка сайта»;
- Nav – основное меню магазина;
- Div “Slider” – баннерная зона;
- Div “Body” – здесь у нас находится основной контент сайта;
- В конце верстки находится Footer, так называемый «подвал сайта».

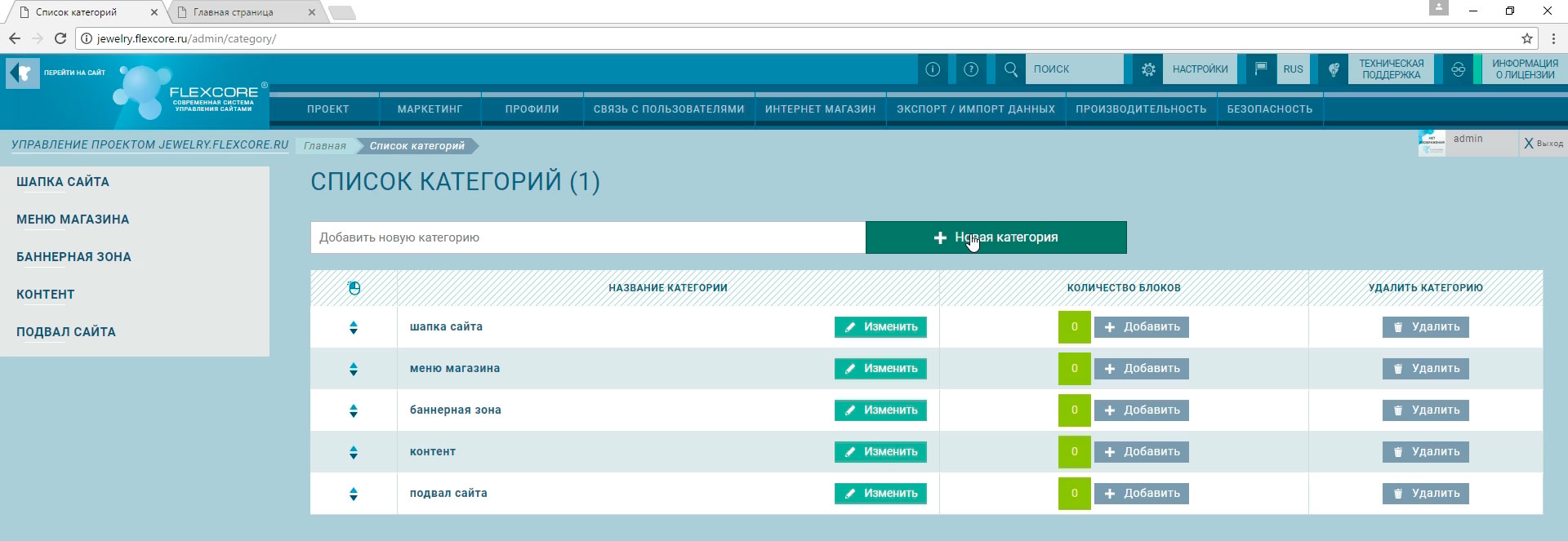
Вернемся в движок и перейдем в раздел шаблоны сайта.
Создадим здесь категории для блоков с шаблонами. Сделаем это в том же порядке что и в файле доноре:
- шапка сайта;
- меню магазина;
- баннерная зона;
- контент;
- подвал сайта.

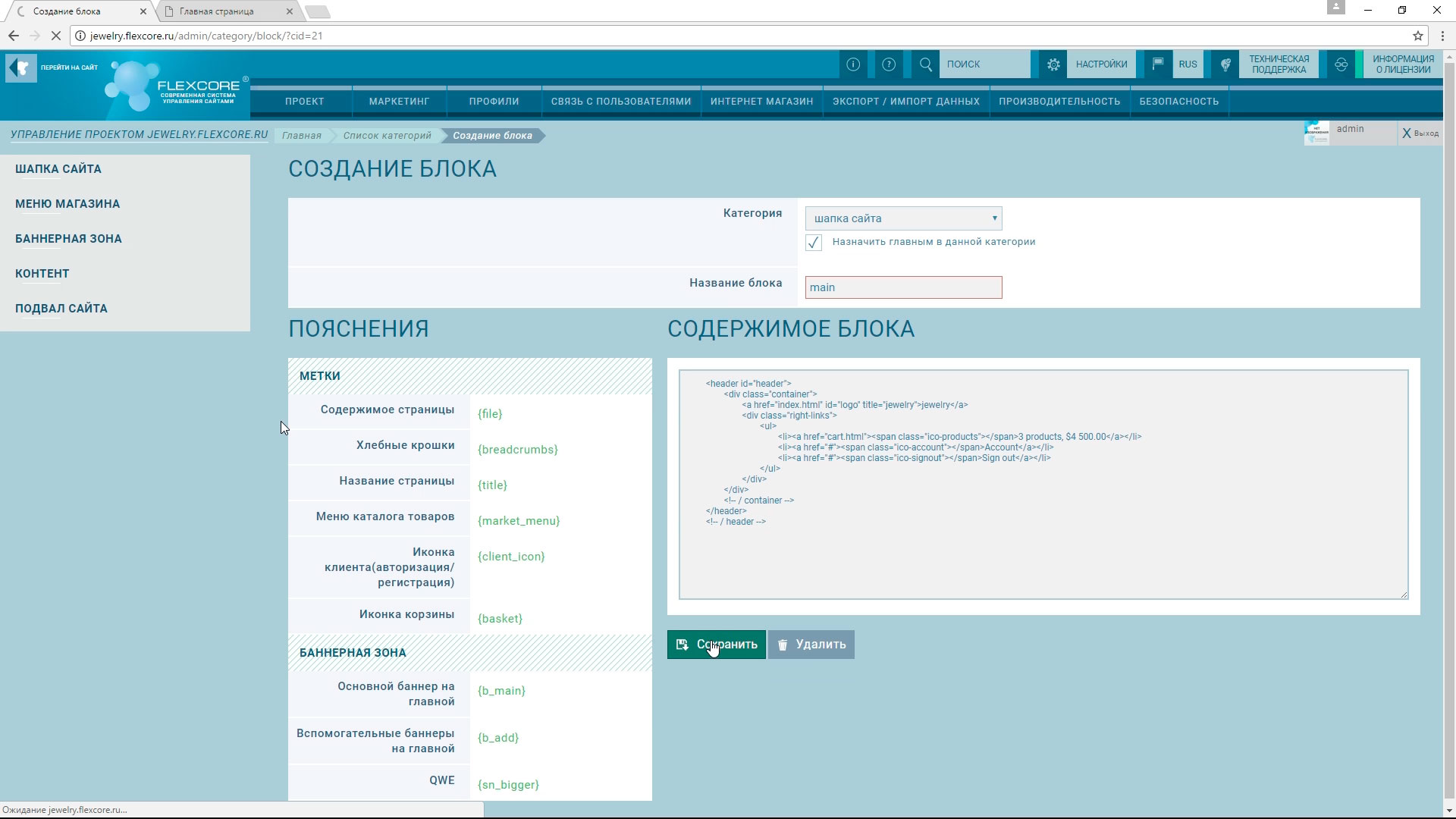
Теперь добавим в категорию «шапка сайта» блок для нашей HTML-верстки. Назовем его main.
Копируем из файла донора верстку блока header, ставим флажок «назначить главным в категории» и сохраняем.

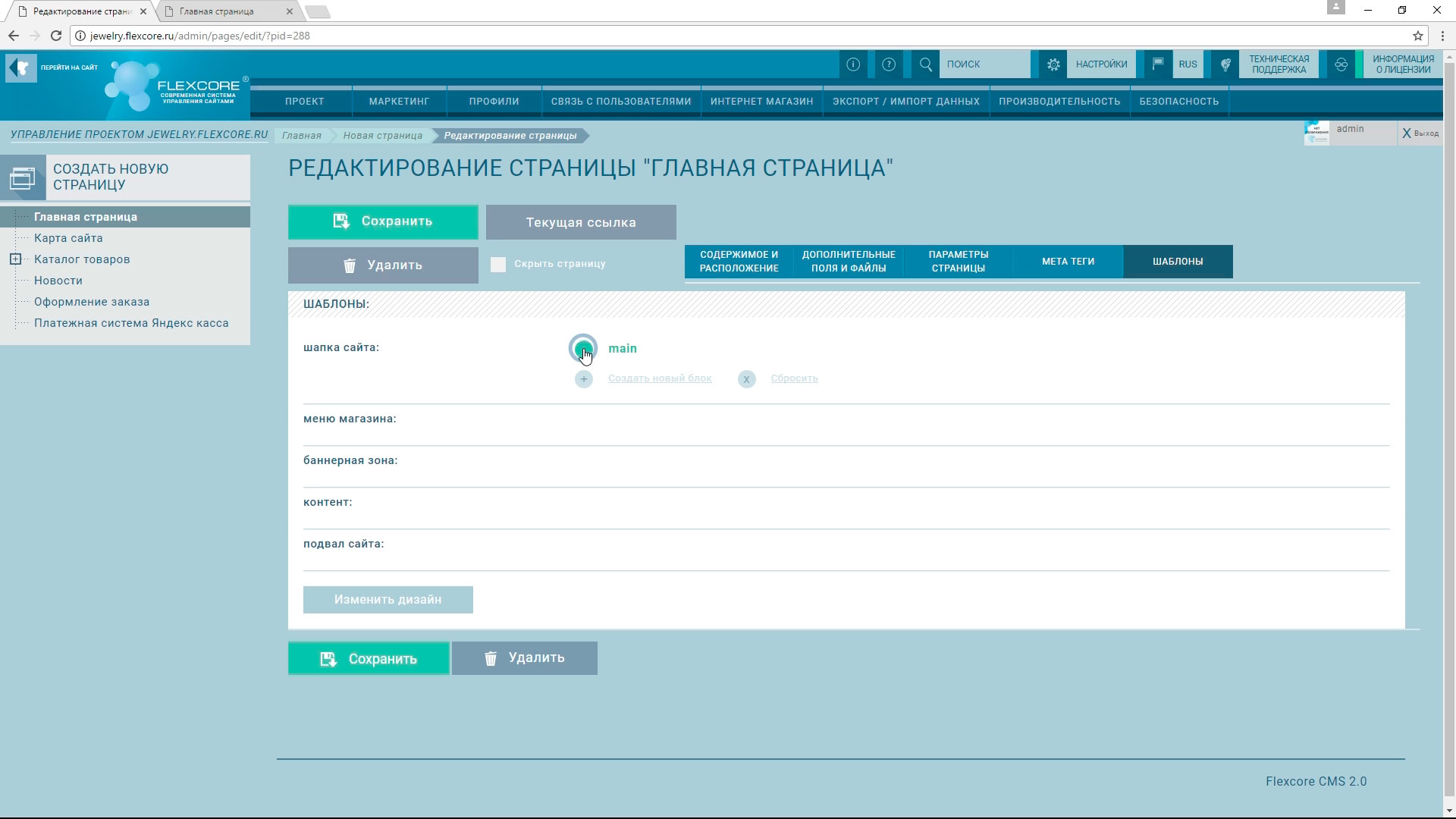
Идем к редактированию главной страницы.
Вкладка «Шаблоны».
Активируем для шапки сайта созданный нами блок с версткой под названием main.

Сохраним. Перейдем по ссылке и проверим что получилось.
Итак, видим, что верстка шапки сайта перенесена в движок.

Вернемся к шаблонам сайта и по такому же принципу перенесем верстку всех блоков с шаблонами из главной страницы файла донора.
В группе «меню» создаем блок main. Переносим сюда верстку блока донора nav.
В «баннерную зону» переносим верстку блока донора Div c id “Slider”.
В группу «контент» переносим верстку блока донора Div с id “body”.
«Подвал сайта» заполняем содержимым блока донора footer.

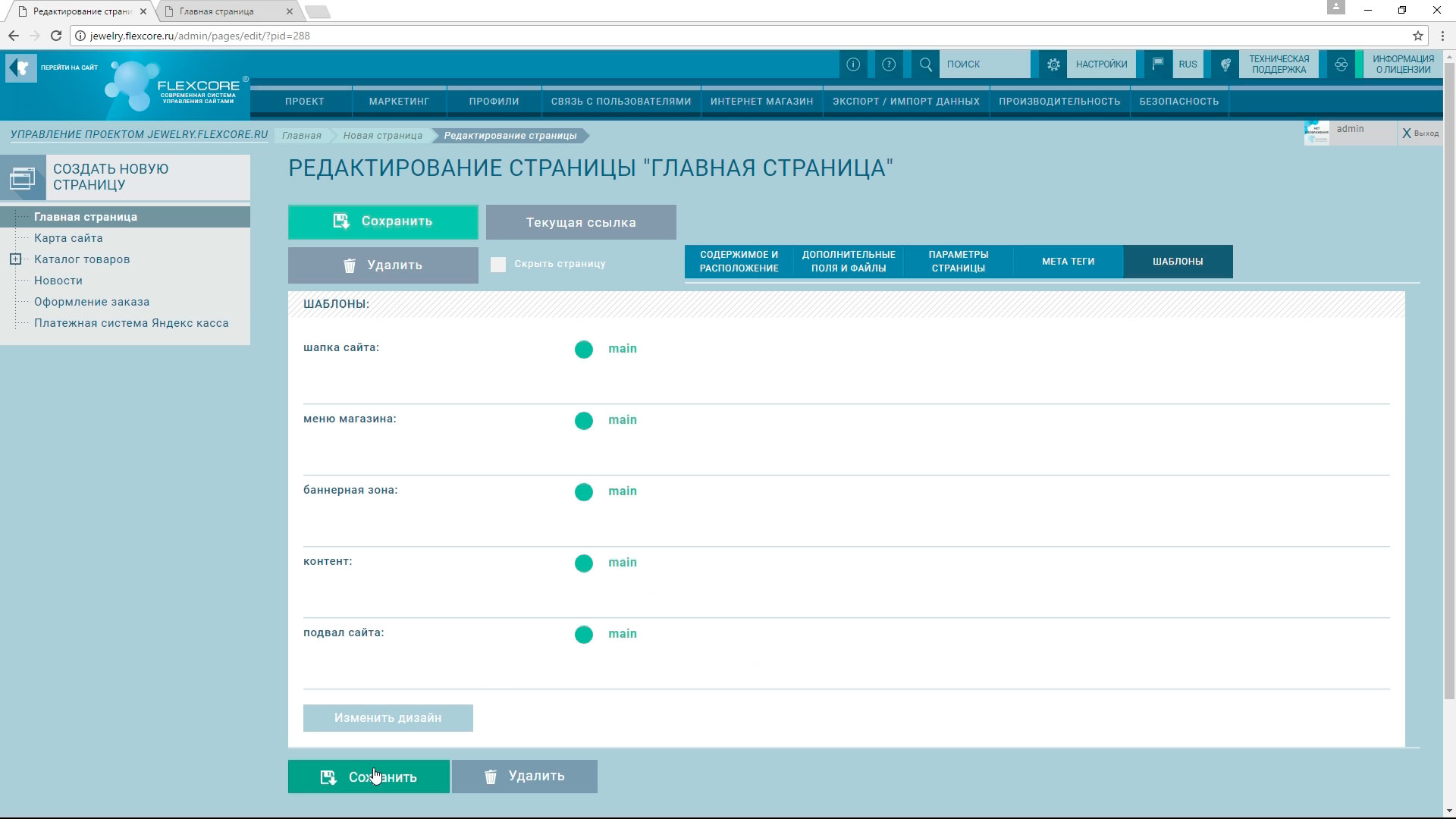
Снова идем к редактированию главной страницы. Вкладка «Шаблоны». Активируем все созданные нами блоки с версткой.
Сохраняем.

Смотрим результат.

Таким образом, мы перенесли HTML-верстку шаблона донора главной страницы в платформу Flexcore CMS II и распределили ее по структуре управляемых блоков.
Далее мы будем подключать к этой верстке необходимую для проекта функциональность платформы.
Видео урок: Создание блоков шаблонов сайта в платформе Flexcore CMS II.
Перенос HTML-верстки.




