Подготовка файла основного шаблона index.tpl
текстовая расшифровка видео урока
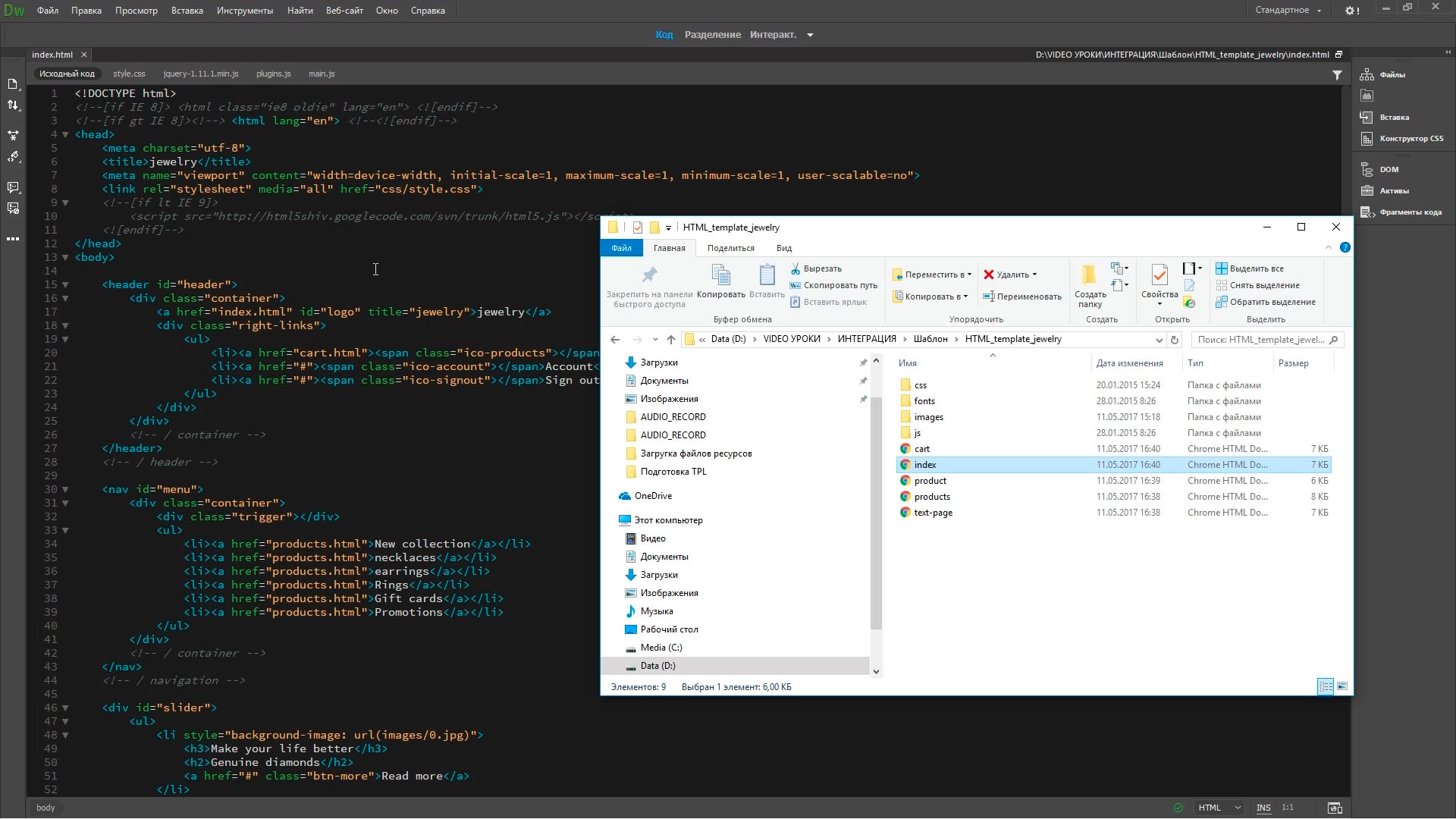
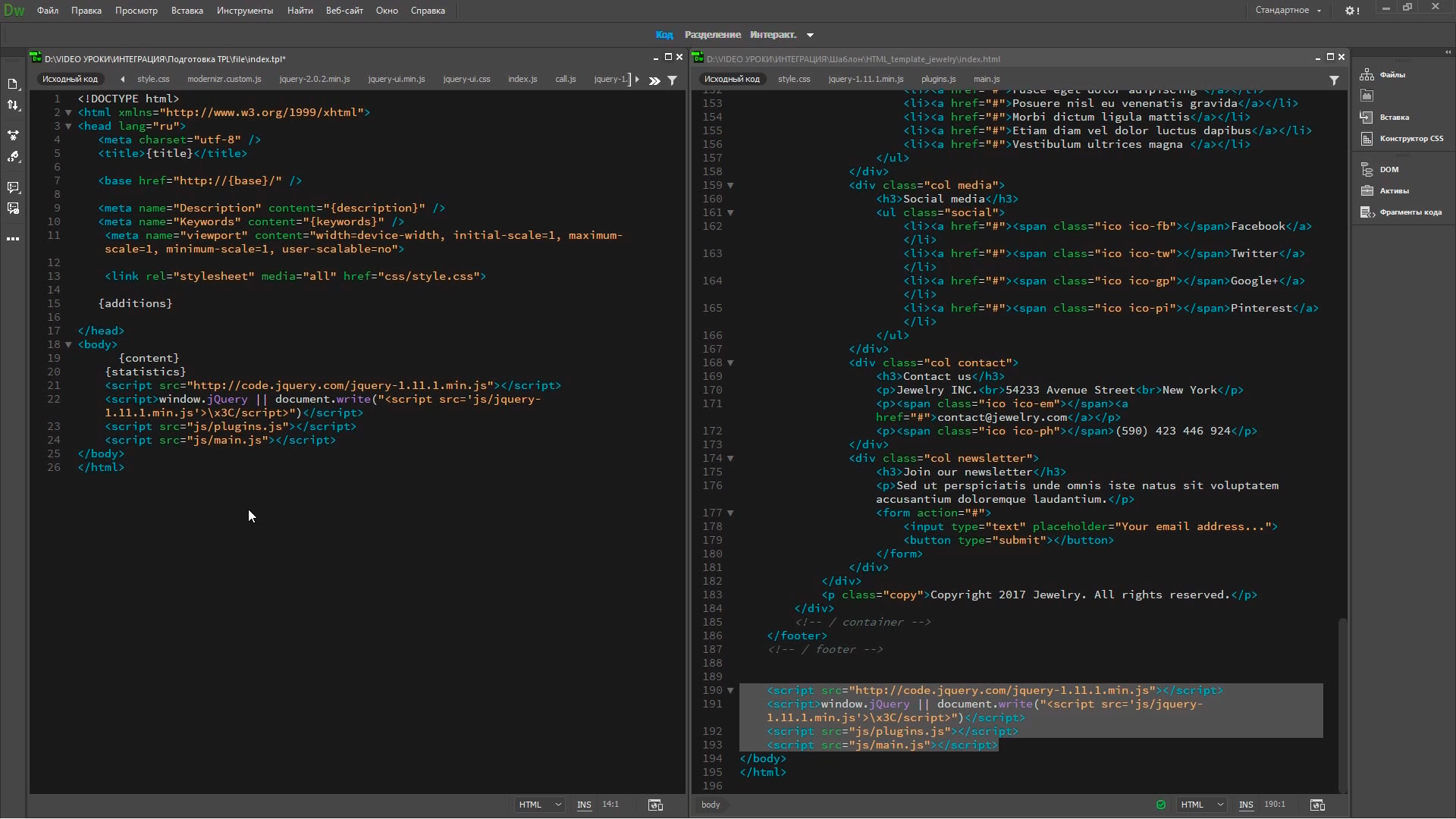
Откроем шаблон файла донора index.html

И сделаем подготовку нашего файла основного шаблона index.tpl.
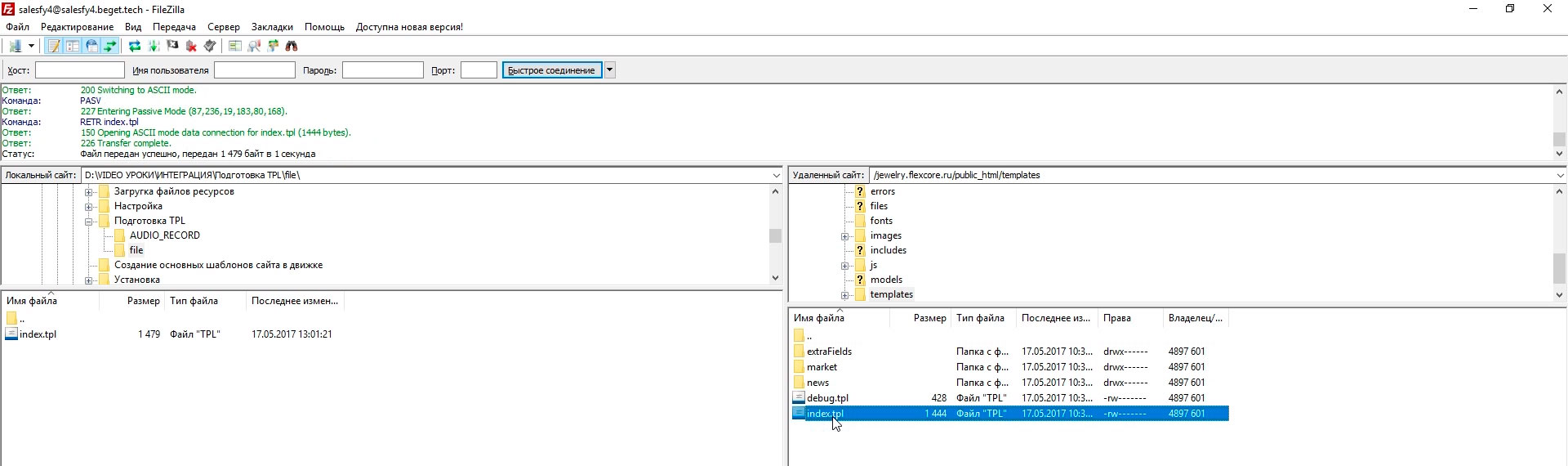
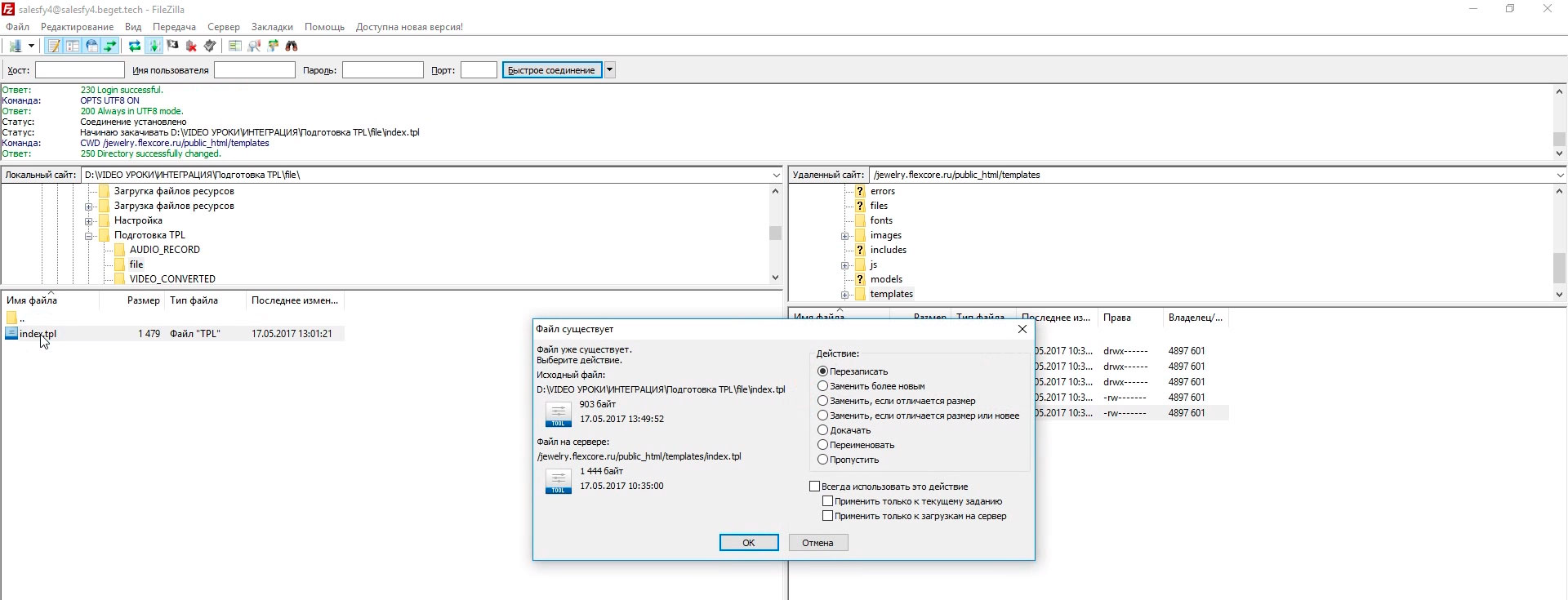
Он находится на сервере в папке templates.
Скачиваем.

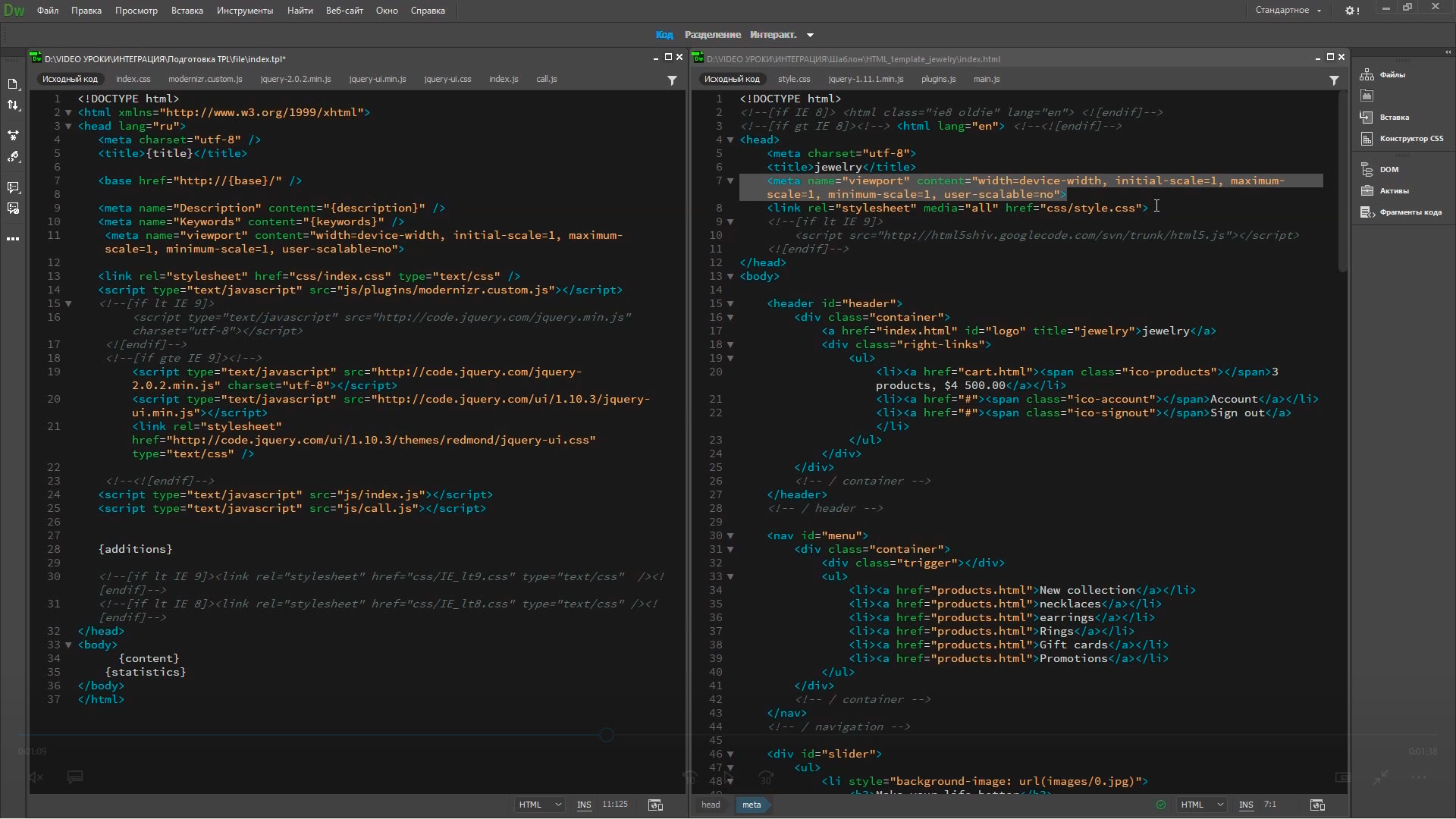
Открываем и располагаем окна открытых файлов рядом, по вертикали, для наглядности.
Смотрим содержимое заголовочного тега head в шаблоне донора и видим, что в нашем index.tpl не хватает meta тега viewport, отвечающего за адаптивное отображение верстки выбранного нами шаблона.
Добавляем его вместе с атрибутами к имеющимся мета тегам.

Далее заменяем подключающий стили тег link, т.к. в нашем случае путь к файлу css и атрибуты данного тега отличаются от того, что в index.tpl
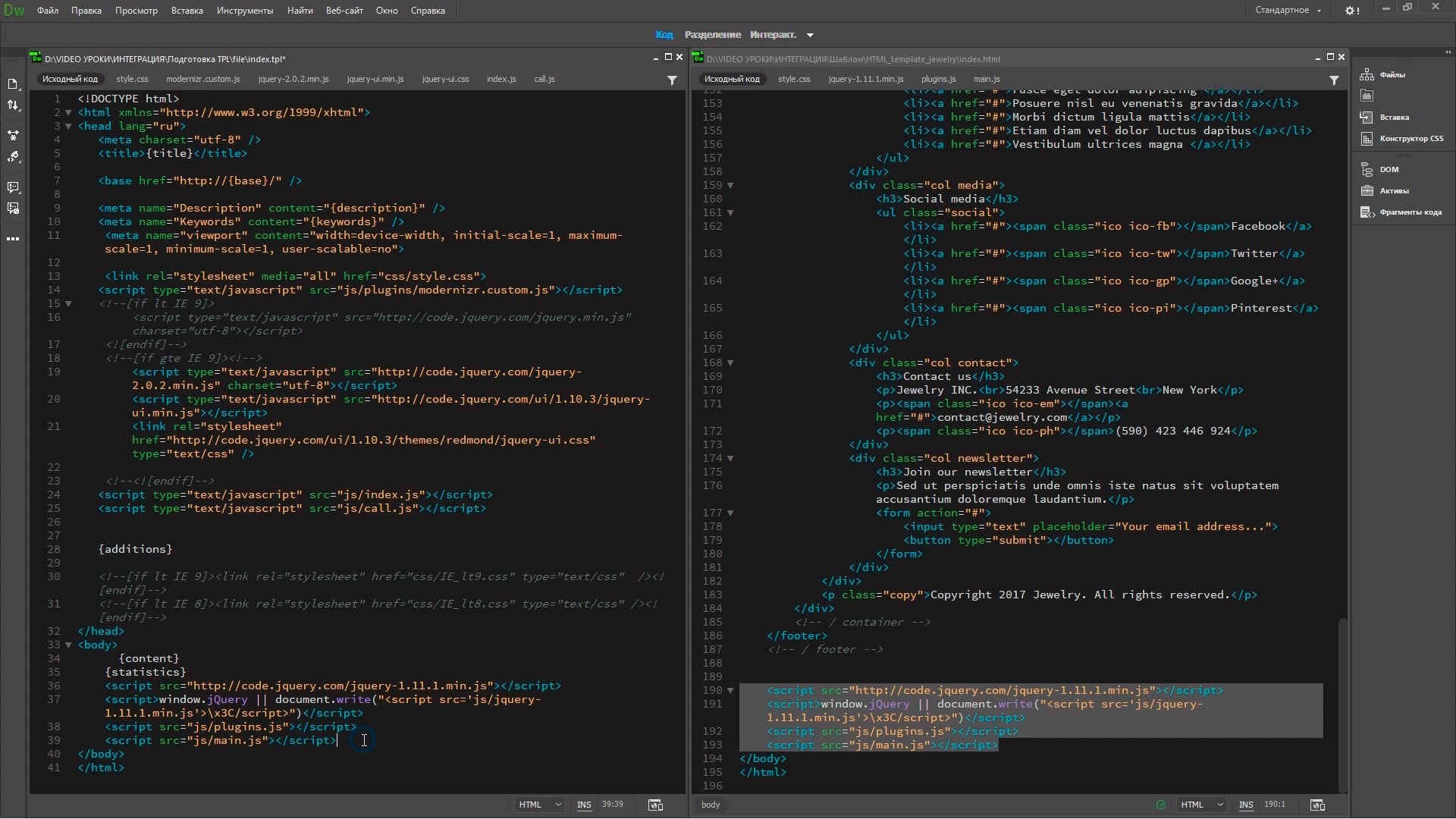
Теперь ищем в интегрируемом нами шаблоне верстки подключенные к нему скрипты. Вот они в конце конструкции.
Переносим их в наш файл, располагаем так же в самом конце, перед закрытием тега body.

Теперь удалим из верстки все лишние скрипты и комментарии.
Таким образом, у нас получится вот такой аккуратный файл index.tpl, только с необходимыми скриптами, стилями, мета тегами и метками шаблонизатора платформы.

Заливаем подготовленный файл на сервер и заменяем его первоначальную версию.

Видео урок: подготовка файла основного шаблона index.tpl




