Конструирование шаблонов сайта разных страниц
текстовая расшифровка видео урока
Ранее мы перенесли в платформу шаблон главной страницы.

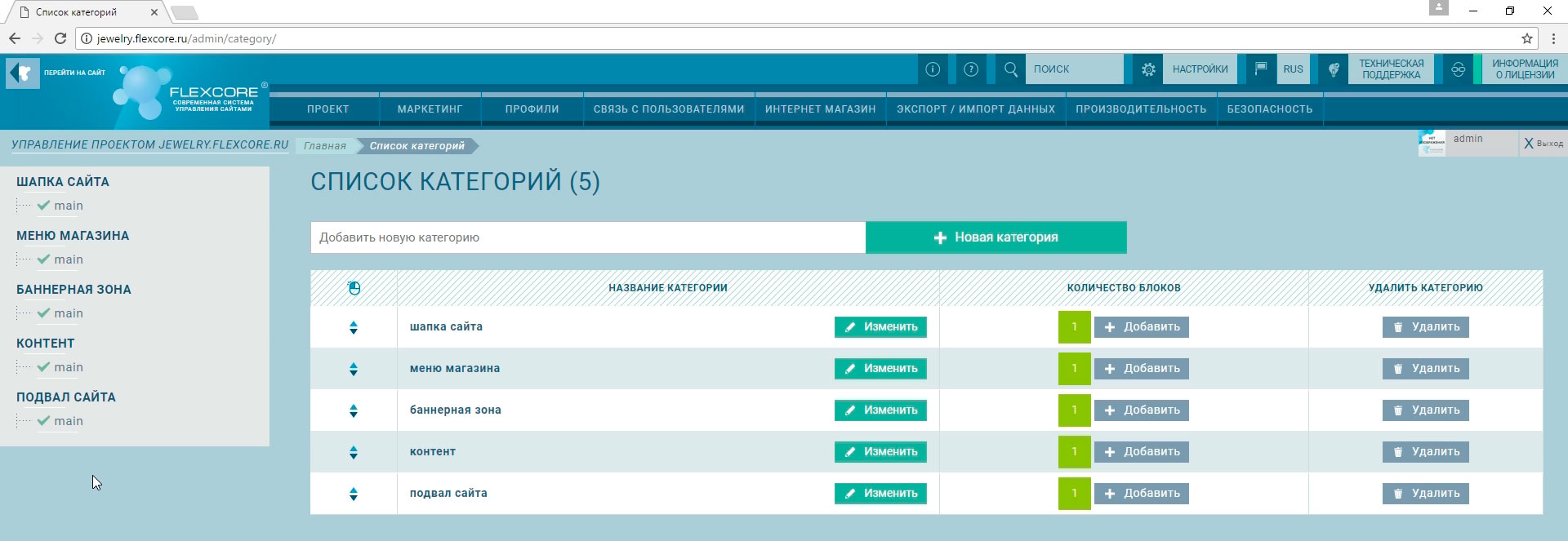
Очевидно что такой набор блоков шаблонов не подойдет для создания внутренних страниц сайта.
Поэтому мы дополним имеющиеся группы новыми блоками.
Возьмем для них верстку из подходящего файла донора.
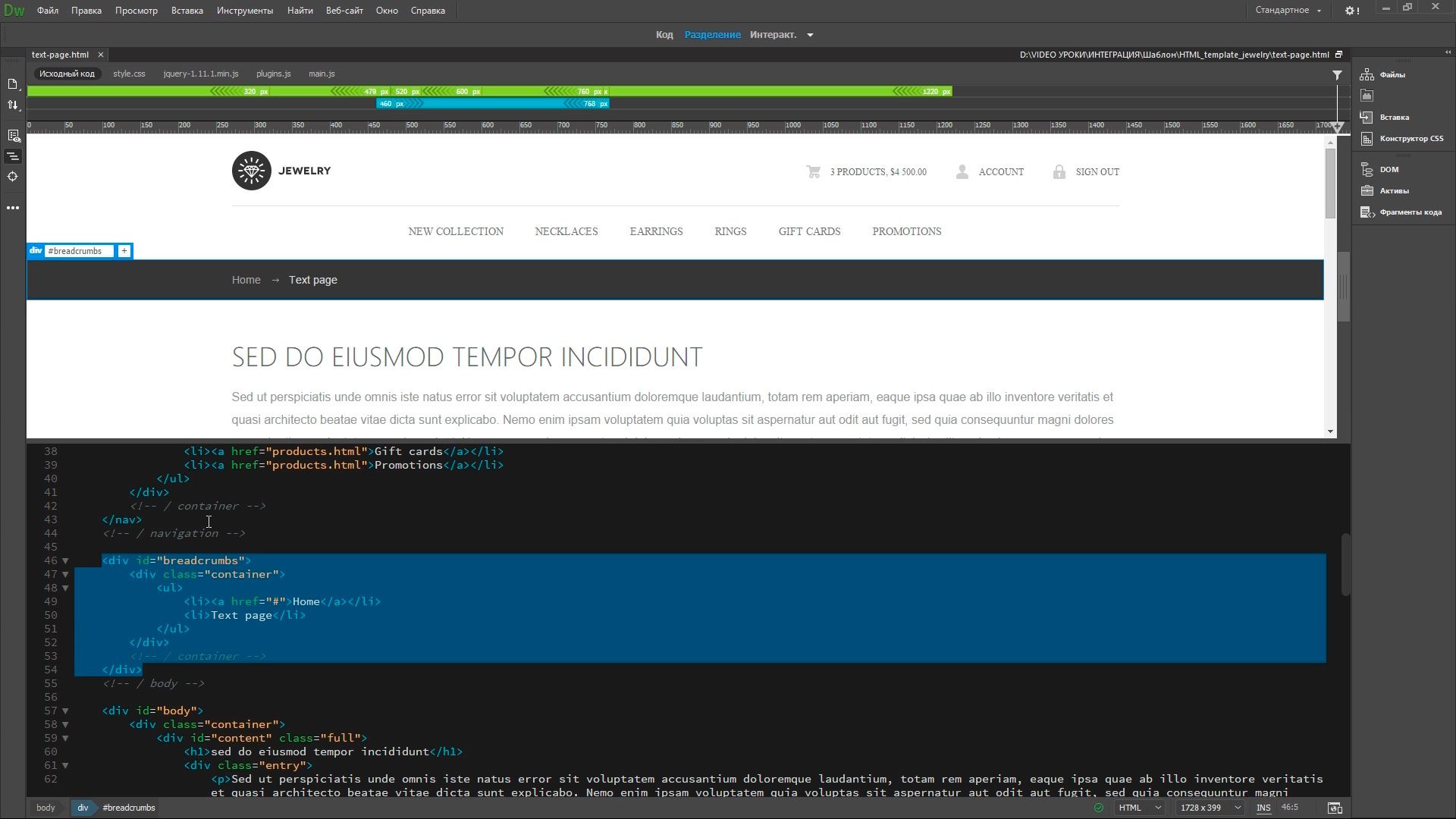
В нашем случае это файл text-page.
Открываем.
Видим, что вместо баннеров используется блок с хлебными крошками.

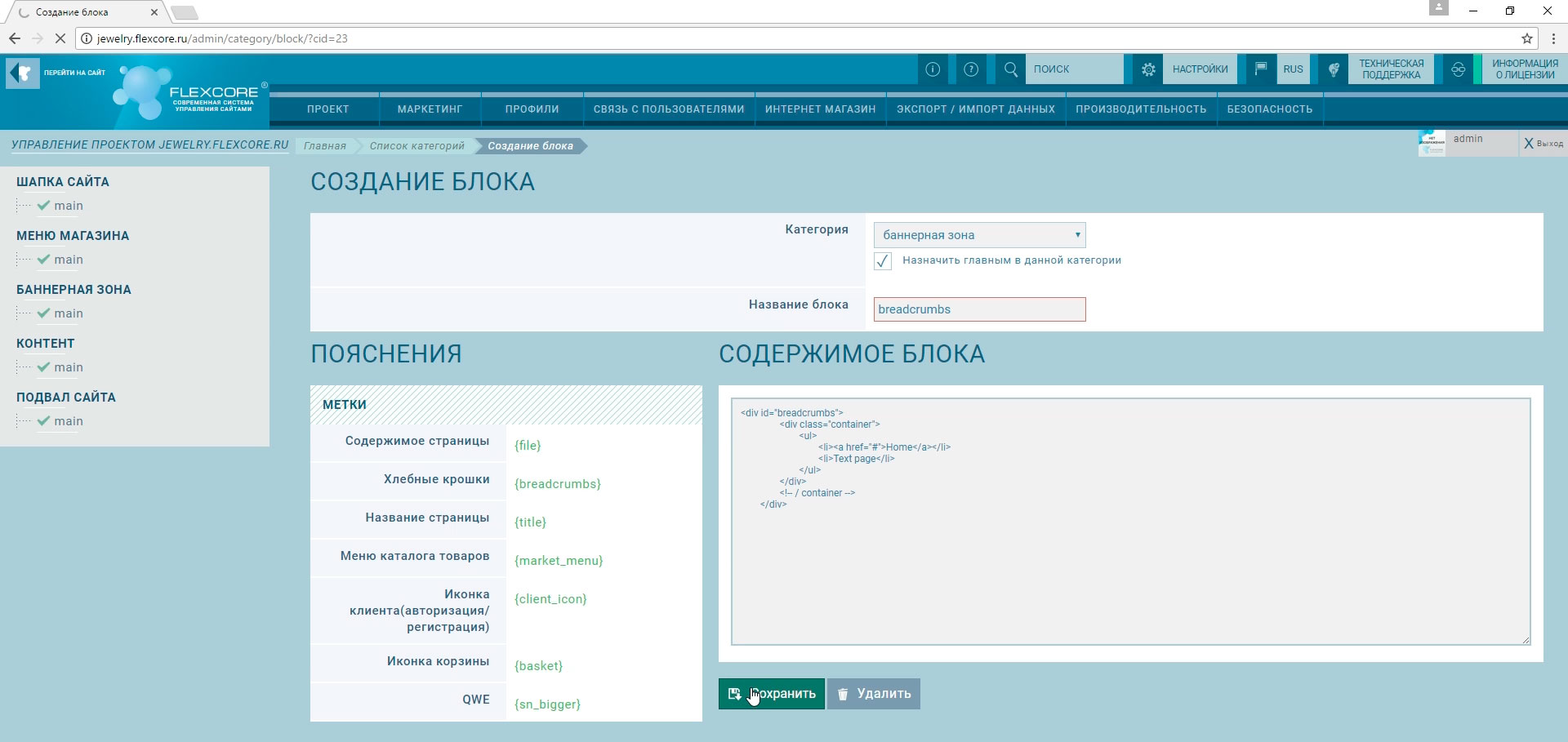
Копируем его и переносим в движок, в группу баннерная зона.
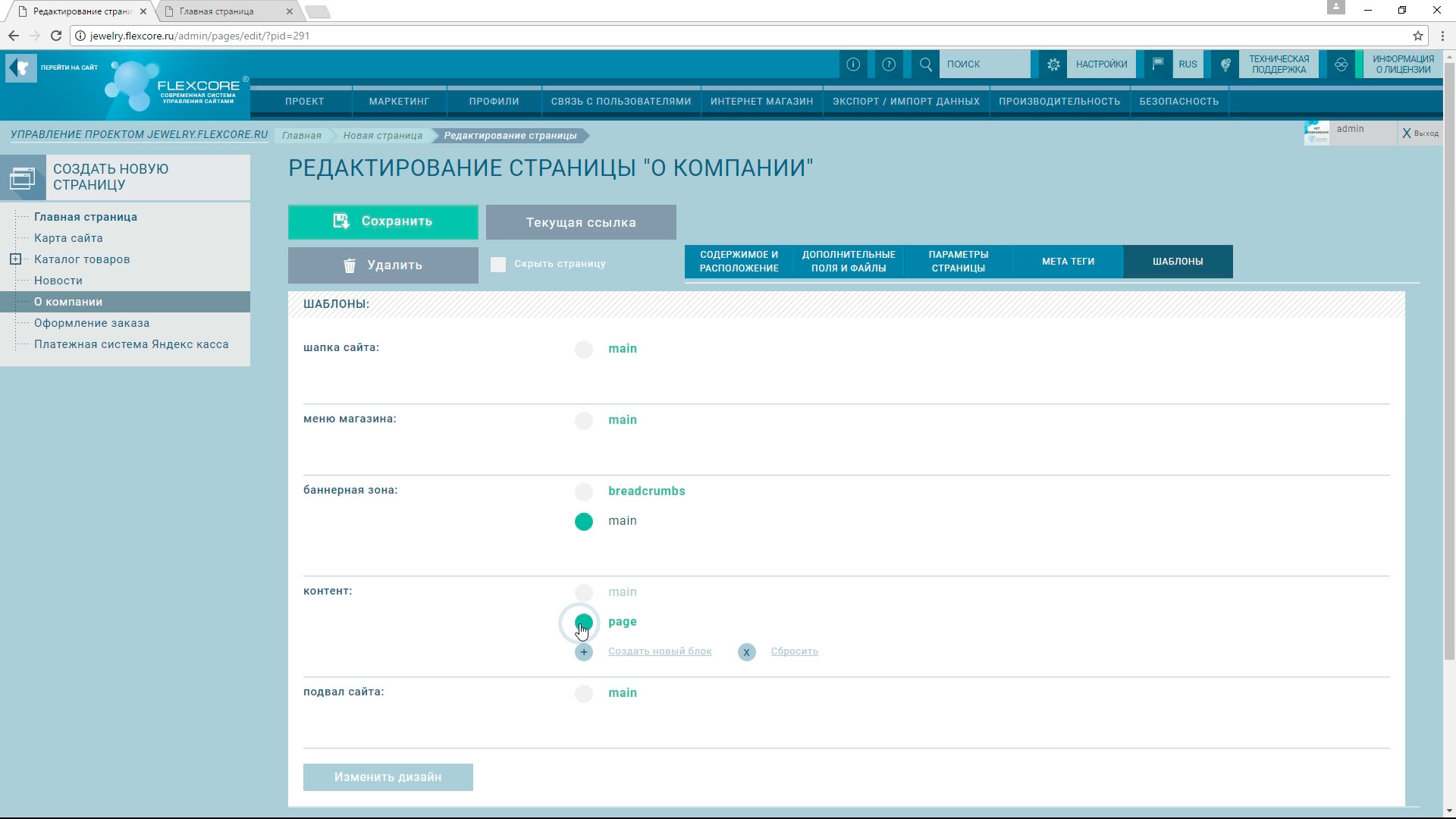
Называем breadcrumbs и назначаем главным в группе. Мы смещаем приоритет в пользу этого блока, потому что статических страниц у сайта будет много, а главная страница только одна.
Сохраняем.

Возвращаемся к файлу.
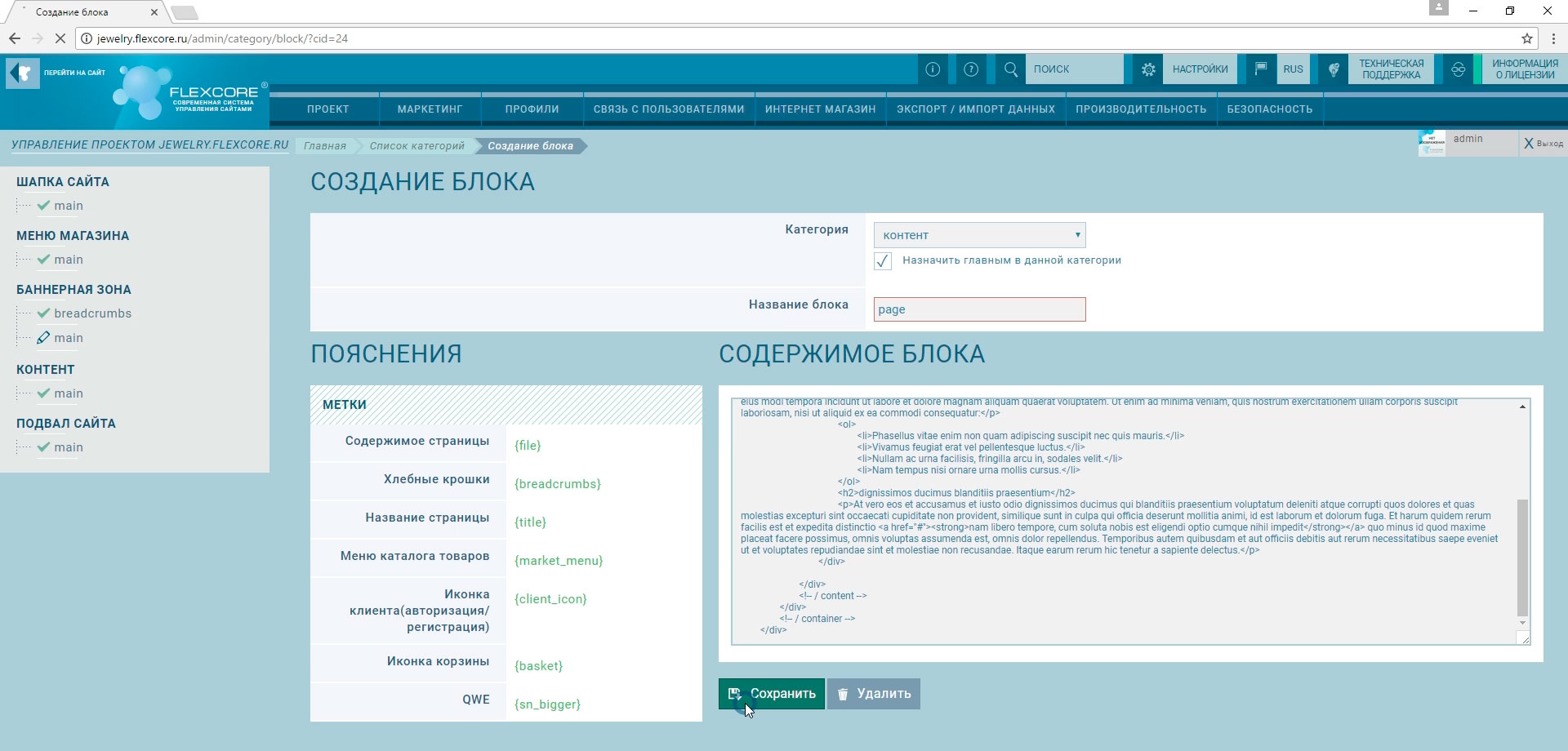
Копируем блок с основным контентом сайта div id body. В верстке статической страницы он имеет другую конструкцию.
Переносим его в группу «Контент».
Назовем блок шаблона page. И тоже назначим главным в группе.
Сохраняем.

Теперь создадим новую страницу сайта.
Назовем ее «О компании». Сохраняем.
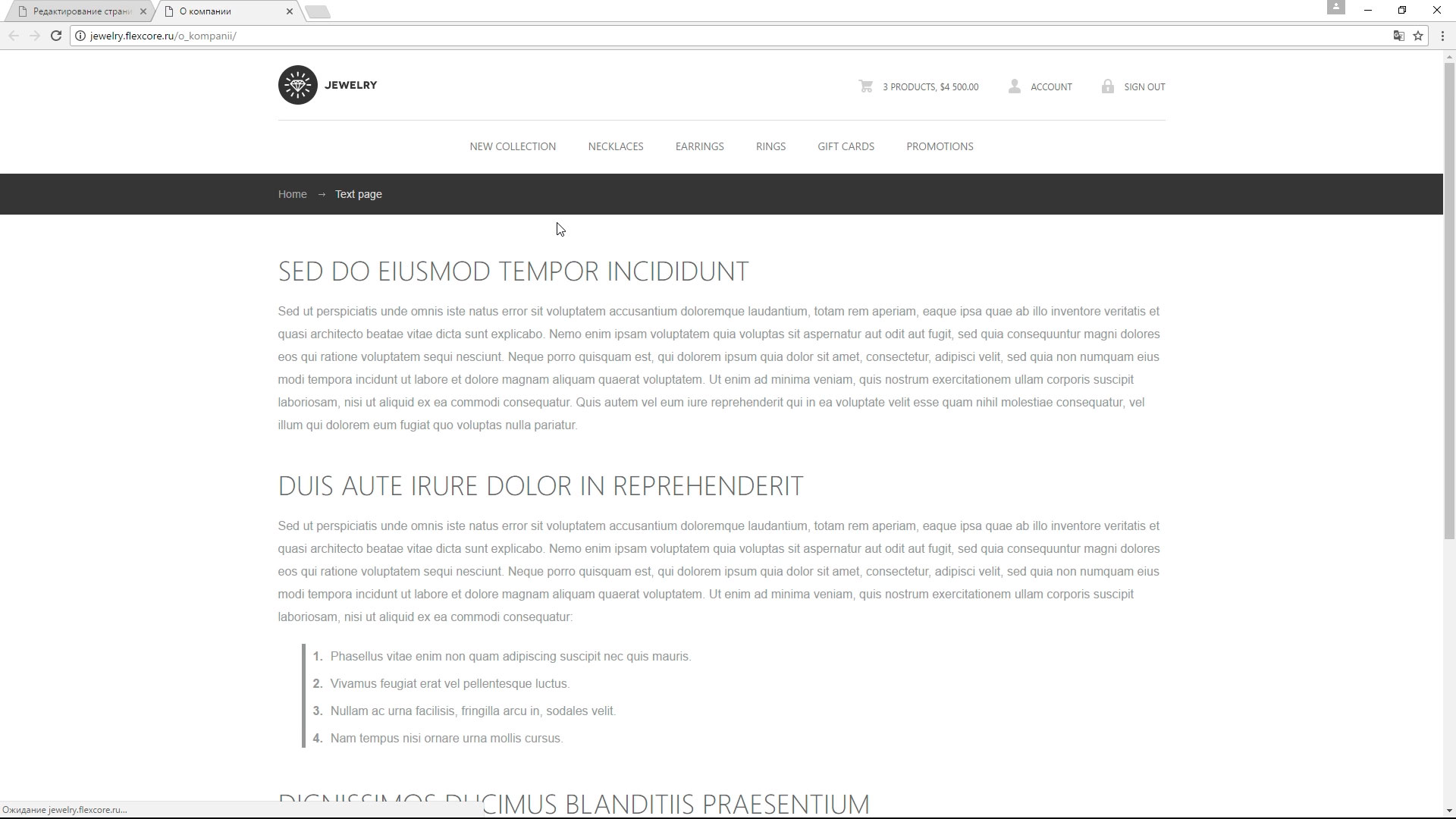
Перейдем по ссылке и посмотрим что получилось.

Итак, шаблон статической страницы, и шаблон главной страницы сайта, как полагается имеют разный внешний вид.

Таким образом, мы можем конструировать для разных типов страниц сайта разные наборы блоков шаблонов, можем добавлять блоки с различным дизайном и функциональностью.
Видео урок: конструирование шаблонов сайта разных страниц




