Интеграция основного меню магазина
текстовая расшифровка видео урока
Перейдем к интеграции основного меню магазина.

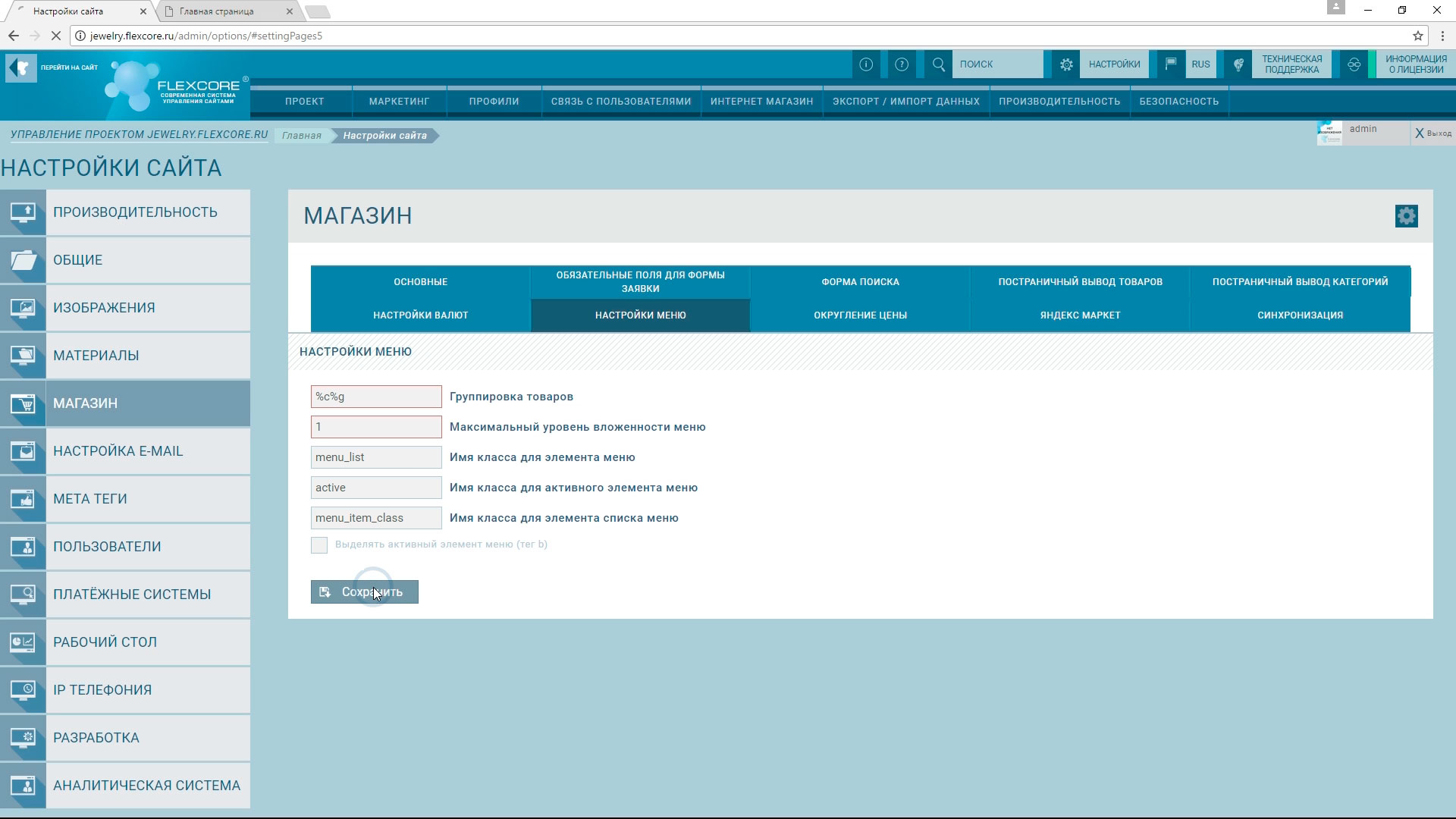
Выберем в настройках сайта раздел «магазин», вкладку «настройки меню».
Здесь мы можем настроить группировку товаров, вложенность и задать классы для элементов меню.
Нам нужна вложенность. В данном примере меню у нас достаточно простое, поэтому установим первый уровень вложенности. Сохраняем.

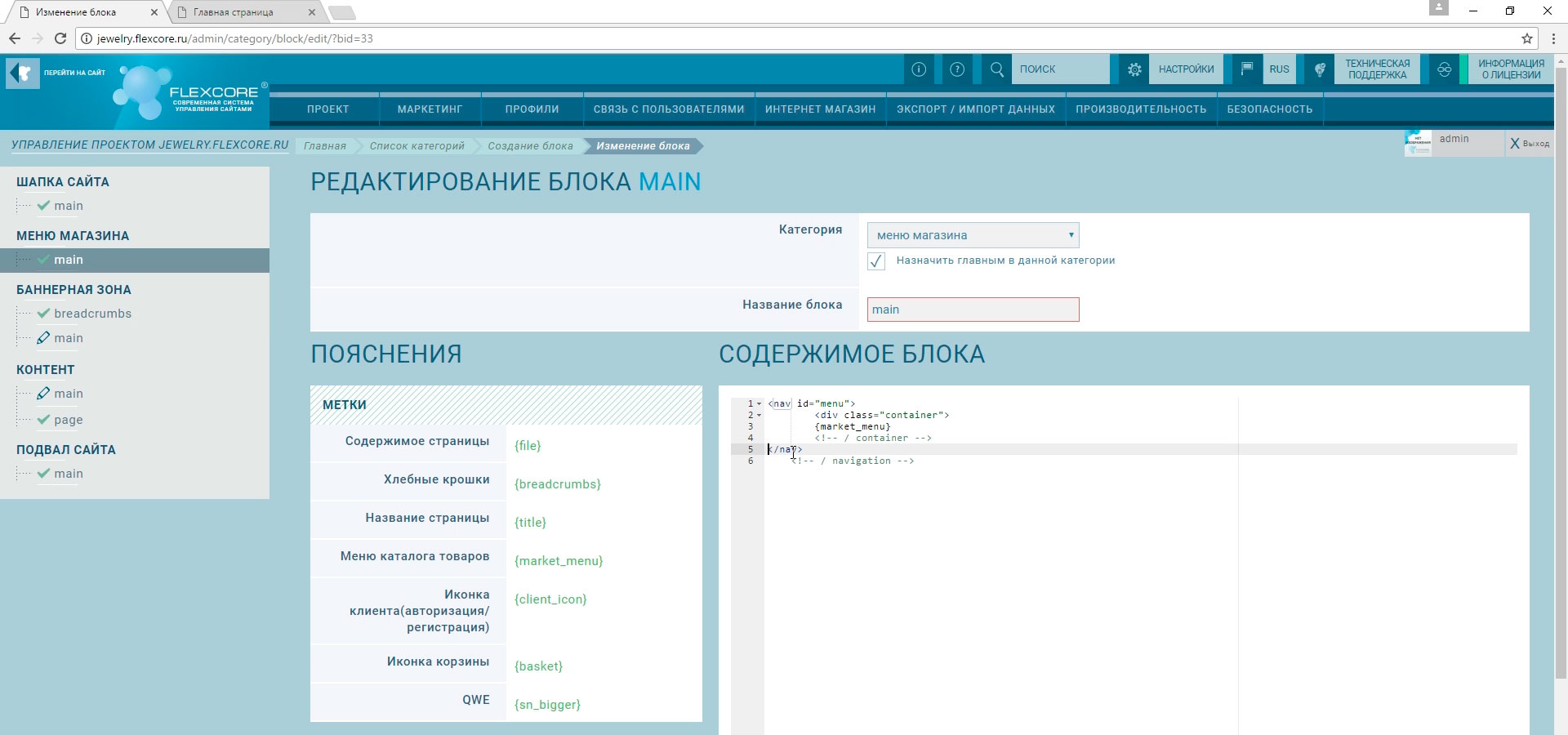
Перейдем к редактированию блока с версткой шаблона меню.
Обратите внимание, что при работе с шаблонами рядом с содержимым блока всегда присутствуют пояснения. Они содержат информацию о том какие метки вы можете использовать для подключения функционала платформы к шаблону. Информация всегда перед глазами и это удобно.
Воспользуемся пояснениями и установим метку для вывода «Меню каталога товаров» в шаблон.
Удалим статическую верстку элементов меню.

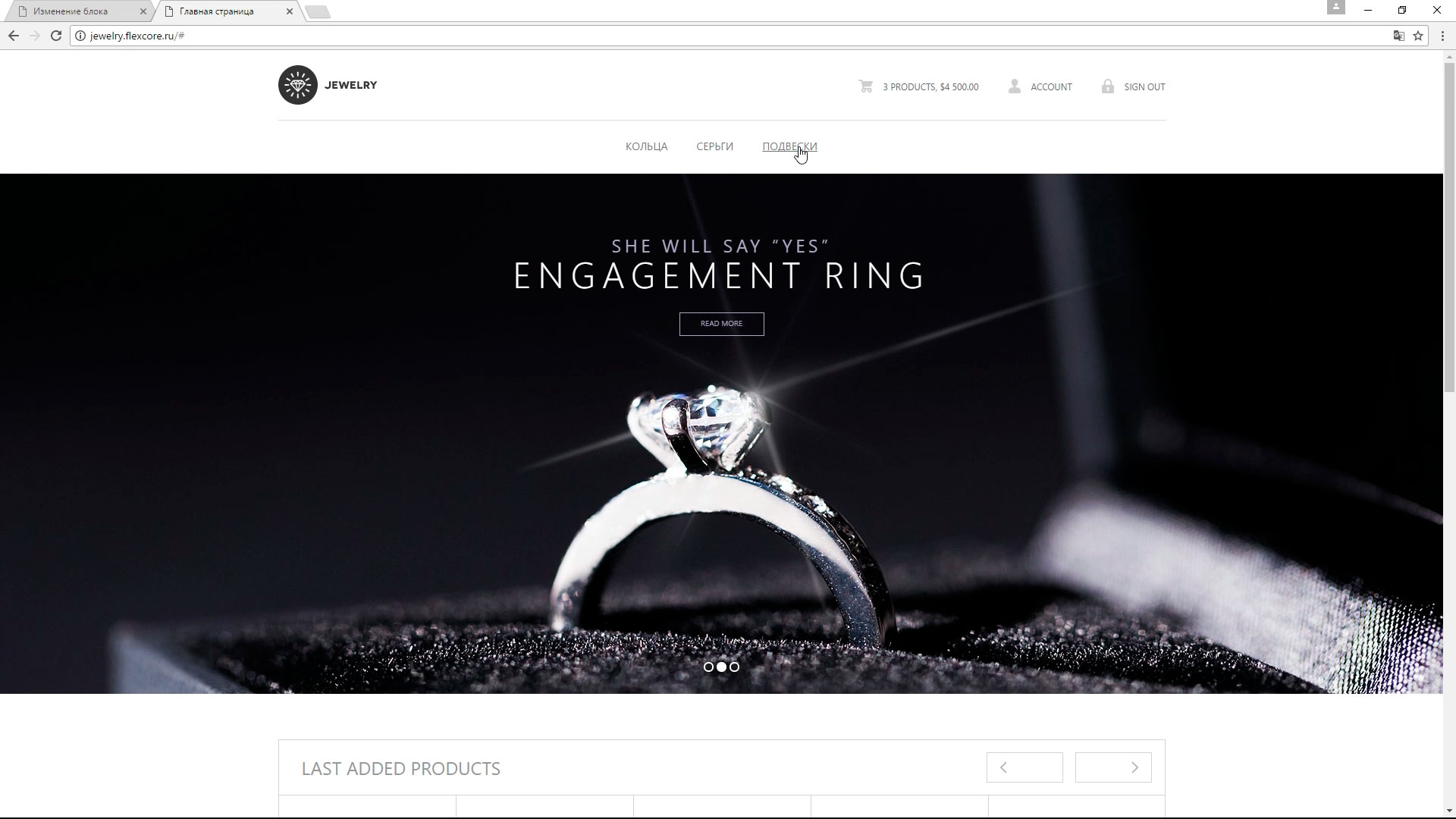
Сохраним новую конструкцию и посмотрим, что изменилось на сайте.
Видим, что старое меню исчезло, а движок сгенерировал меню магазина и вывел его в шаблон.

Теперь при модификации каталога в платформе, структура меню магазина автоматически будет изменяться.
Видео урок: интеграция основного меню интернет-магазина




