Интеграция баннеров
текстовая расшифровка видео урока
Рассмотрим интеграцию функционала платформы для управления баннерными зонами.
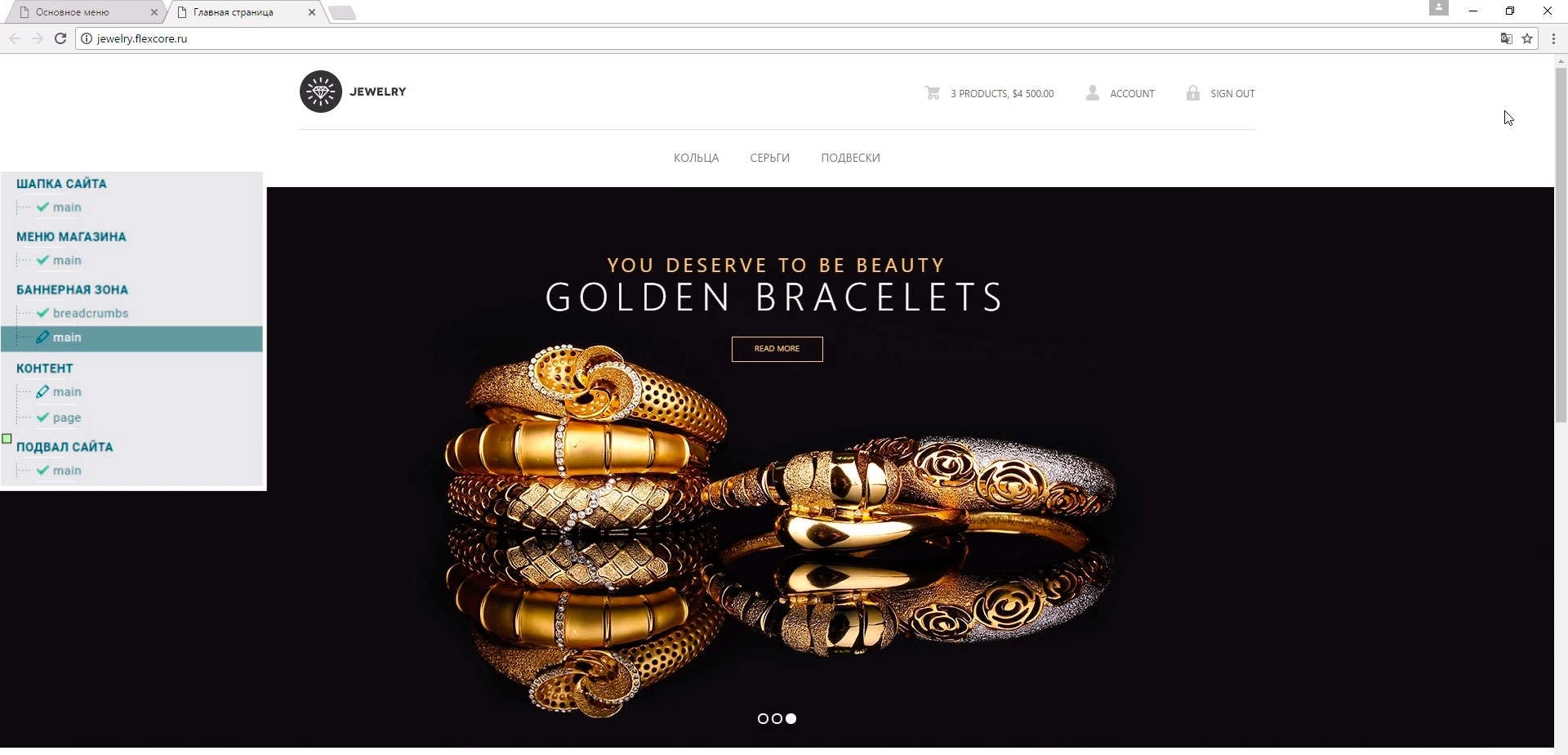
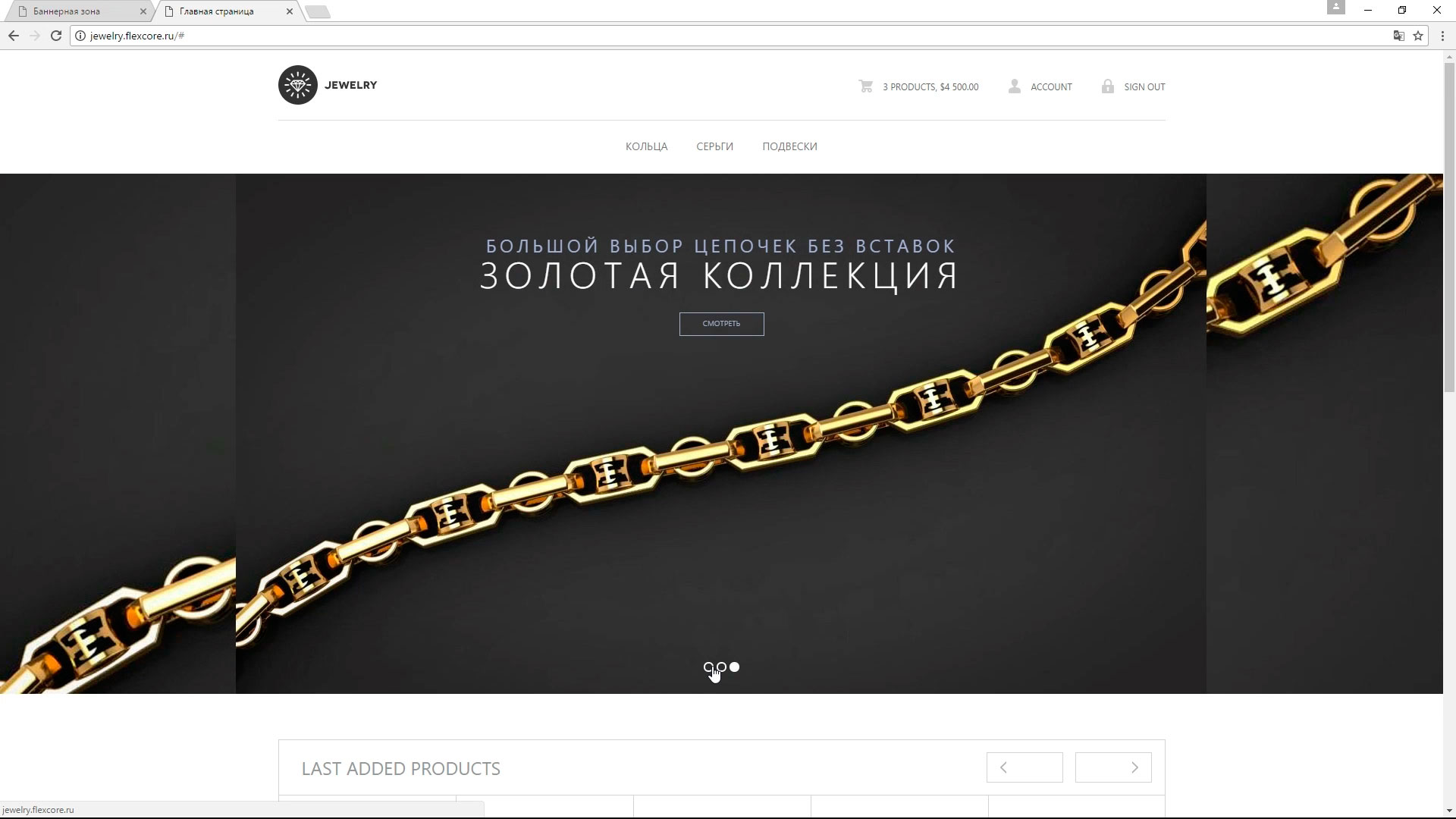
В нашем примере на главной странице присутствуют две группы баннеров.
Основная группа содержит баннеры большого размера в виде перелистывающегося слайдера.

Эта группа является самостоятельным блоком шаблона main из категории «баннерная зона».
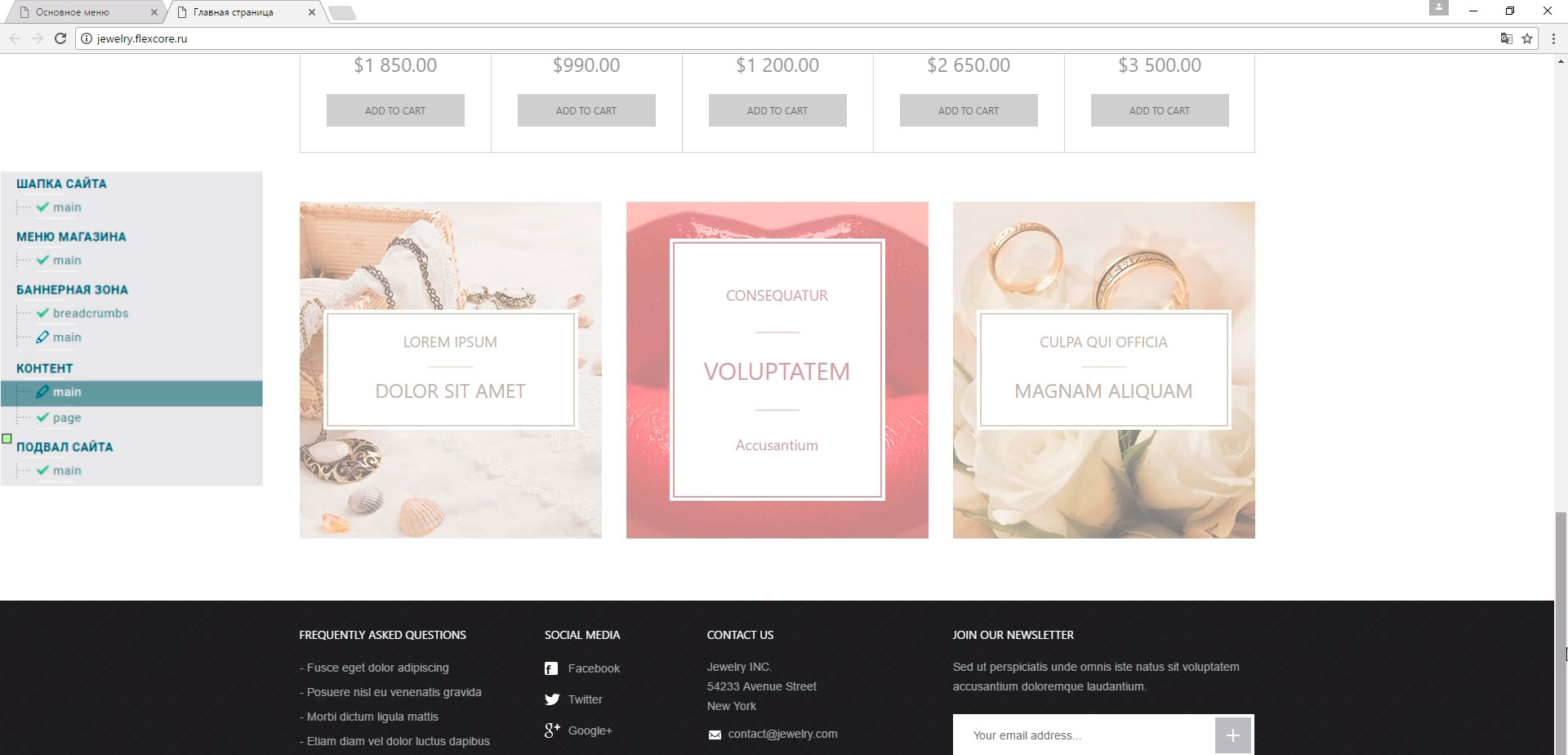
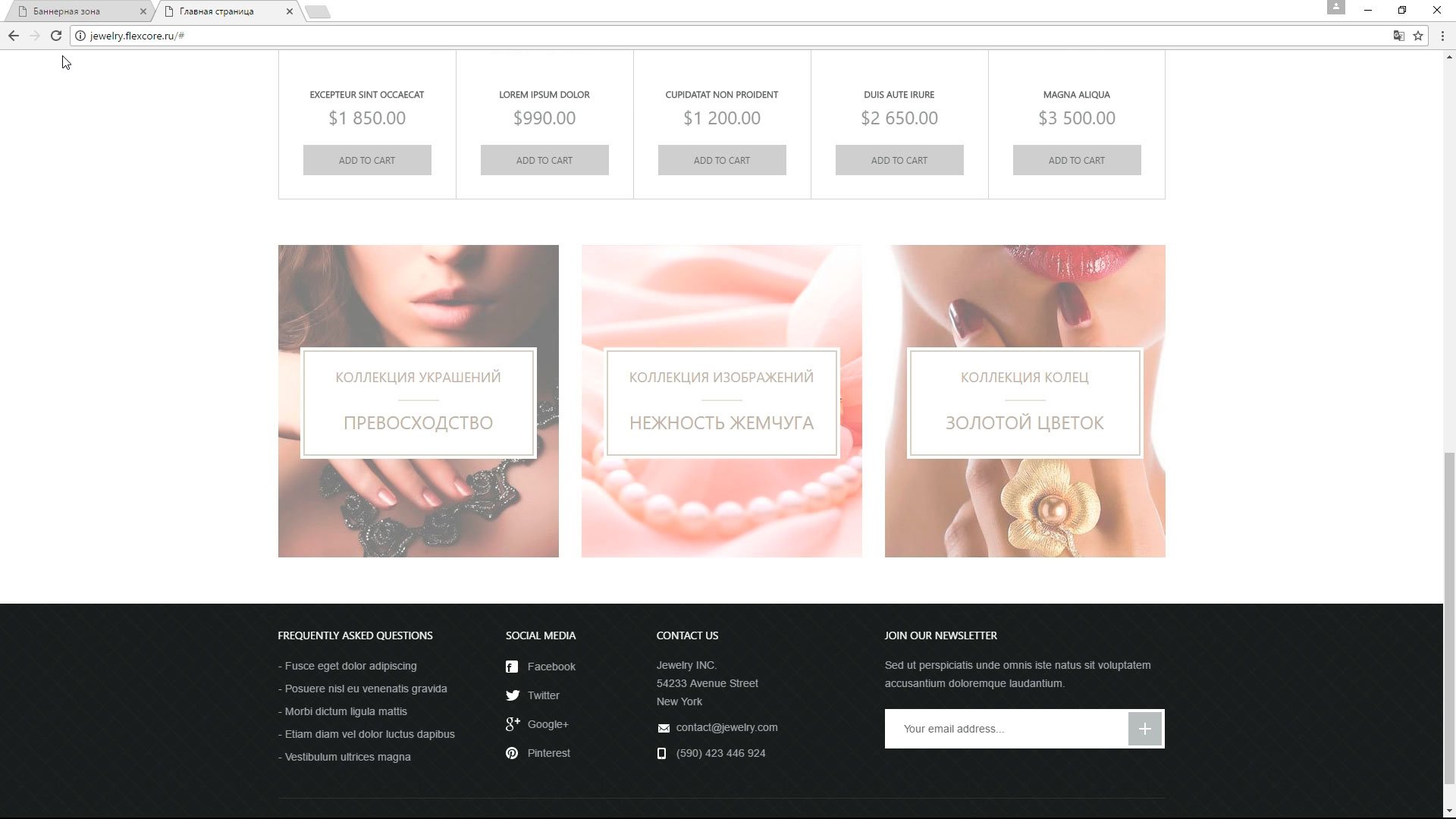
Вторая группа состоит из трех вспомогательных баннеров. Она является частью блока шаблона main из категории «контент».

Давайте подключим к обоим группам функционал модуля «управление баннерами».
В разделе маркетинг, откроем модуль для управления баннерами.
Добавим первую группу баннеров.
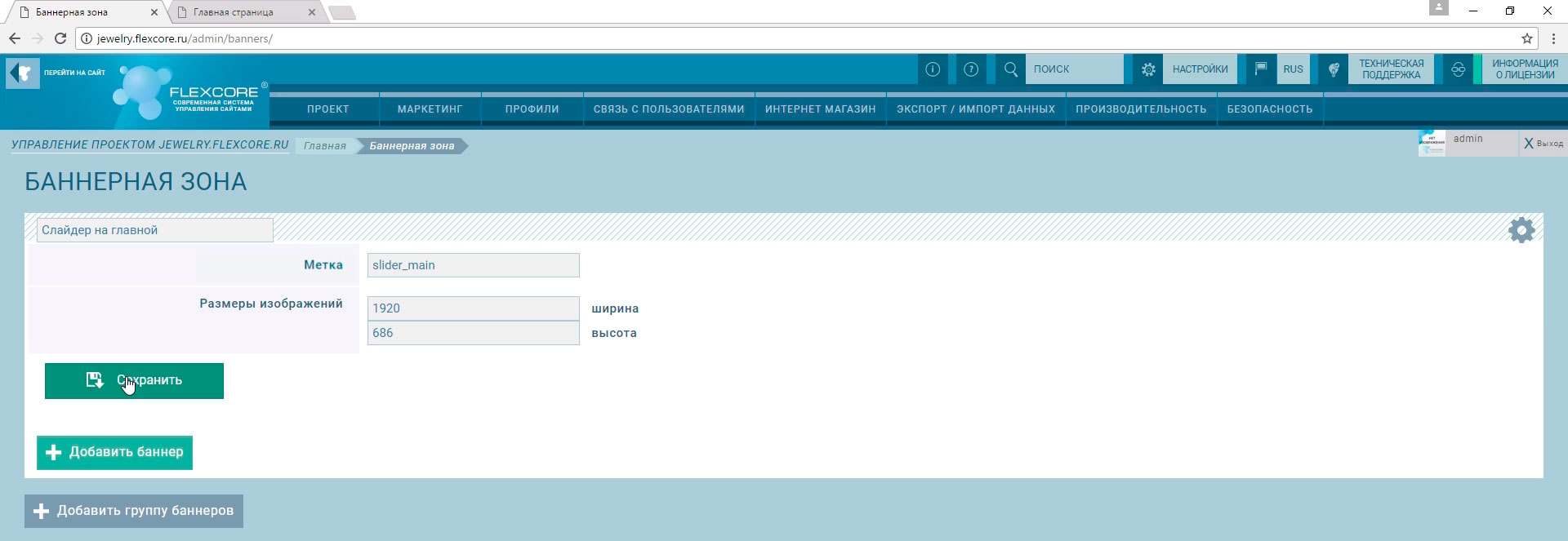
При добавлении группы нужно указать ее название.
Назовем ее «Слайдер на главной».
Далее нужно создать метку, которая выведет баннеры этой группы в шаблон. slider_main.
Теперь необходимо указать правильный размер изображений баннеров.
В нашем случае это 1920 на 686 пикселей.
Сохраняем. Копируем метку.

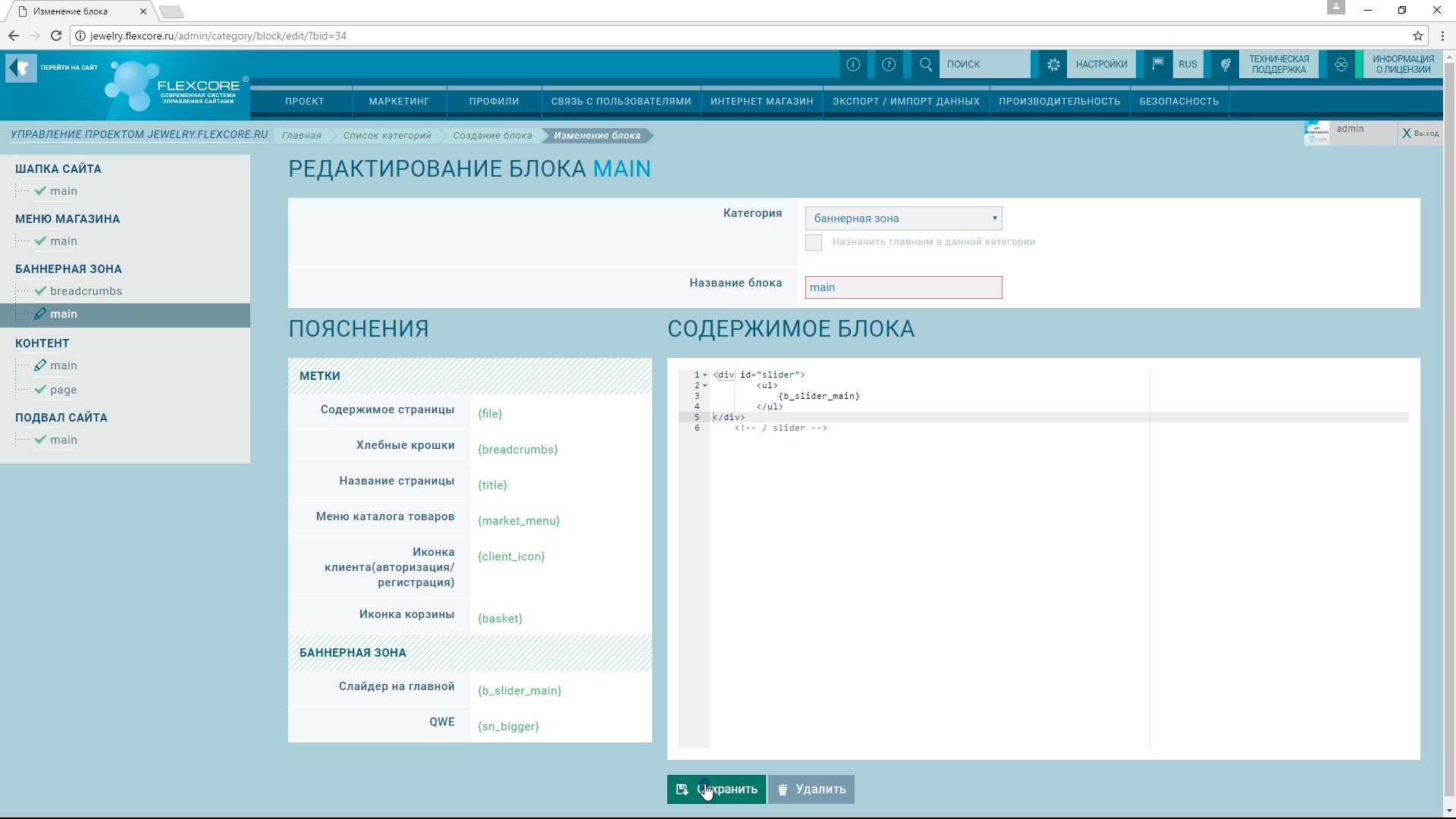
Далее переходим к шаблону main из группы баннерная зона.
Вставляем метку.
Копируем образец верстки одного из баннеров в буфер.
Затем удаляем скопированный образец и такие же соседние блоки верстки баннеров.
Оставляем только верхнюю конструкцию слайдера и метку.
Сохраняем.

Возвращаемся к модулю «управление баннерами».
Нажимаем на колесико настроек и переходим к редактированию шаблона баннера.
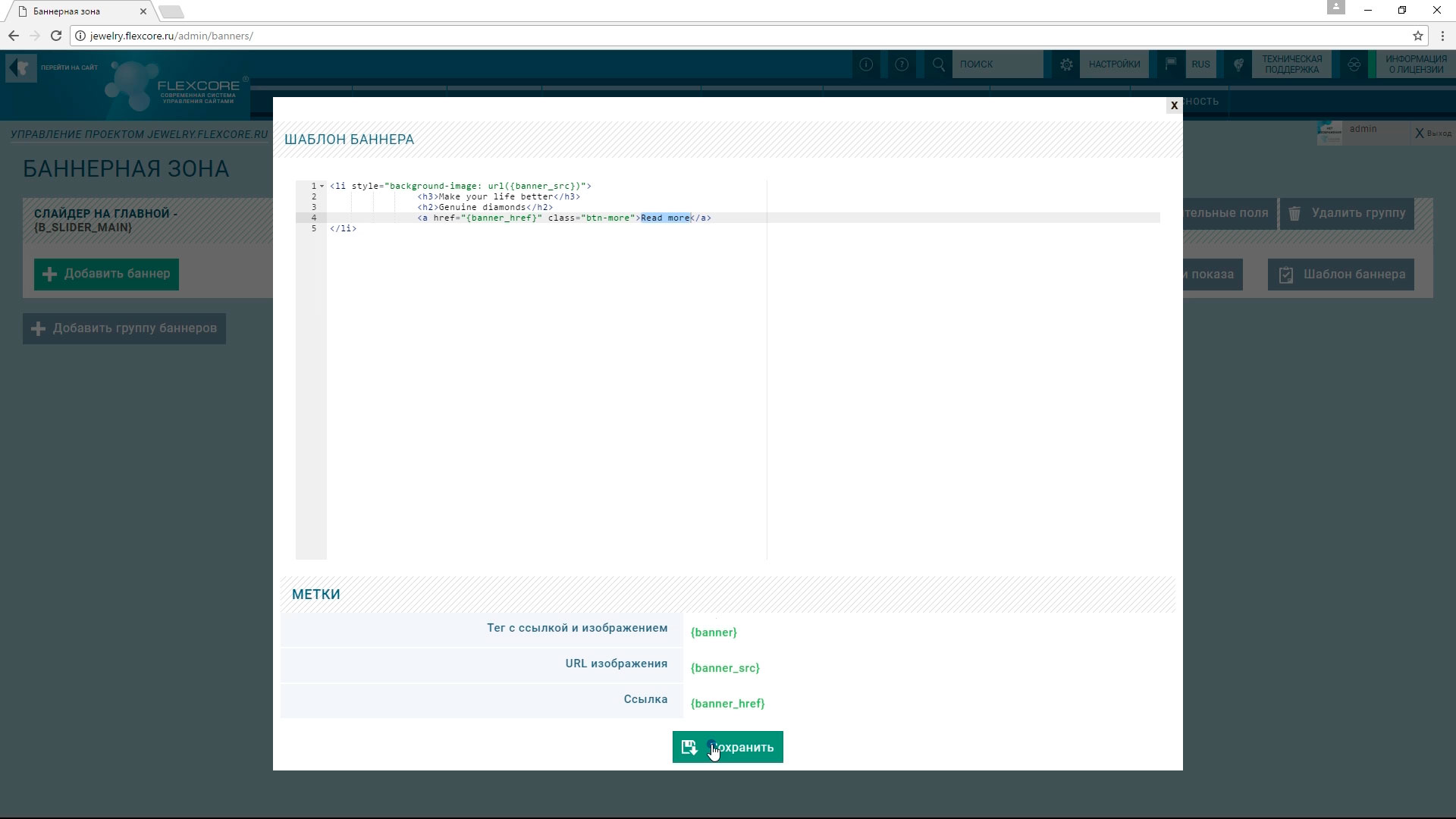
Вставляем скопированную верстку баннера.
Модифицируем ее с помощью меток.
URL изображения заменяем меткой banner_src
В атрибут ссылки переносим метку banner_href
Видим, что для завершения модификации верстки нам не хватает меток для вставки заголовка баннера, сообщения и редактирования текста на кнопке со ссылкой.
Сохраним прогресс и перейдем к созданию дополнительных полей.

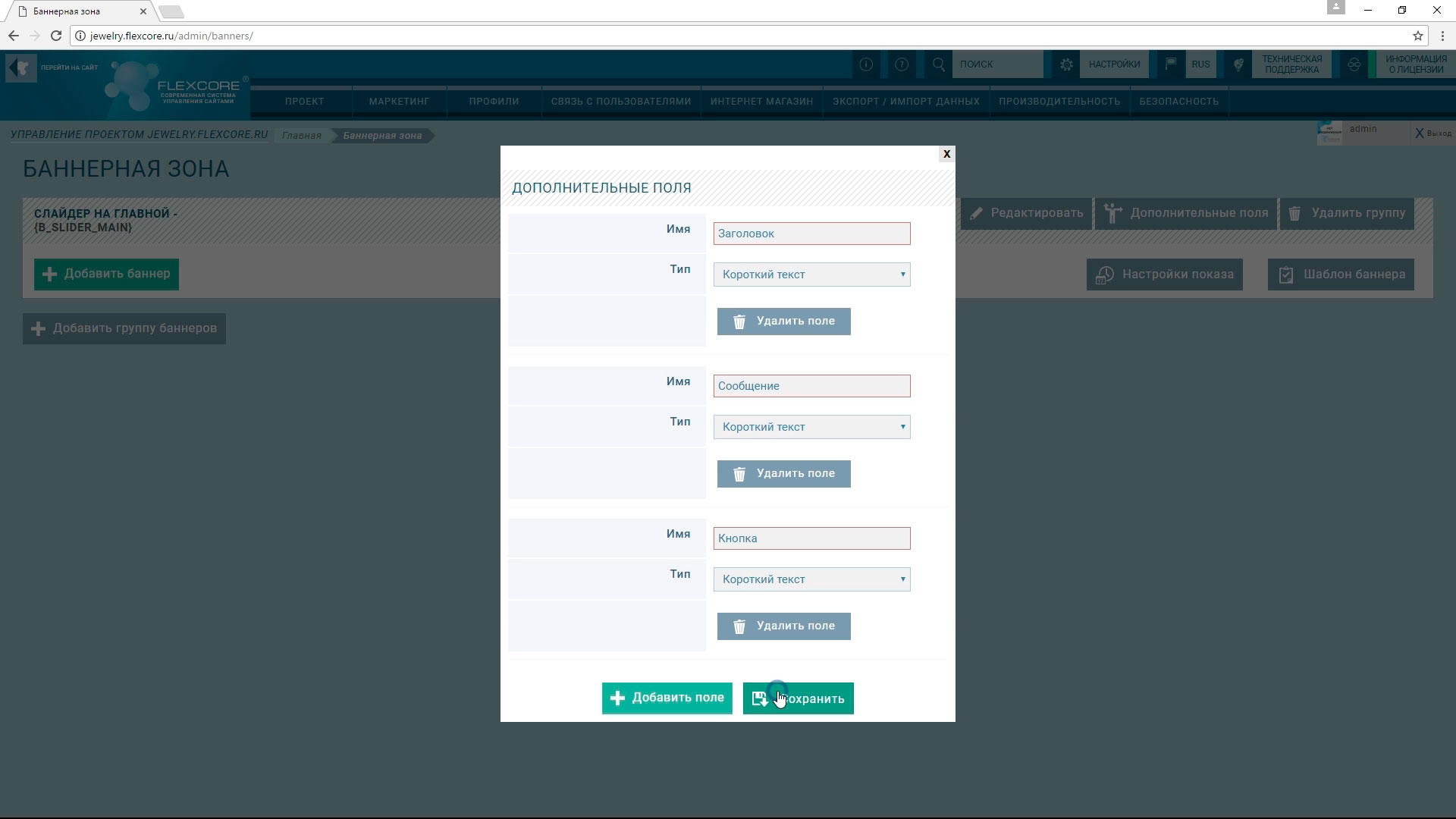
Добавим поля в соответствии с нашими потребностями.
Поле «Заголовок», тип «Короткий текст».
Далее «Сообщение». Оно у нас тоже короткое.
Следующее поле – «Надпись на кнопке».
Нажимаем «Сохранить».

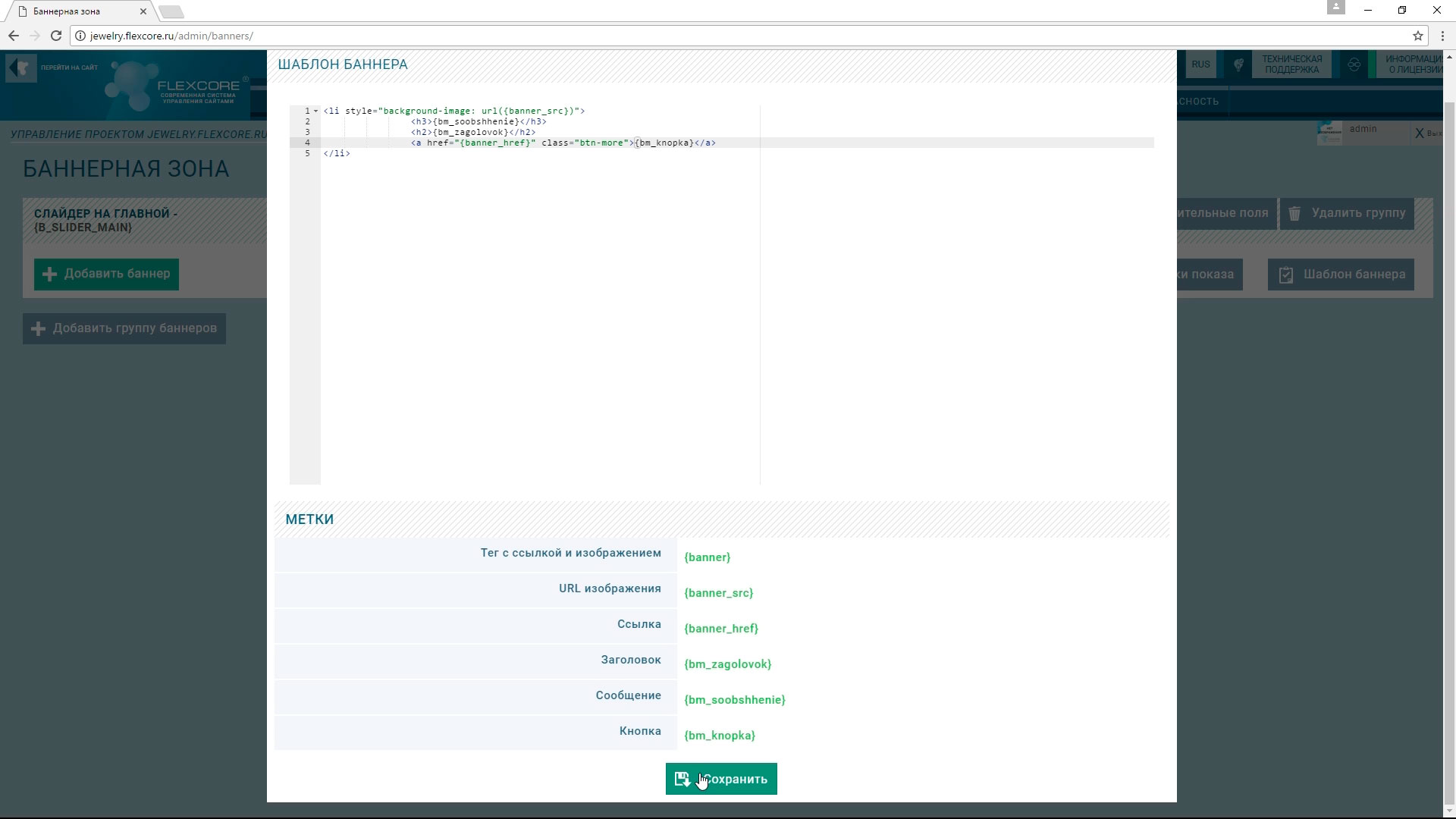
Вернемся к редактированию шаблона баннера.
И увидим, что созданные метки появились в списке снизу.
Добавляем их в верстку.
Сохраняем результат.

Итак, группа баннеров «Слайдер на главной» подключена и настроена.
Теперь добавим несколько актуальных для данного проекта баннеров.
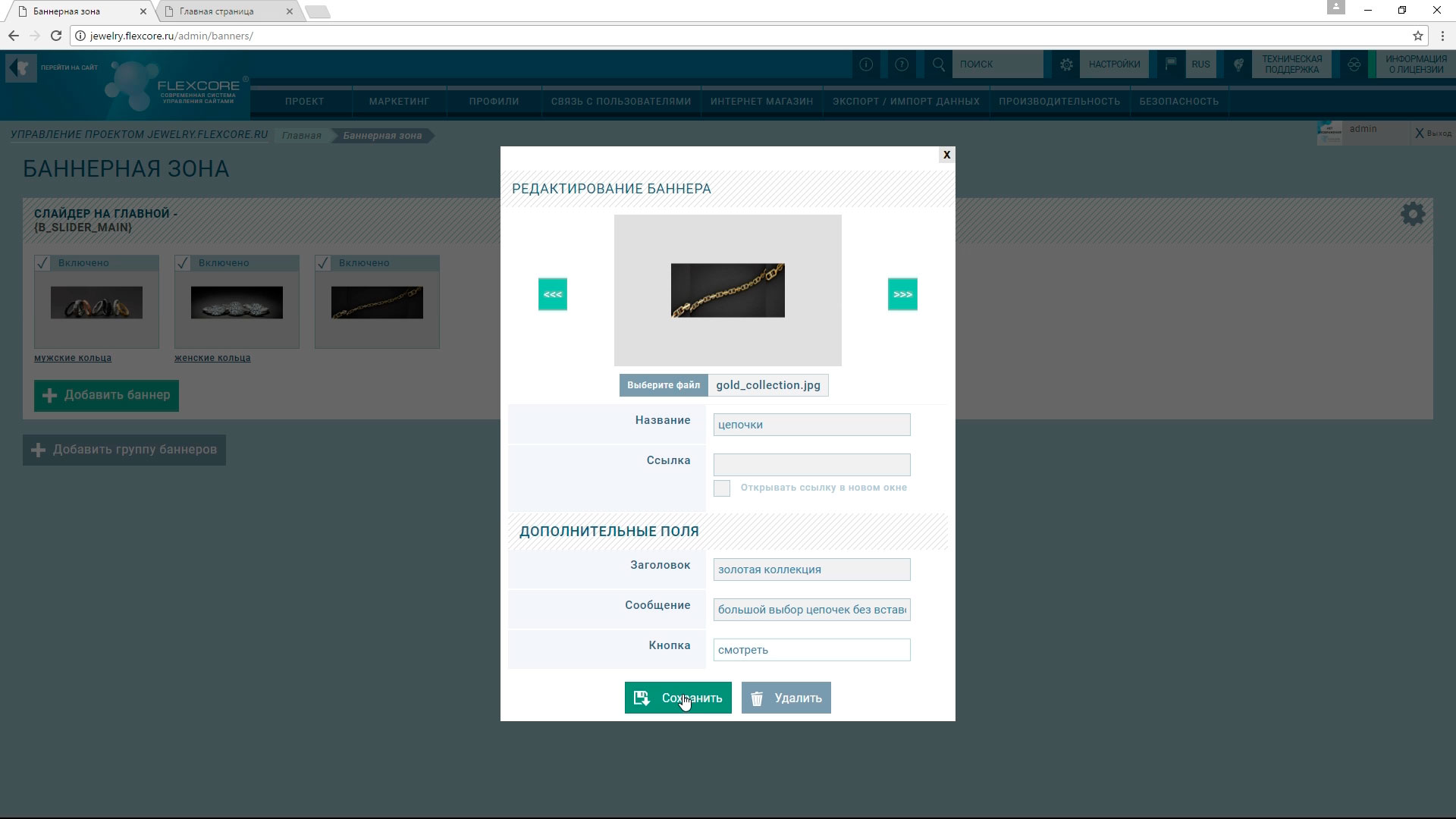
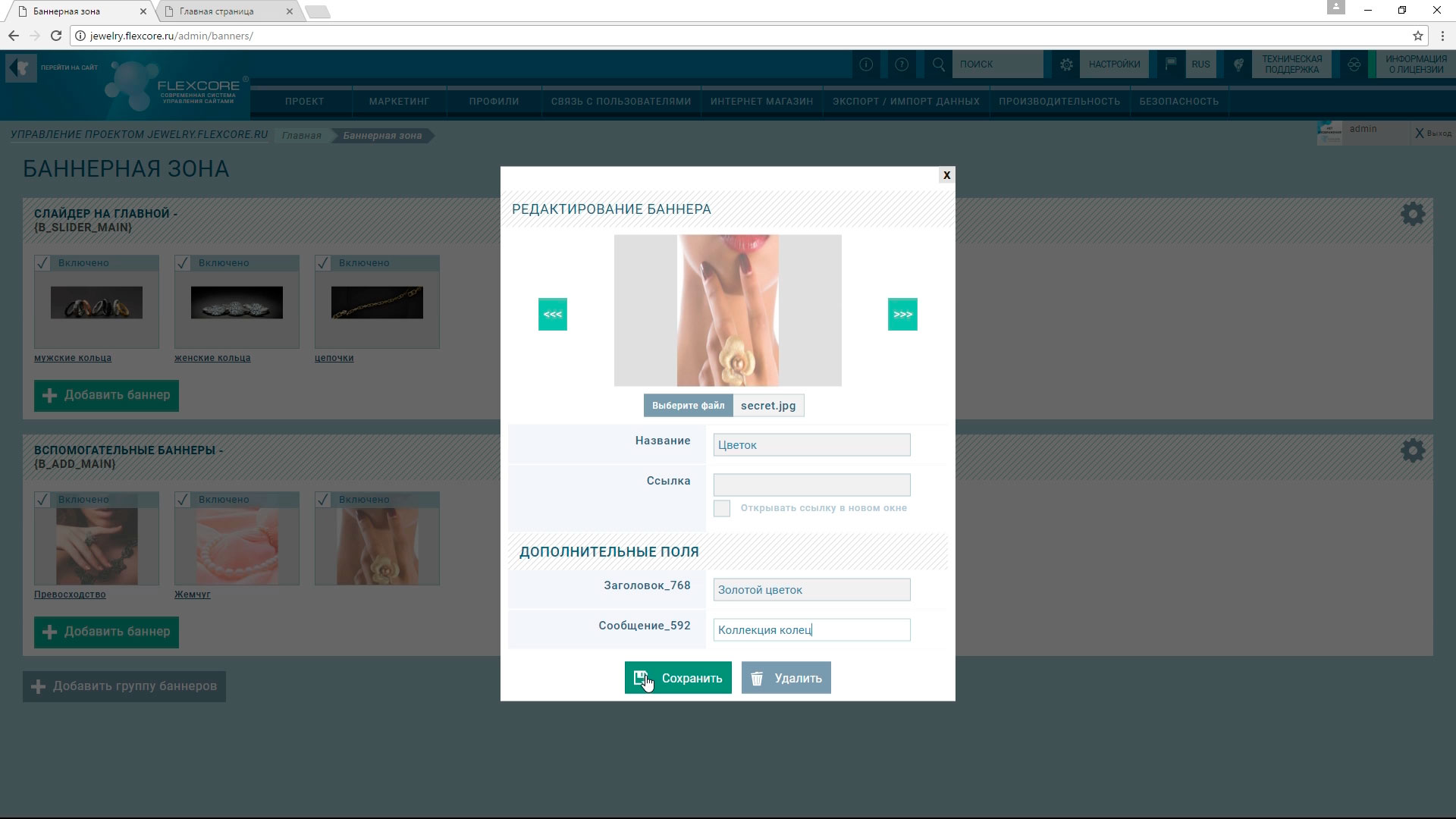
Нажимаем «Добавить баннер».
Подбираем изображение, напомню что его размер должен соответствовать тому что мы указали при создании группы.
Далее заполняем название. Это системное поле, оно не выводится на сайте.
Затем идет поле для ссылки.
На данном этапе у нас пока не создано страниц, куда может вести ссылка с этого баннера, поэтому оставим поле пустым. Позднее к нему можно будет вернуться и заполнить.
Заполняем Заголовок.
Сообщение.
Текст на кнопке.
И сохраняем.
Таким методом добавим еще пару баннеров.

Давайте перейдем на главную страницу сайта и посмотрим что у нас получилось.
Видим что все баннеры слайдера обновились и теперь их можно администрировать из платформы.

По такому же принципу интегрируем вторую группу баннеров.
Создадим ее.
Скопируем метку add_main.
Перенесем ее в нужный блок шаблона.
Скопируем образец верстки баннера и удалим всё лишнее в данной конструкции.
Оставим только метку и верхнюю часть разметки с необходимыми стилями и классами.
Перенесем образец верстки в шаблон баннера.
Добавим нужные поля.
Завершим настройку верстки.
Добавим три новых вспомогательных баннера.

Посмотрим, что у нас получилось.

Таким образом мы интегрировали функционал для «управление двумя группами баннеров».
Обе группы теперь можно администрировать с помощью платформы Flexcore CMS II.
Видео урок: интеграция модуля управления баннерами




