Интеграция верстки списка товаров
текстовая расшифровка видео урока
Следующей областью для интеграции являются зоны с формой поиска и списком товаров.
По ходу чтения верстки поиск идет первым, за ним секция с товарными предложениями.
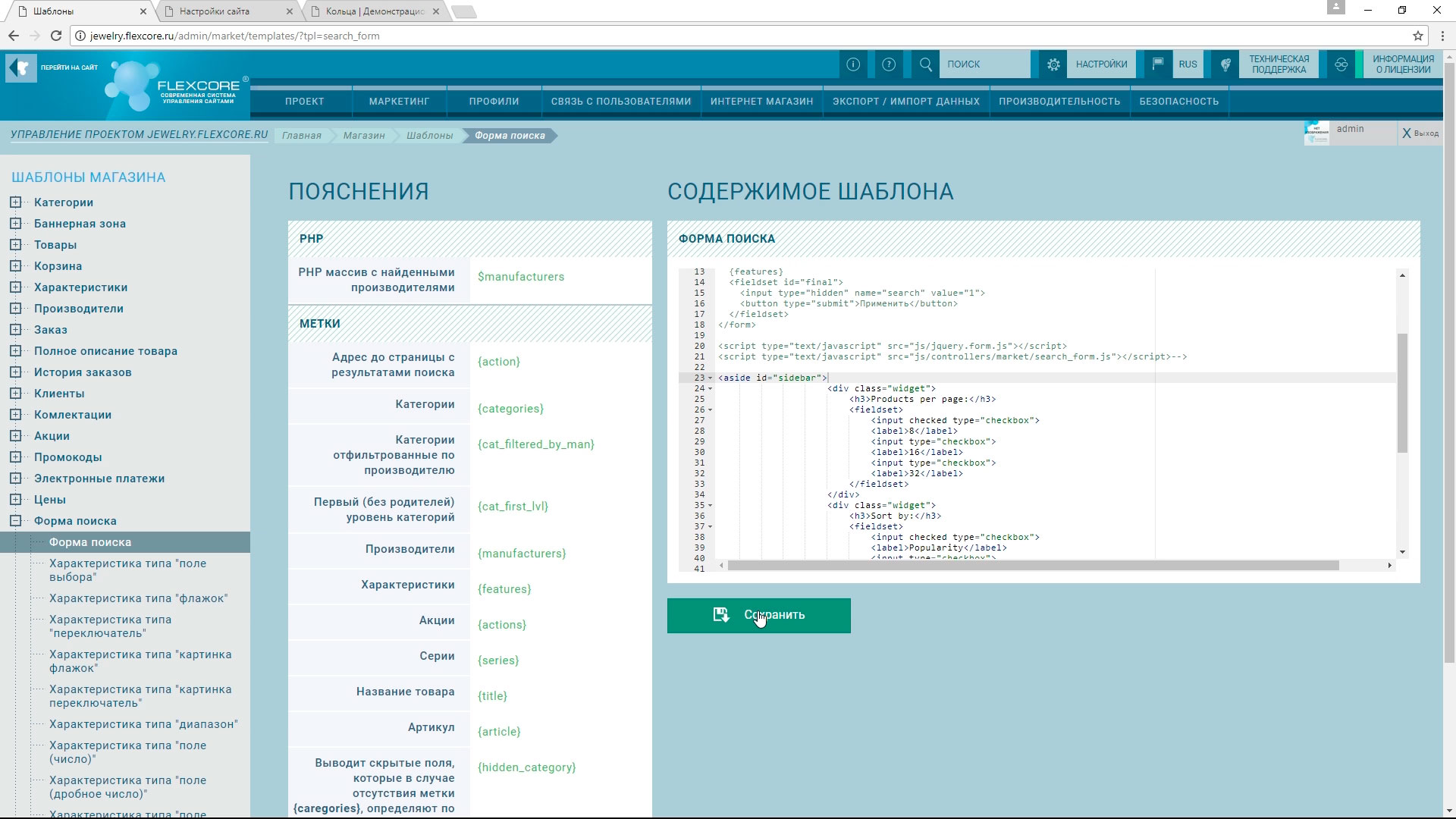
Давайте перенесем форму поиска в шаблон магазина.
Временно закоментируем имеющуюся в шаблоне конструкцию.
Добавим нашу верстку.
Сохраним.

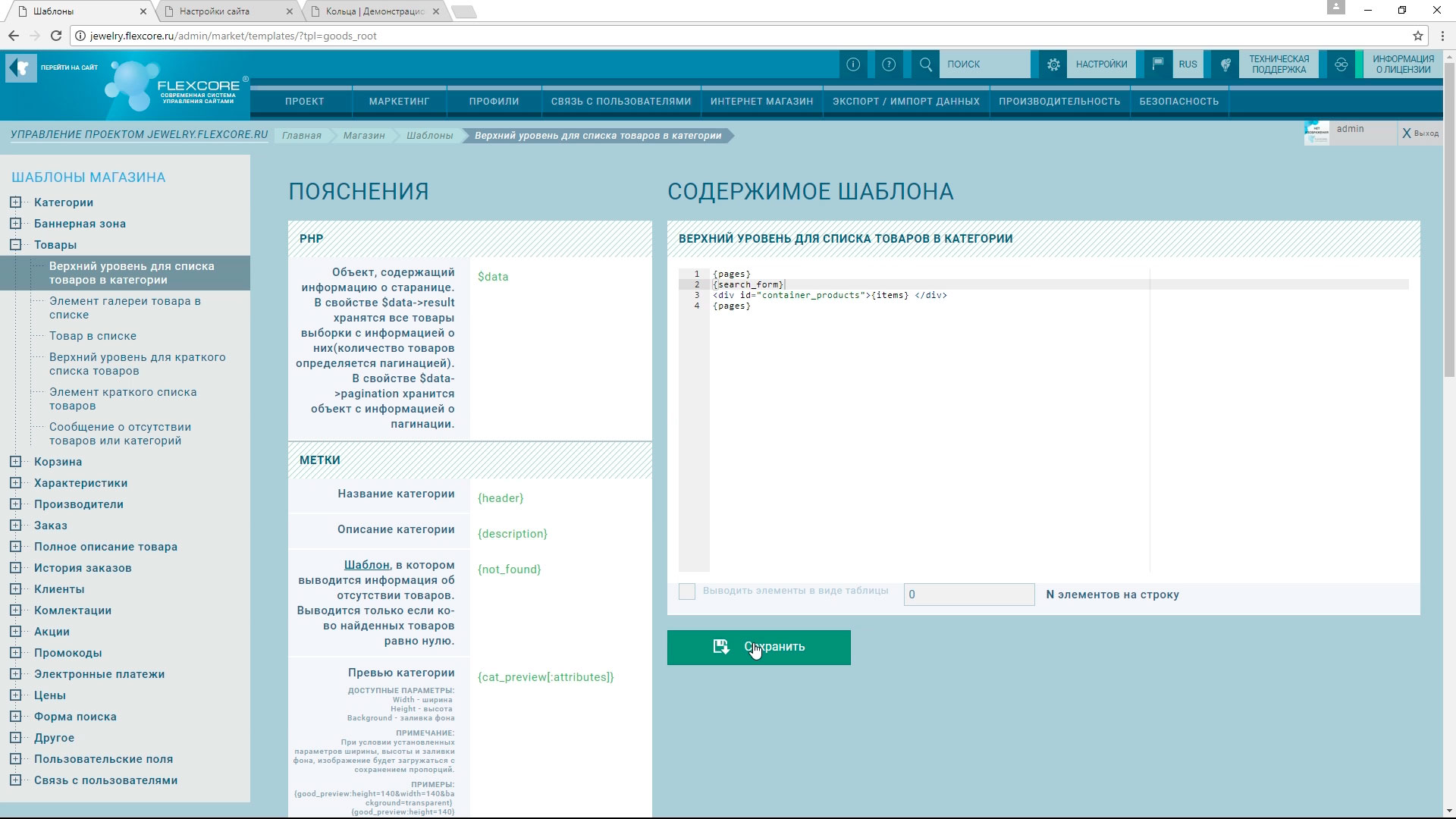
Теперь перейдем к шаблону списка товаров в категории.
Выведем в данный шаблон верстку поисковой формы с помощью метки: search_form
Сохраним.

Проверим отображение на витрине.
Видим, что верстка поиска встала на свое место.
Товары выводятся рядом, они пока никак не оформлены.
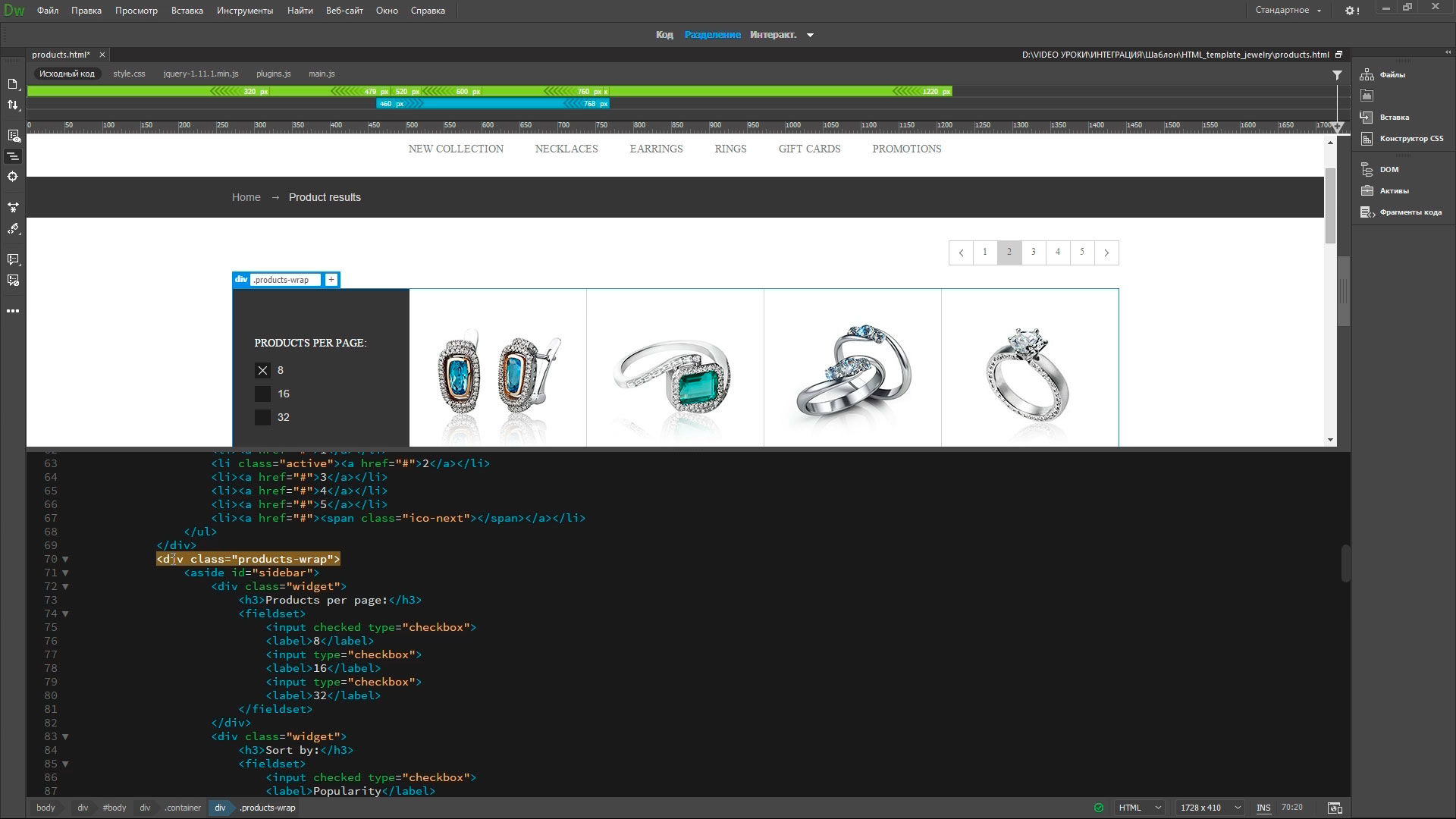
Вернемся к шаблону файла донора.
Видим, что форму поиска и каталог товаров объединяет div с классом products-wrap.
Копируем его.

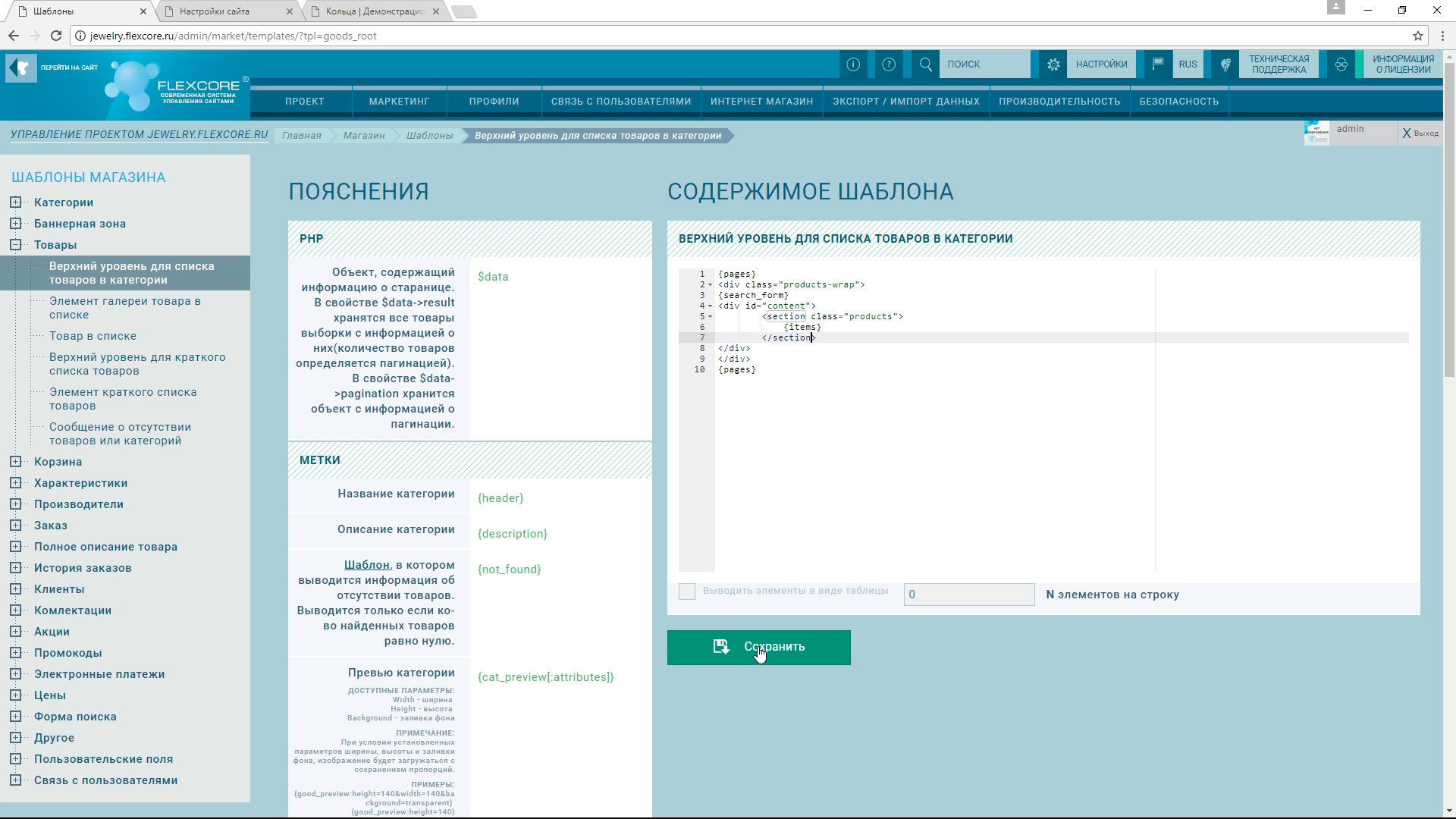
Переходим к шаблону и оборачиваем в данный див область с поисковой формой и товарными предложениями.
Возвращаемся к донору и смотрим конструкцию области с товарными предложениями.
В нашем случае товары обернуты в блоки div content и section products.
Копируем их чтобы перенести в шаблон. Согласно верстке донора, в скопированные блоки нужно заключить вывод товарных позиций – метку items.
Удаляем имеющийся div и вставляем конструкцию на его место.
Закроем блоки.
Сохраняем.

Таким образом мы подготовили верстку контейнера, куда будут выводится товары.
Теперь нам нужно настроить вывод непосредственно самих товаров.
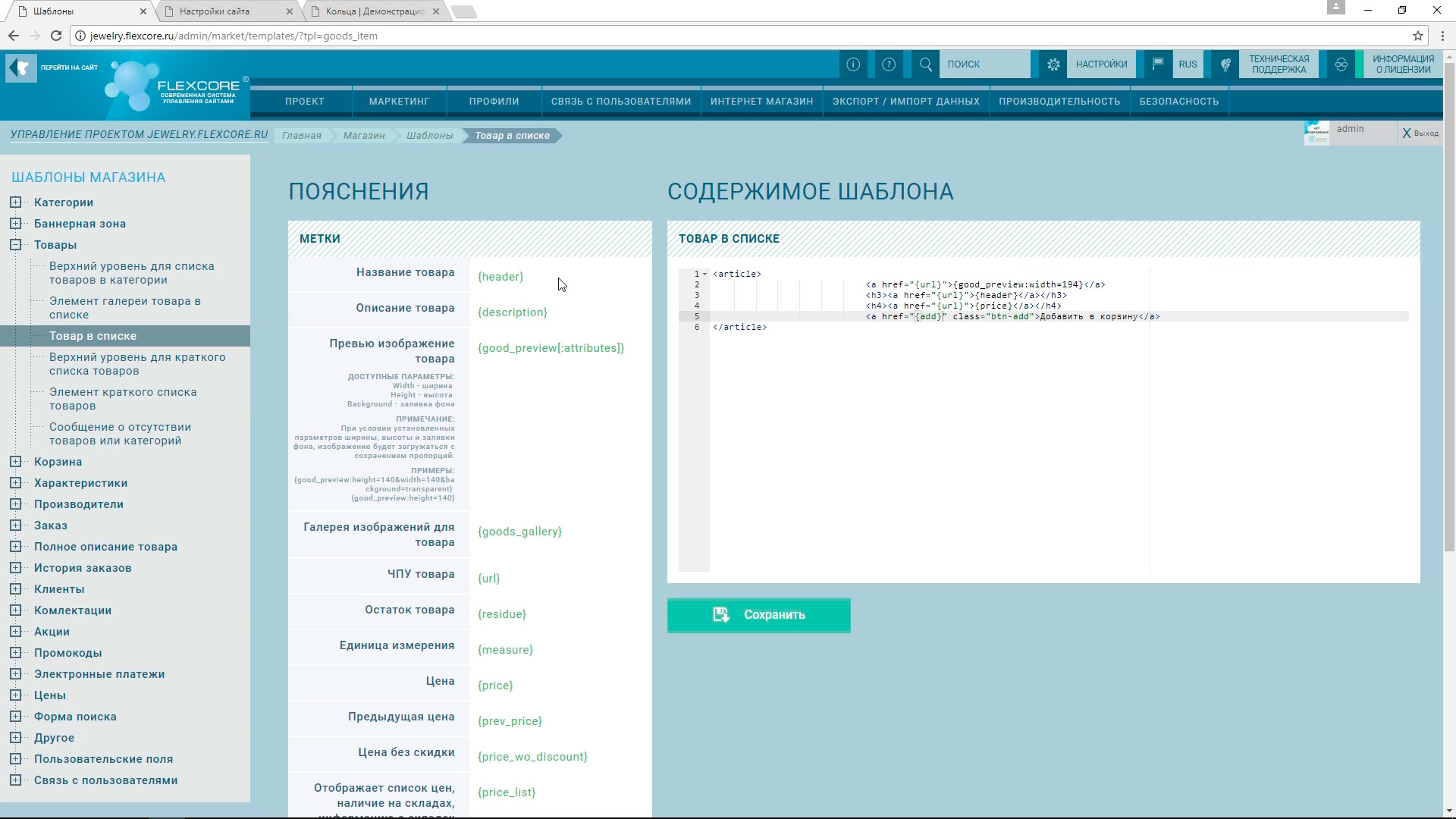
Переходим к шаблону «Товар в списке».
Удалим имеющуюся верстку и перейдем к нашему донору.
Копируем верстку одного товара.
Переносим ее в шаблон товара в списке.

Далее заполняем верстку необходимыми метками.
Заменим меткой {url} все ссылки на страницу с полным описанием товара.
Метку для вывода превью изображения товара вставим в верстку на место картинки.
В данной метке необходимо прописать атрибуты выводимого изображения.
Ограничим вывод картинок по ширине.
Далее выводим название товара с помощью метки {header}.
Цену выводим меткой {price}.
Заменяем надпись на кнопке добавления товара в корзину.
Чтобы она при нажатии срабатывала и добавляла товар в корзину, добавим в атрибут href метку add.
Сохраняем и переходим на сайт, смотрим что получилось.

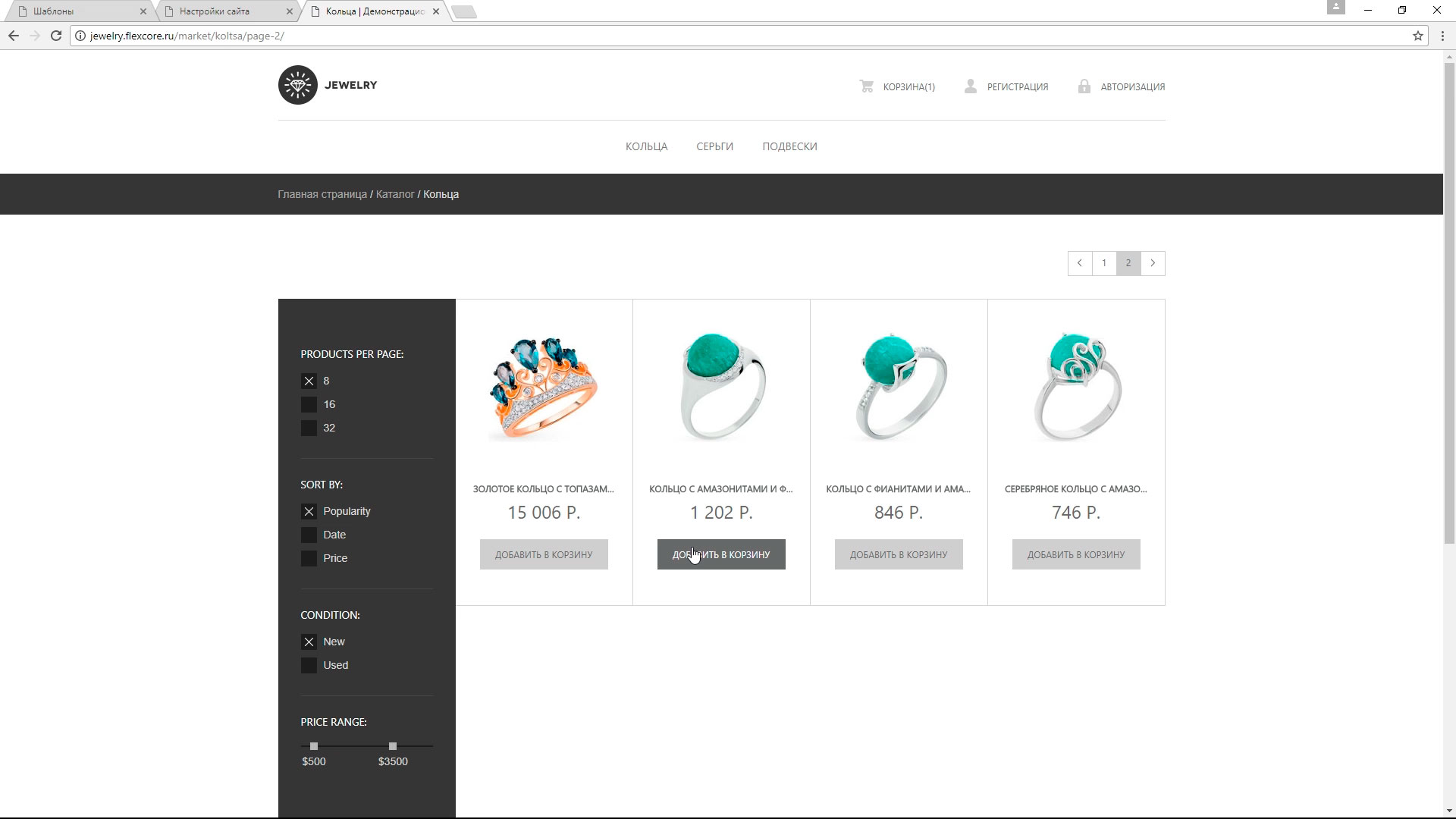
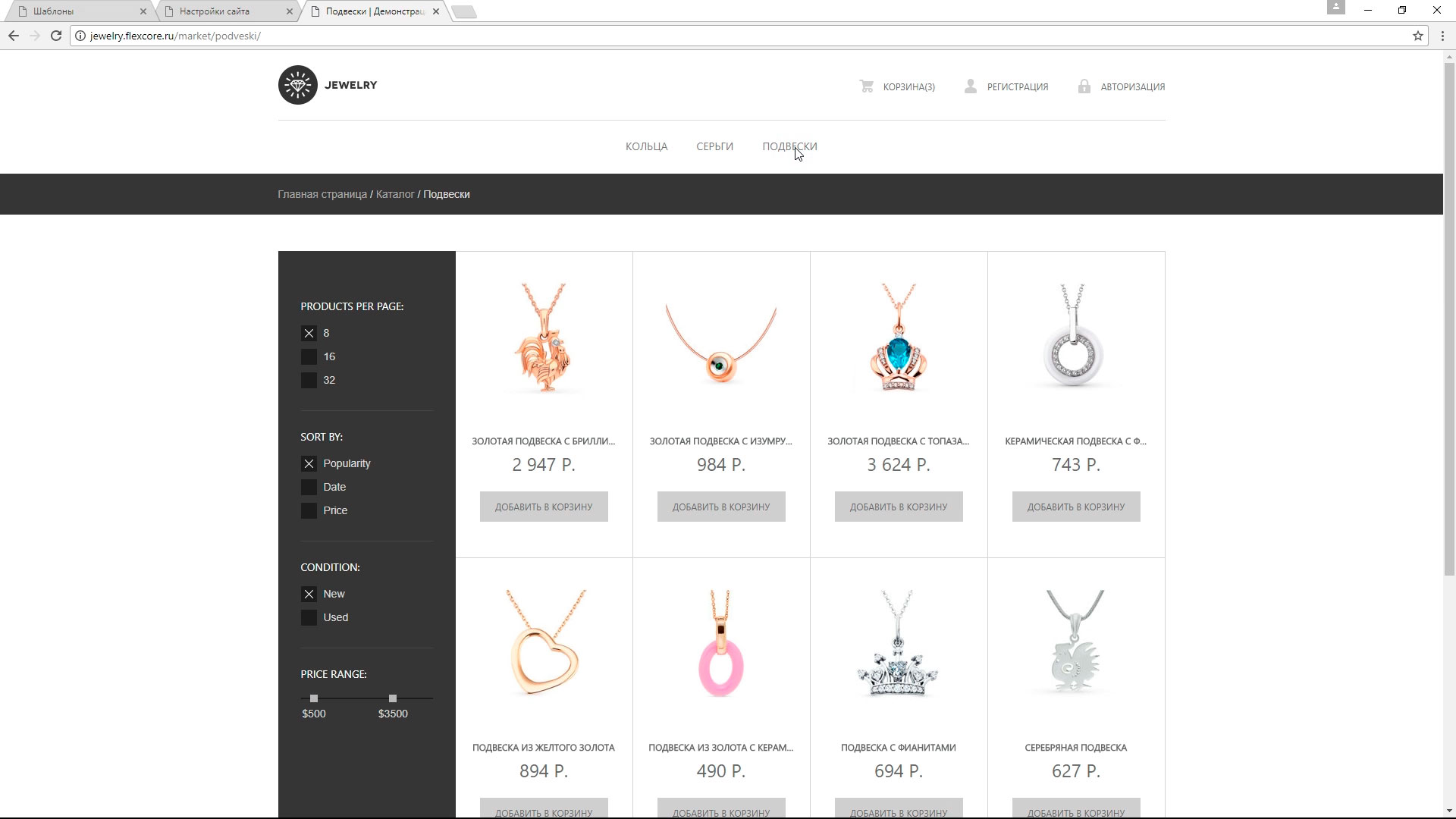
Список товаров ювелирного магазина приобрел оформление из шаблона.
Кнопка «Добавить» срабатывает и отправляет товары в корзину, об этом нам сообщает иконка.
Настроим количество выводимых товаров на странице.
Установим 8 как в шаблоне донора.
Сохраним, и вернемся на сайт.

Видим, что пагинатор пропал, так как у нас заготовлено всего по 8 товаров в каждой категории, перелистывать страницы некуда.
Соответсвенно, при увеличении количества товаров в каталоге постраничная навигация снова появится.
Видео урок: интеграция верстки для списка товаров




