Интеграция верстки полного описания товара
текстовая расшифровка видео урока
Следующим шаблоном который мы интегрируем, будет карточка полного описания товара.
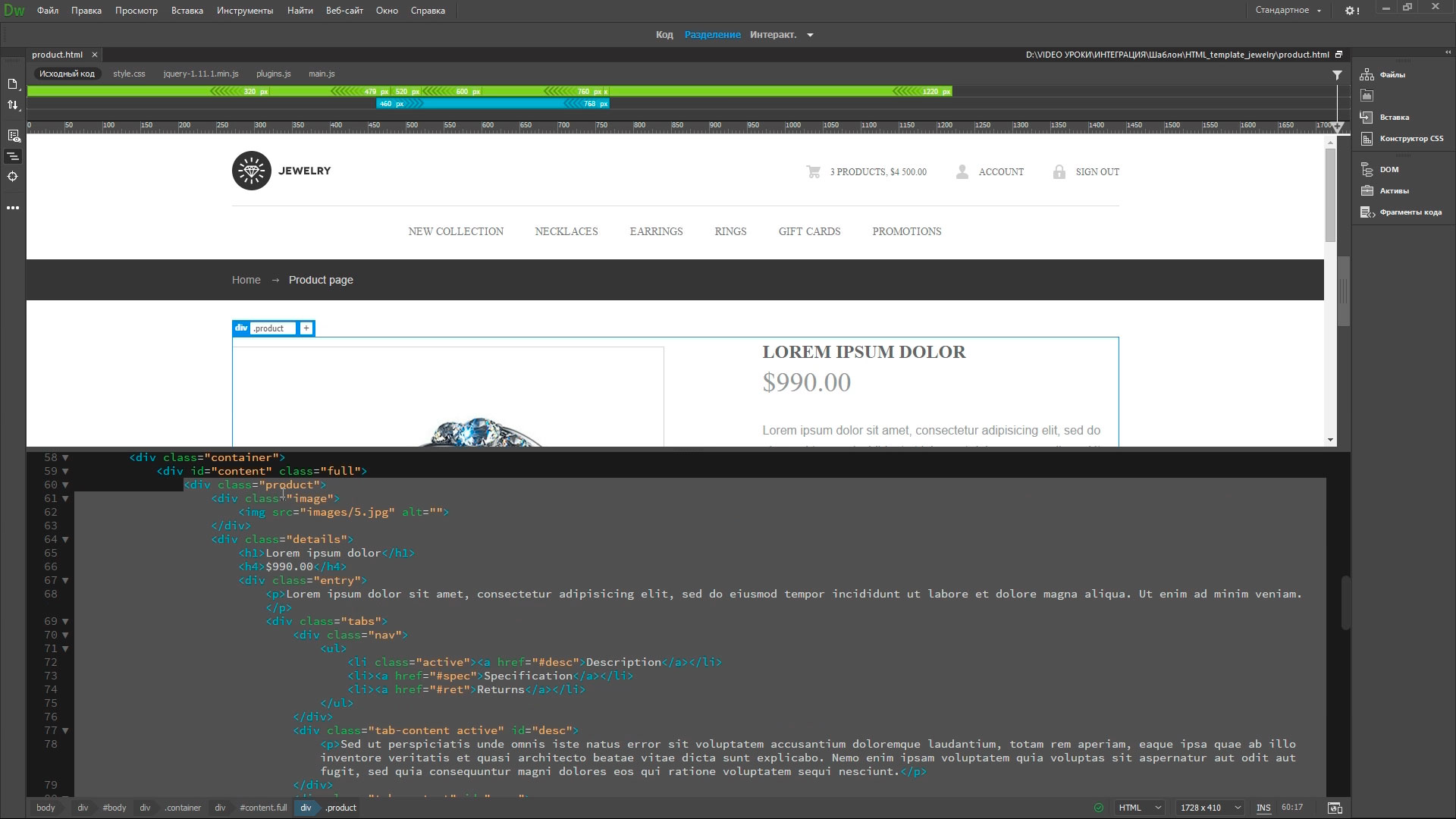
Первым делом, давайте откроем верстку файла донора в редакторе.

Видим, что нужный нам блок обернут в div с классом product.
Копируем всю конструкцию и переходим в движок к шаблону магазина «Полное описание товара».
Удалим демо содержимое шаблона и вставим на его место актуальную для проекта верстку.
Сохраним.
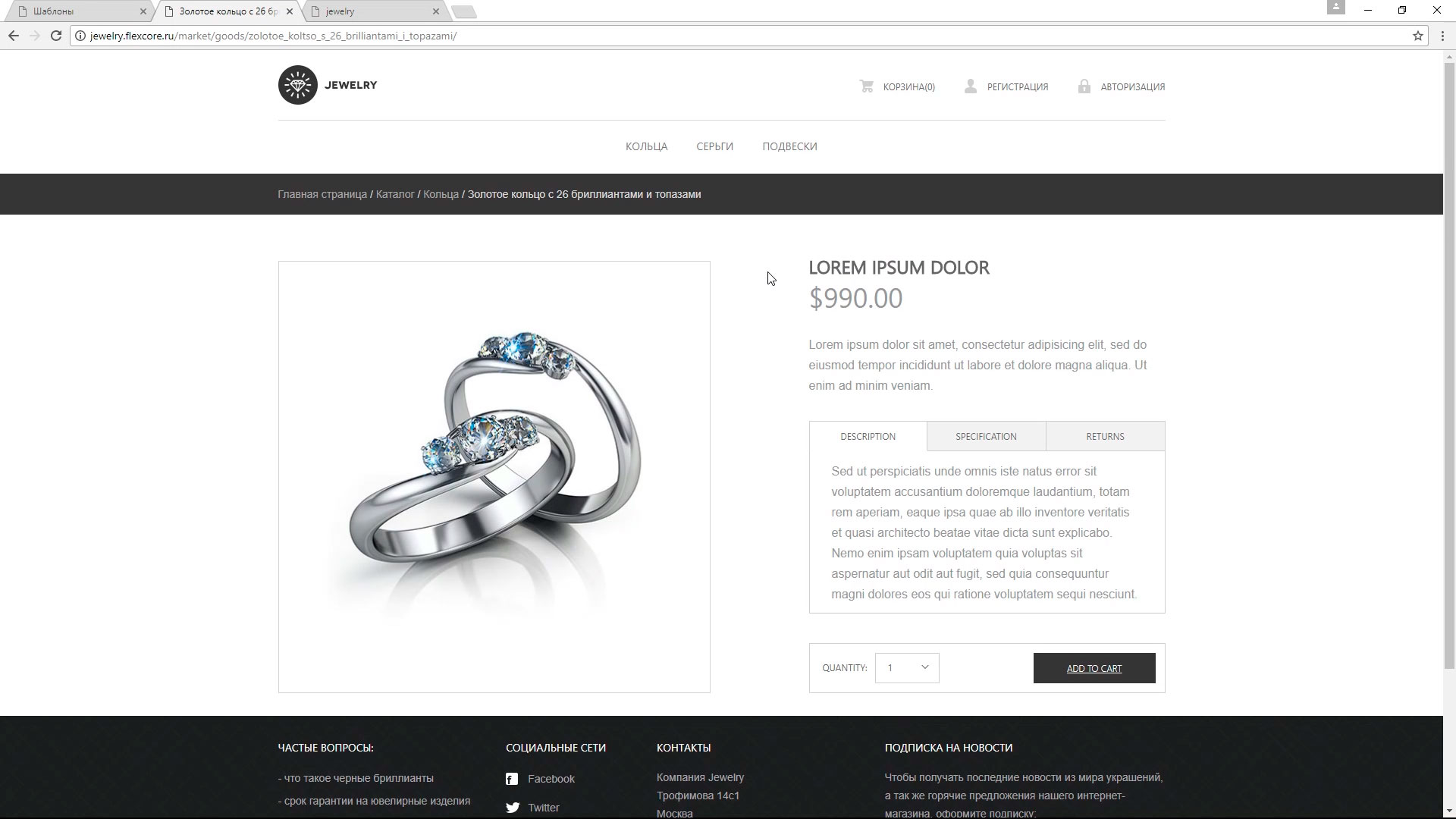
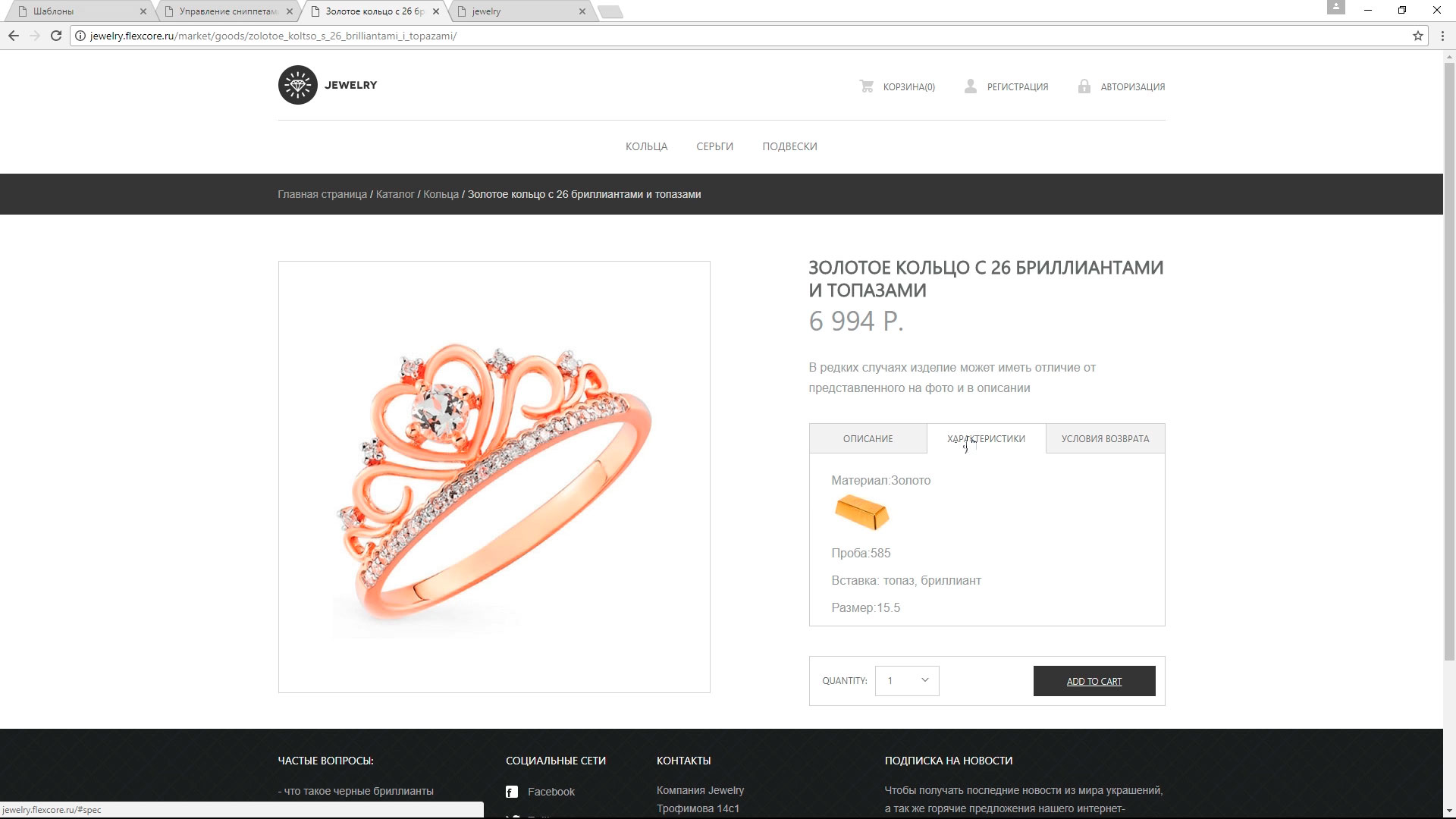
Посмотрим как она отображается на сайте.

Видим, что всё корректно, теперь ее нужно оживить.
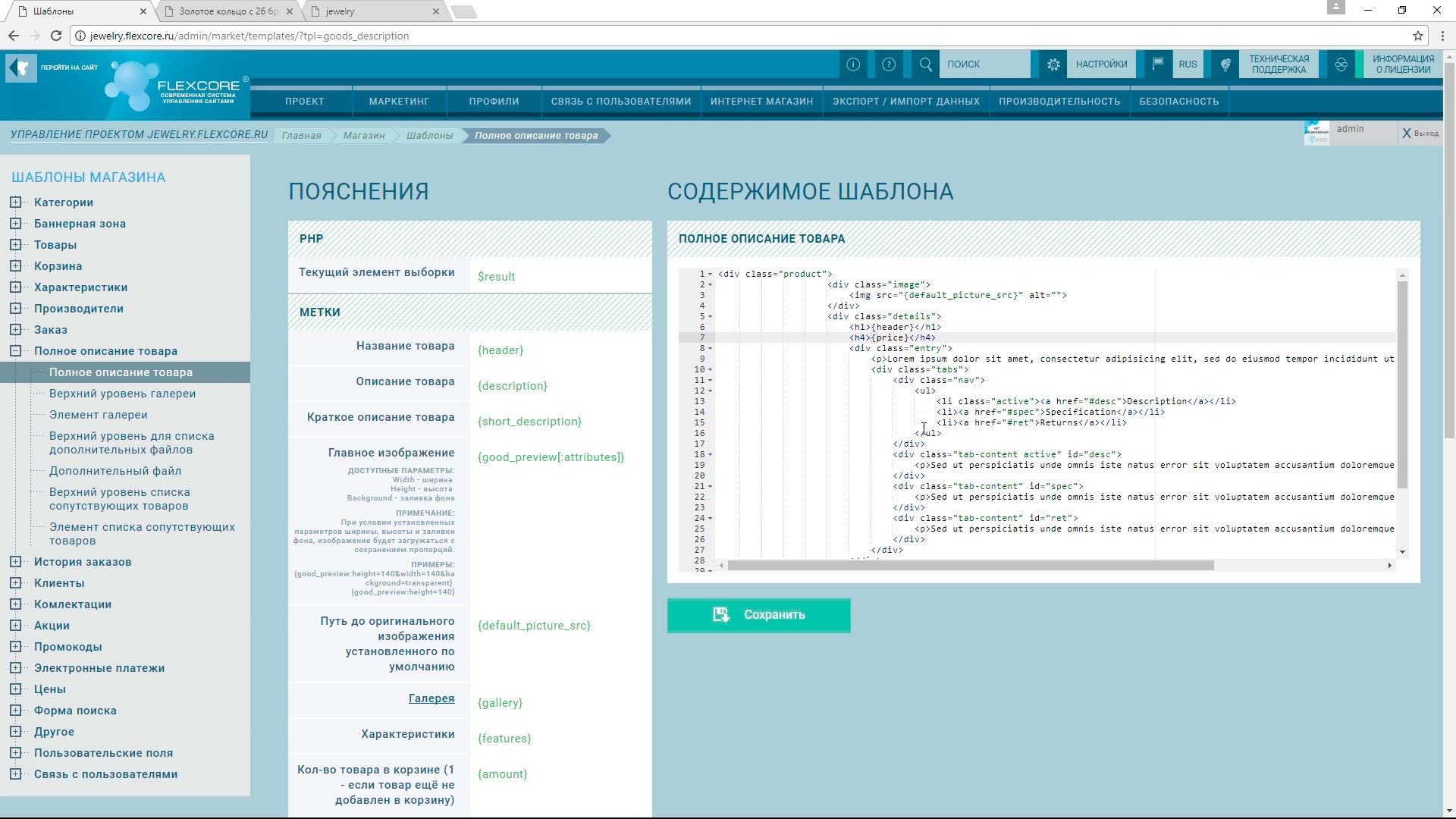
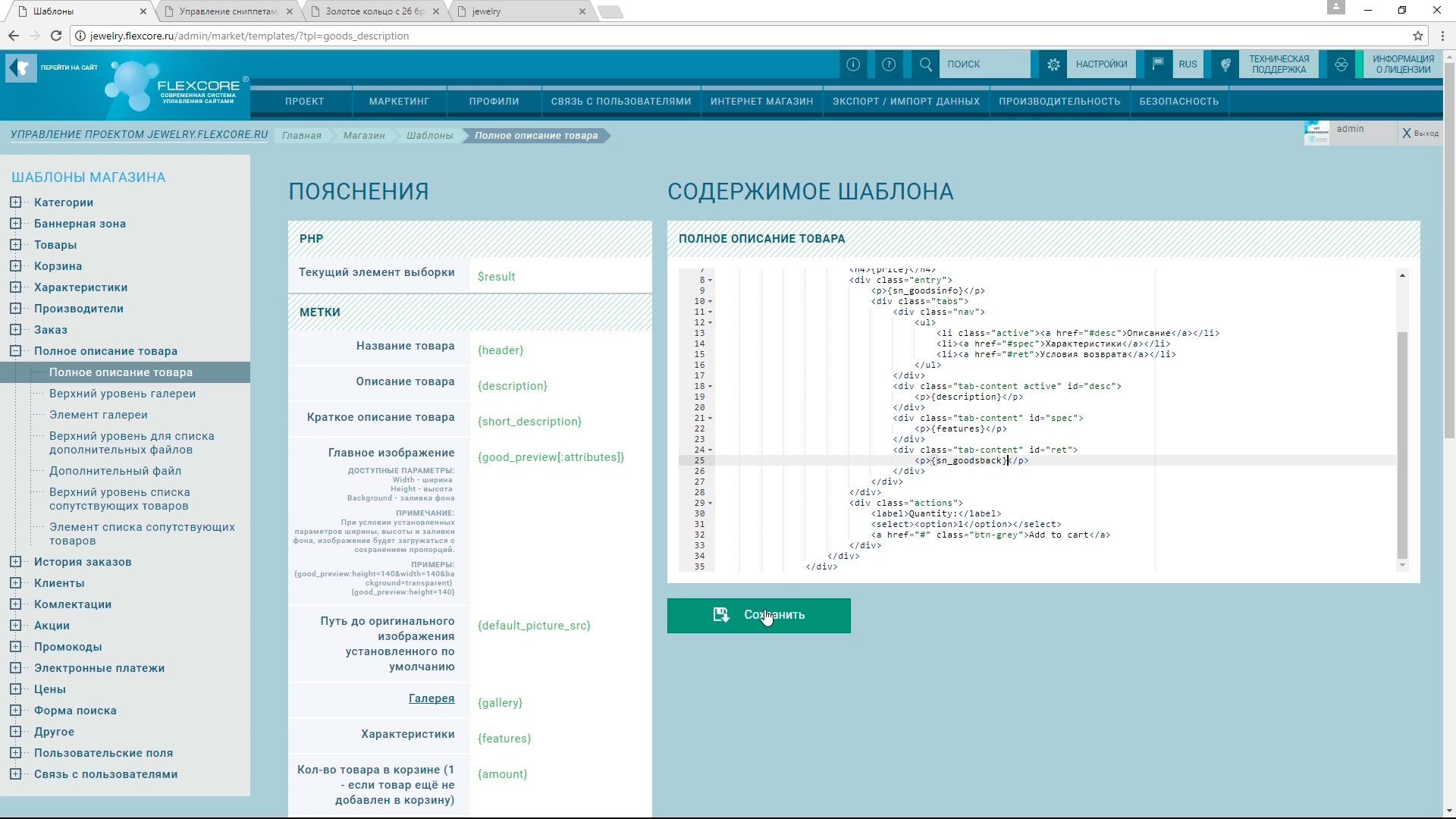
Вернемся к редактированию шаблона.
По ходу чтения верстки первым идет изображение товара.
Мы знаем, что div с классом image регулирует вложенное в него изображение по ширине (width:100%), поэтому в данном случае можно воспользоваться меткой которая ведет к оригинальному изображению
{default_picture_src}.Вставим ее в атрибут src, на место демонстрационной картинки.
Следующей вставляем метку с названием товара. {header}
Далее идет цена. {price}

За ценой следует текст информационного сообщения.
В нашем случае он будет одинаковым для всех товаров. Можно вывести его с помощью сниппета.
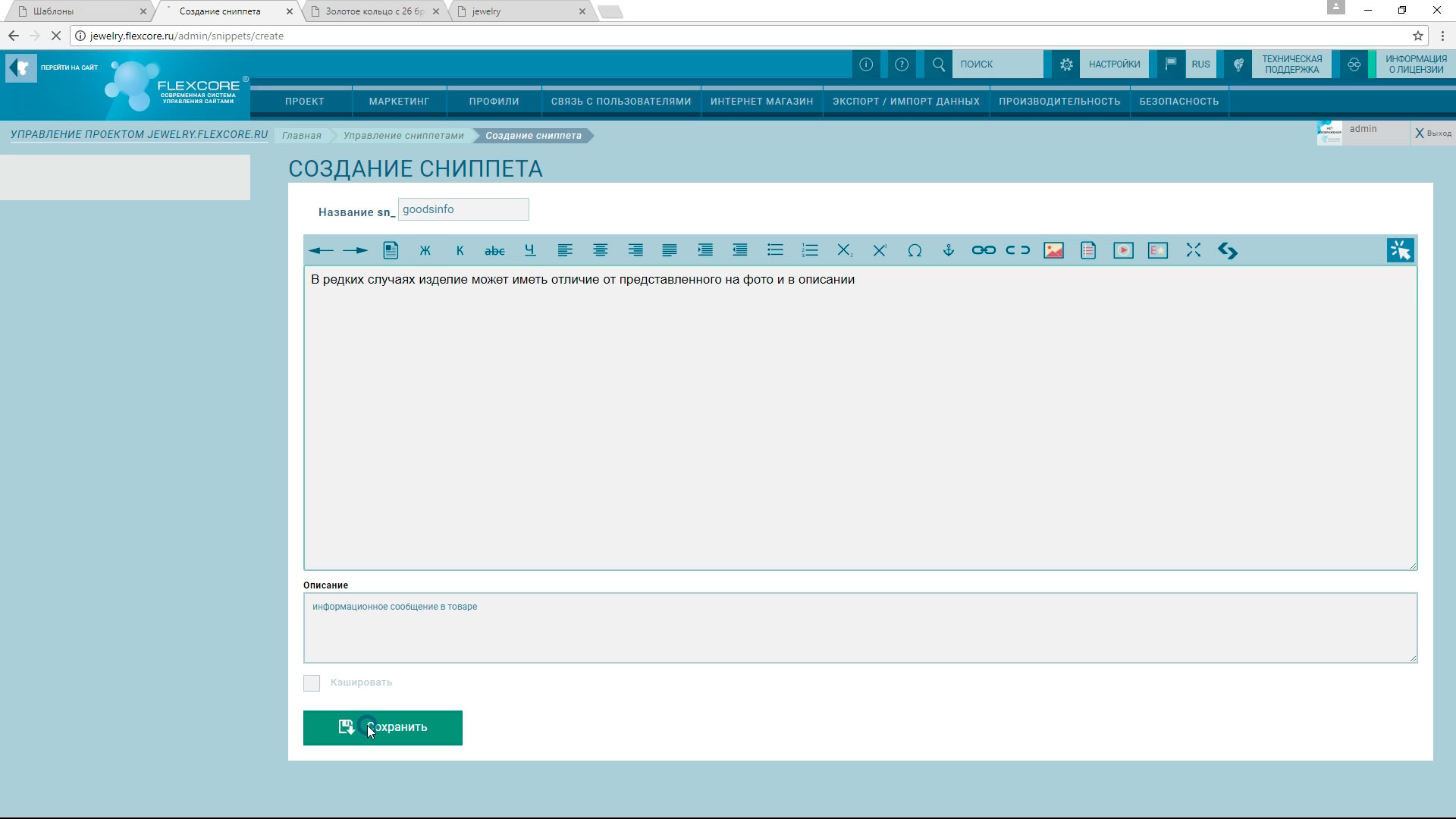
Перейдем к управлению сниппетами и добавим новый.
Введем текст сообщения.
Описание сниппета.
Наименование метки.
Сохраним.

Берем созданную метку и возвращаемся к шаблону полного описания товара.
Вставляем метку сниппета на место статического текста.
Далее изменяем названия вкладок для информационных блоков.
Вкладка «описание»
«Характеристики»
и вкладка «Условия возврата»
Теперь наполним блоки информацией.
Вместо демонстрационного описания товара вставим метку .
В блок с характеристиками вставим метку {features}.
Условия возврата обычно одинаковы для всех товаров магазина.
Поэтому, данную информацию логично вывести тоже с помощью сниппета.
Давайте создадим его…
Вставим метку сниппета и сохраним изменения.

Посмотрим, что изменилось на витрине.
С помощью меток мы вывели в шаблон карточки товара:
- название товара;
- цену;
- информационное сообщение;
- описание товара;
- характеристики;
- и условия возврата.

Нам осталось интегрировать блок с добавлением товара в корзину.
Вернемся к редактированию шаблона.
Видим, что данный блок содержит только стилизованную верстку, без привязки к действиям.
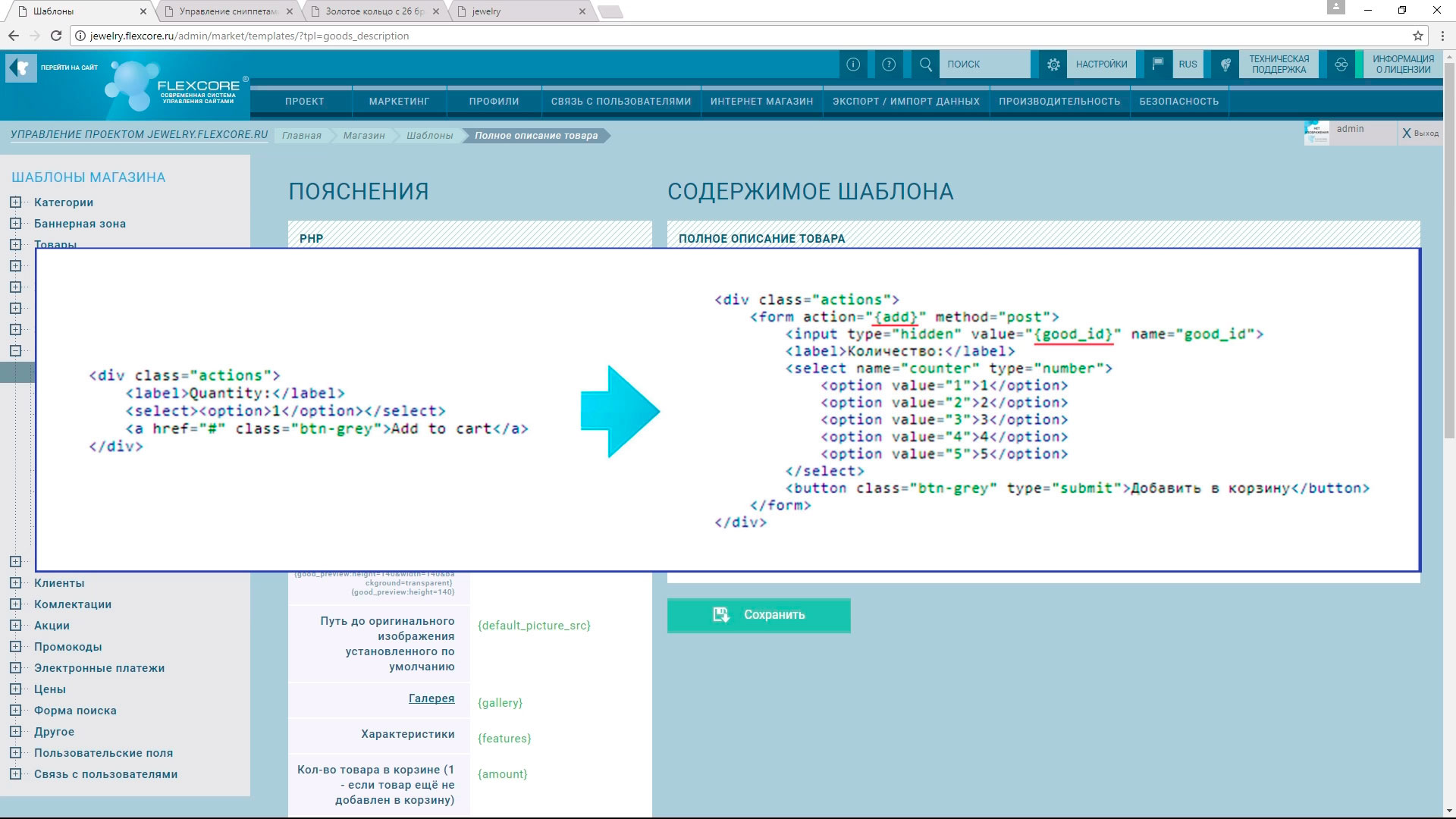
Для того, чтобы количество покупаемого товара можно было выбрать и отправить его нажатием на кнопку в корзину, нужно обернуть верстку в контейнер формы и доработать ее используя метки из платформы.
Вот такое преобразование верстки получилось в нашем примере:

Сохраним, перейдем на витрину.
Видим, что количество теперь можно выбрать и всё отлично работает, а вот кнопка «добавить в корзину» из-за модификации верстки частично потеряла стилизацию.
Найдем потерянный класс.
Раньше он привязывался к ссылке. Теперь ссылка у нас - это кнопка button.
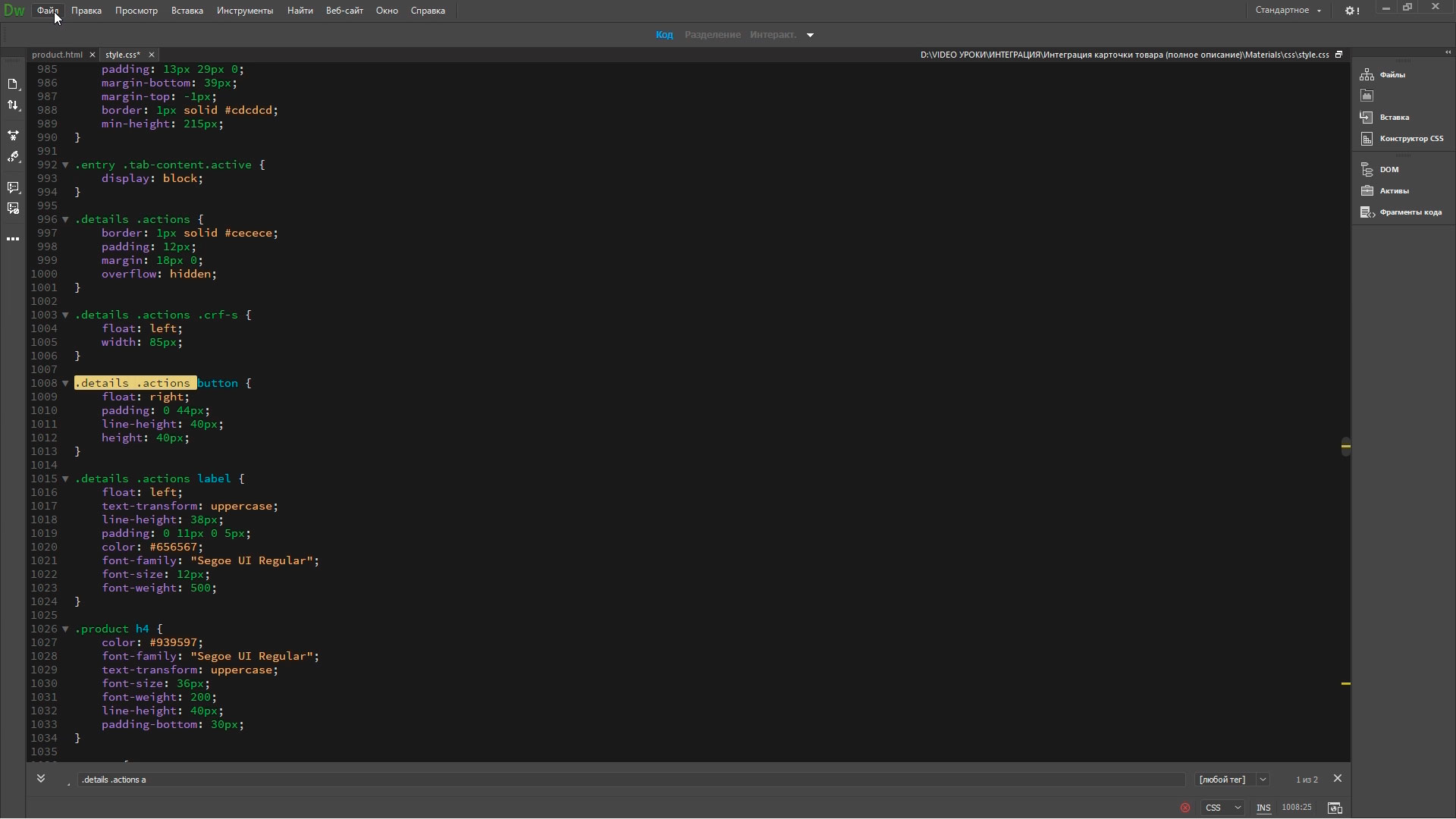
Найдем его в файле style.css
Вот он.

Переназначим его для обновленной верстки.
Сохраняем.
Заливаем обновленную версию на сервер.
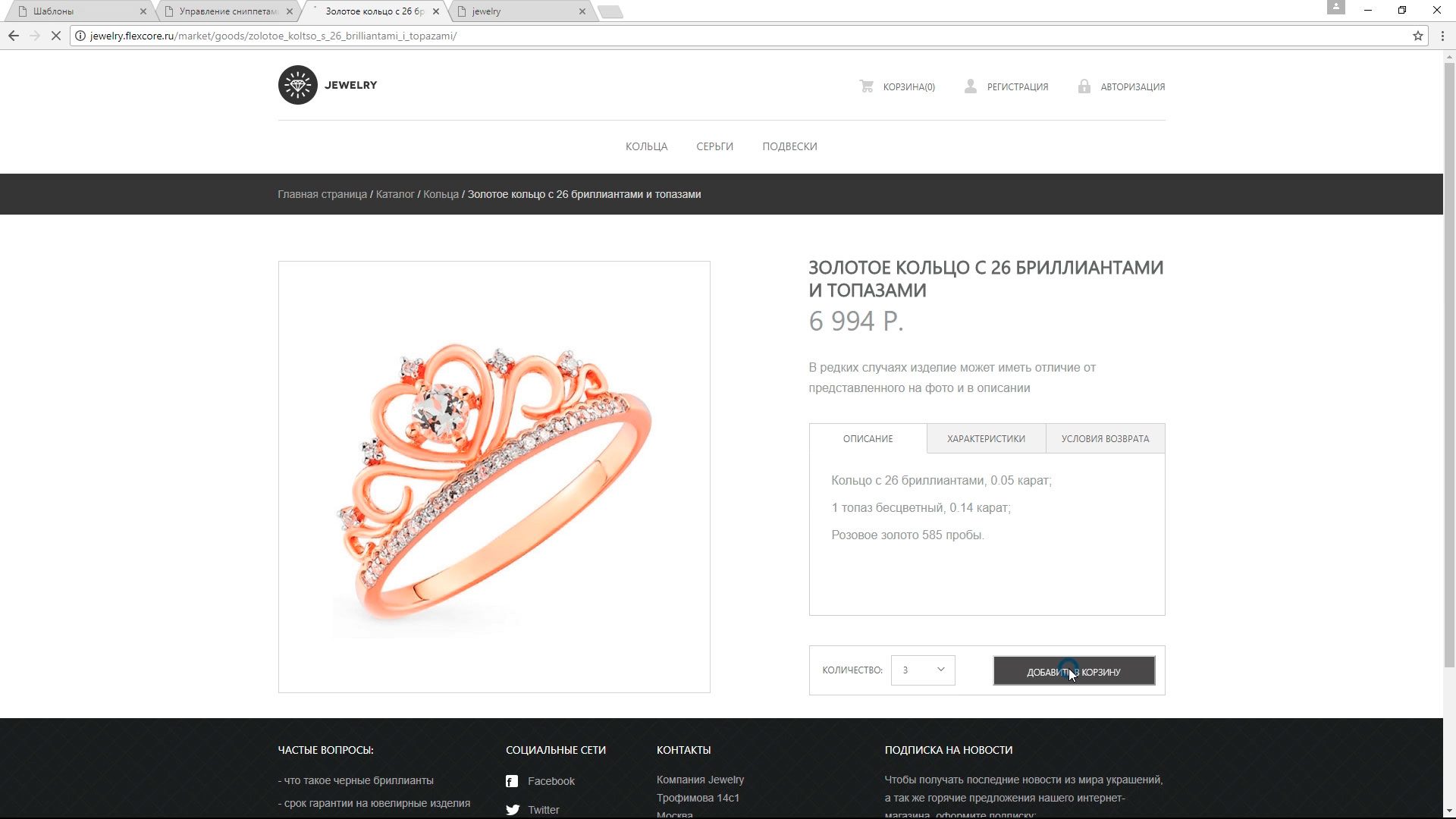
Возвращаемся к нашему товару и обновляем страницу.
Итак, кнопка добавить приобрела нужный вид.
Выбираем количество и нажимаем «Добавить в корзину».
Параметры заказа отправлены в корзину. Проверим.

Таким образом мы интегрировали шаблон карточки товара и подключили к нему необходимый функционал из платформы.
Видео урок: интеграция верстки полного описания товара




