Интеграция иконок регистрации/авторизации и корзины
текстовая расшифровка видео урока
Переходим к интеграции шаблонов магазина.
Слева мы видим древовидную структуру, которая включает в себя блоки шаблонов различных форм, страниц и элементов, относящихся к разработке интернет-магазина.
Далее идет область, которая содержит метки и пояснения.
Справа область содержимого шаблона.
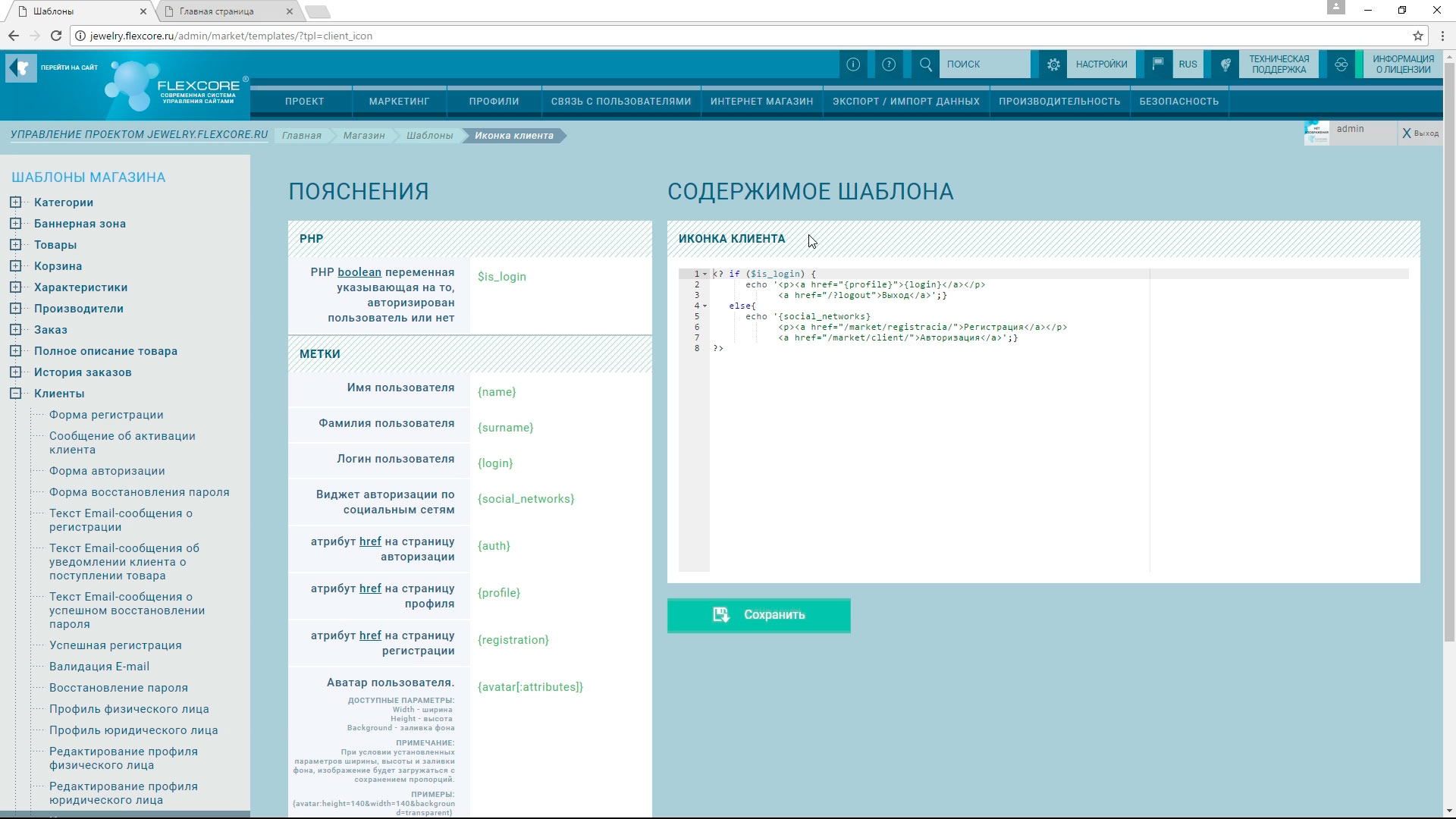
Давайте продолжим интеграцию функционала платформы Flexcore CMS II на примере ювелирного интернет-магазина и обратимся к шаблону «иконка клиента».

С его помощью мы подключим к верстке данного проекта вывод окон форм для осуществления «регистрации» и «авторизации» в личном кабинете клиента.
Верстка иконок находится у нас в шапке сайта.
Откроем данный блок шаблона.
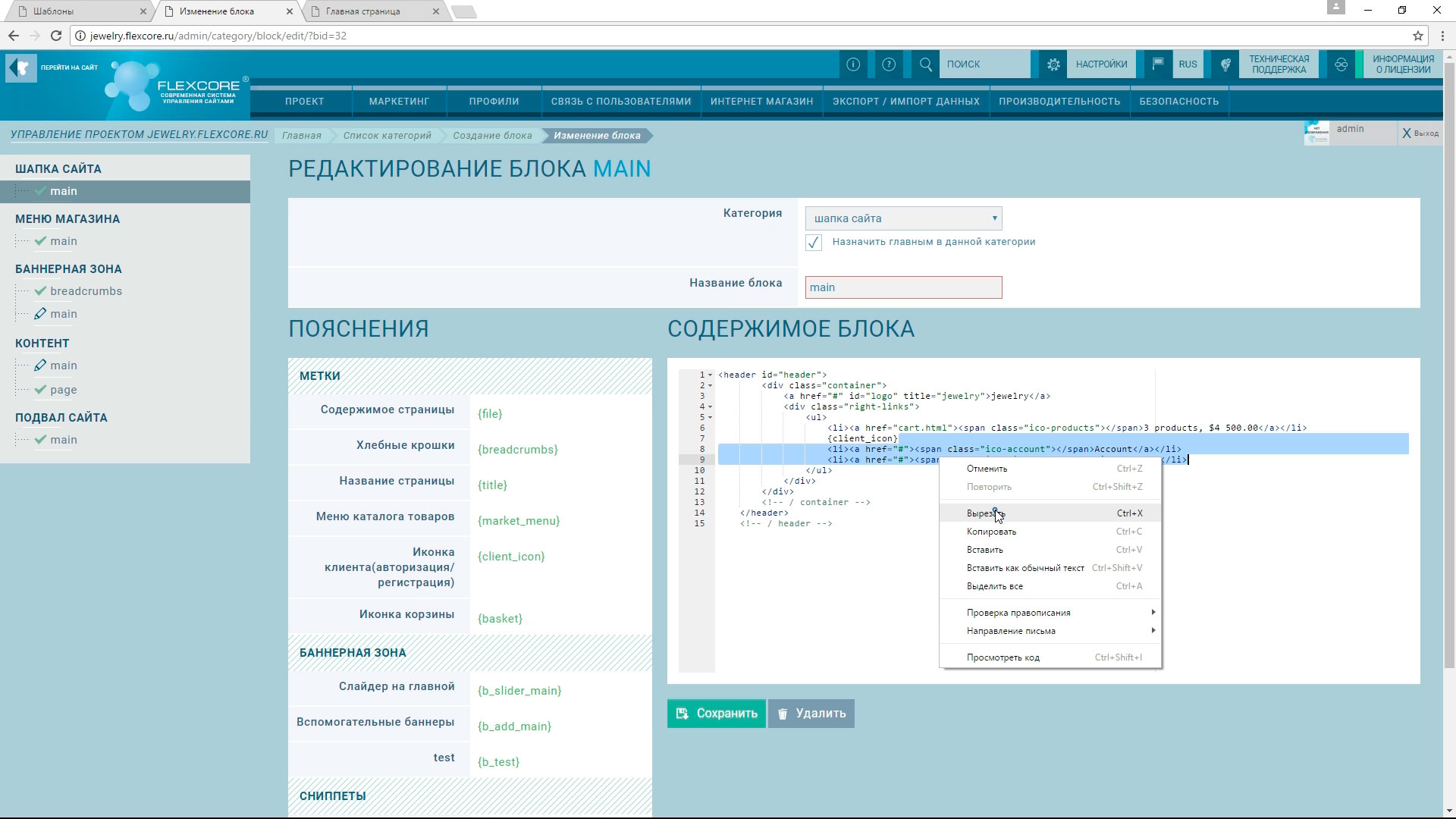
Найдем в пояснениях нужную метку и перенесем ее в шаблон на место верстки иконок.
Далее вырезаем образец верстки и сохраняем.

Вернемся к шаблонам магазина.
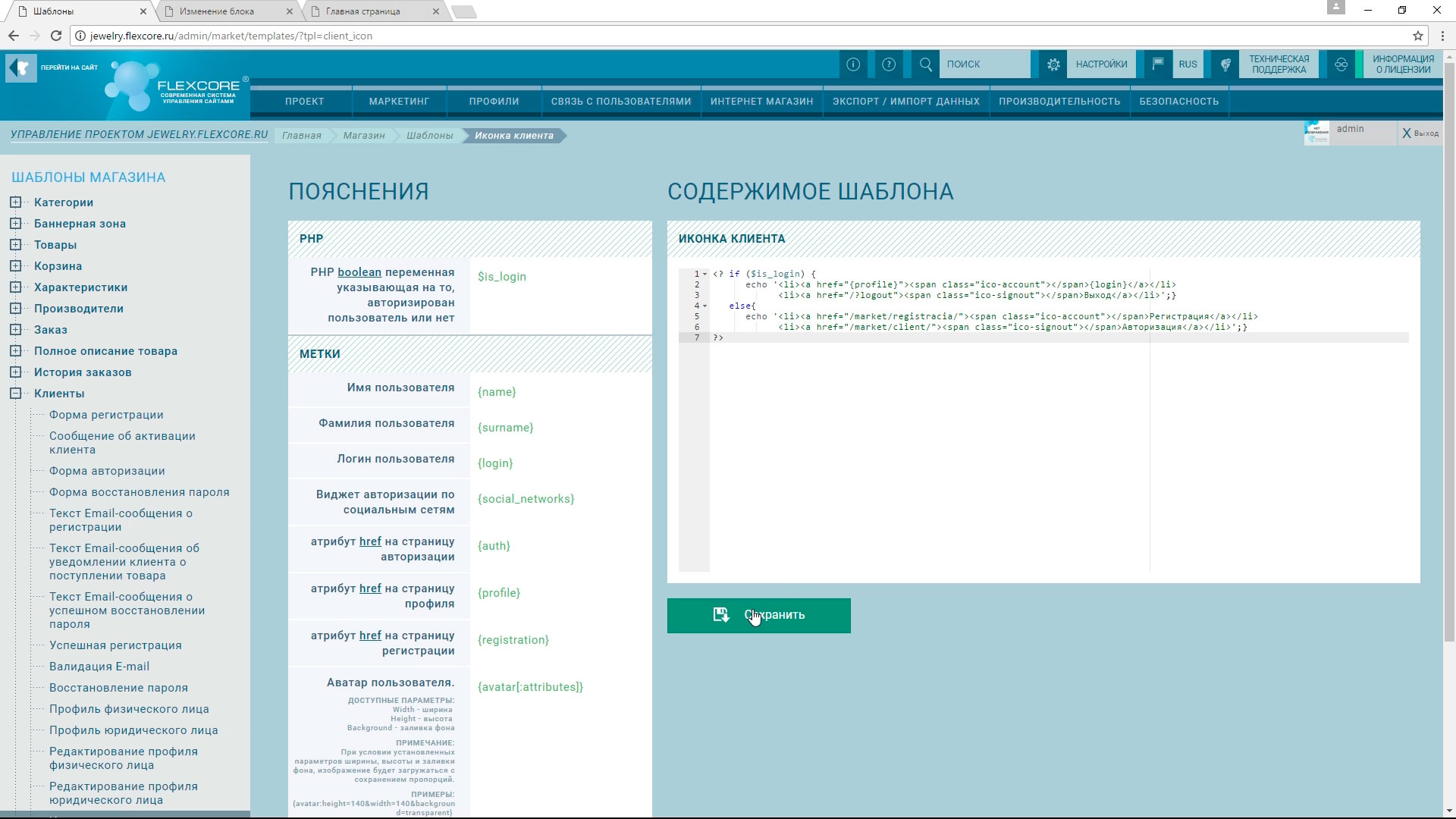
Вставим вырезанный образец верстки ниже, в качестве примера.
Используем наш пример и адаптируем в соответствии с ним верстку, которая содержится в конструкции php в операторах if и else.
Вместо тегов p устанавливаем теги li.
Внутрь тегов со ссылкой переносим спаны с классами из шаблона. В данном случае спаны - это иконки.
То же самое делаем с оператором else.
Удаляем образец.
Он нам больше не понадобится.
Сохраняем шаблон.

Перейдем на сайт и обновим страницу.
Видим, что иконки теперь содержат наши названия.
При клике на регистрацию, мы переходим к форме регистрации нового клиента.
При клике на авторизацию, мы переходим к форме авторизации в личном кабинете.

Следующей иконкой шаблона, которую следует привязать к движку является корзина.
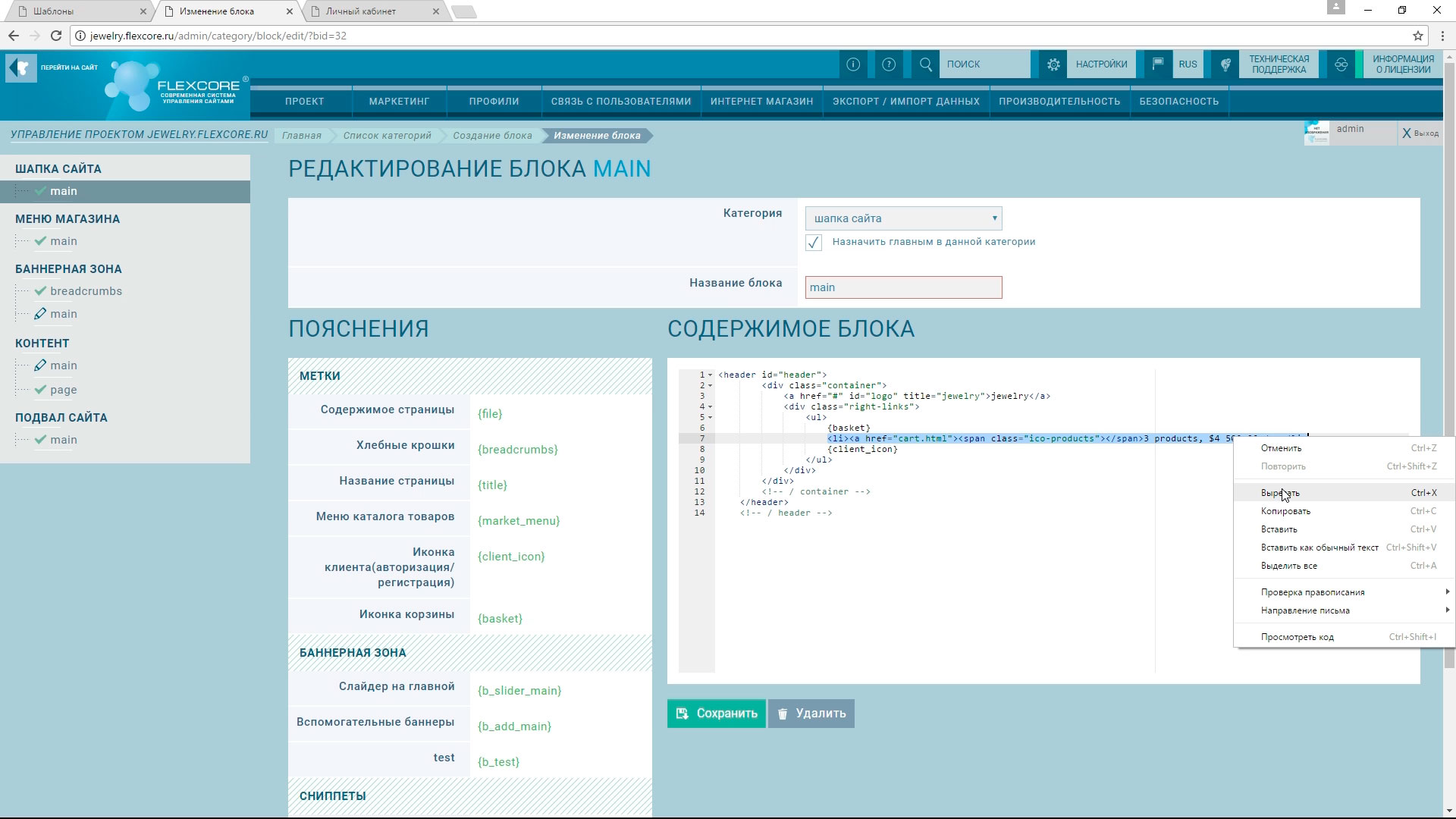
Для ее интеграции снова вернемся к редактированию шапки сайта.
Перенесем на место верстки иконки корзины метку basket
Вырежем соответствующий образец верстки.

Сохраним и перейдем к шаблонам магазина.
Раздел «Корзина», «Иконка корзины».
В новой конструкции нам не хватает ссылки на страницу с корзиной.
Вычислим ее через структуру проекта.

Переходим на сайт и обновляем страницу.
Видим, что корзина теперь привязана к функционалу движка.

Таким образом, мы интегрировали верстку иконок шаблона с функциональностью платформы.
Видео урок: интеграция иконок регистрации/авторизации и корзины




